您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
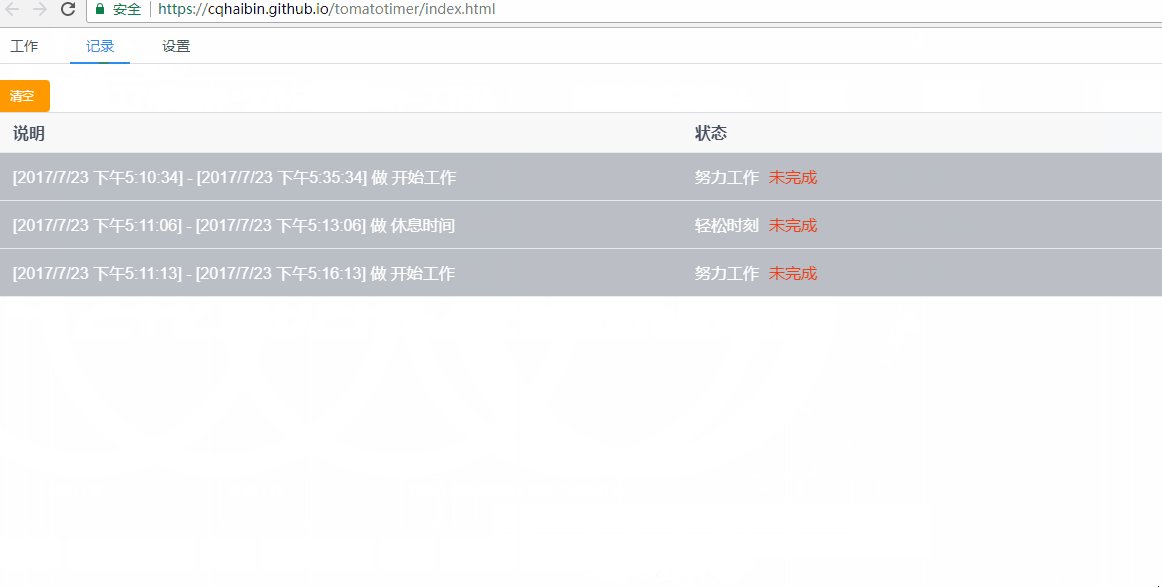
近期在學習【時間管理】方面的課程,其中有一期講了蕃茄工作法,發現是個好多東西。蕃茄工作法核心思想就是:工作25分鐘,休息5分鐘。如果您好了解更多可以自行度娘。 在加上本人是一個程序猿,就想用程序的方式來表達對此工作法的敬意。因此就產生了用vue實現一個tomato timer的想法。

一、vue如何實現他的
1. 依賴的包
"devDependencies": {
"babel-plugin-lodash": "^3.2.11",
"babel-preset-es2015-rollup": "^3.0.0",
"babel-preset-latest": "^6.24.1",
"rollup": "^0.41.6",
"rollup-plugin-babel": "^2.7.1",
"rollup-plugin-commonjs": "^8.0.2",
"rollup-plugin-node-resolve": "^3.0.0",
"rollup-plugin-replace": "^1.1.1",
"rollup-plugin-vue": "^2.4.0"
},
"dependencies": {
"iview": "^2.0.0-rc.19",
"lodash": "^4.17.4",
"vue": "^2.4.1",
"vuex": "^2.3.1"
}
打包工具沒有用流行的webpack,而是rollup,因為他有shaking tree技術。
ui用的是iview,mvvm當然是我熟悉而喜愛的vue了。
2. 項目結構

說明:
aloneIndex.js和Index.js都是此模塊的入口,index.js是用于對接本人實現的vueManager中后端管理平臺,而aloneIndex.js則是讓tomato timer能單獨運行。
本項目實現了數據與視圖的解藕,也就是.vue文件中不在直接操作store(存儲層),而是調用service層提供的方法來進行中轉。
3. 實現中遇到的坑
rollup對lodash的shaking tree無效
解決辦法:
安裝:babel-plugin-lodash(將模塊的commonJs規范轉換為es6規范)、babel-preset-latest
.babelrc配置文件修改:
{
"presets": [["latest",{
"es2015":{
"modules":false
}
}]],
"plugins": ["lodash"],
"compact": true //處理max 500kb的問題
}
babel提示lodash打包超過500kb的問題
只需要在.bablerc中加入compact:true節點即可。
獨立打包后,運行是提示'process is undefine'的問題
安裝rollup-plugin-replace即可。
以上這篇vue 實現 tomato timer(蕃茄鐘)實例講解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。