您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹js原生代碼如何實現輪播圖,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
一、現在我們來看看它是什么樣的效果,截一張圖給大家看:

二、無論我們做什么特效,都要記住一個原則,先寫靜態的代碼,再做動態的處理!
我們的輪播靜態效果用html和css來實現:
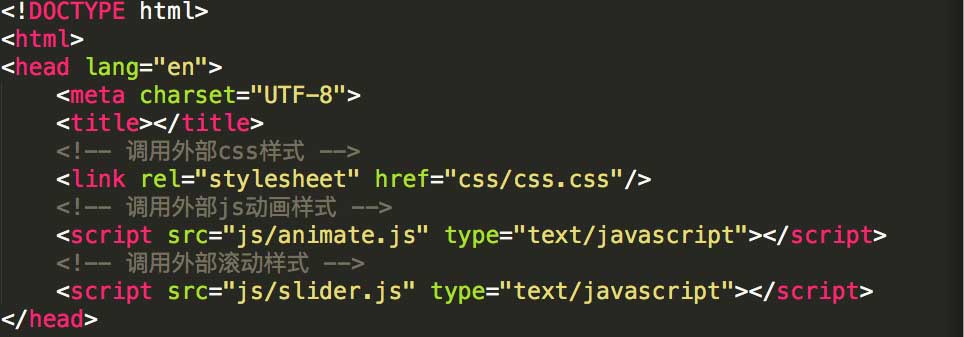
1、為了代碼的規范性,我們采用css和js外聯的方式,如下:

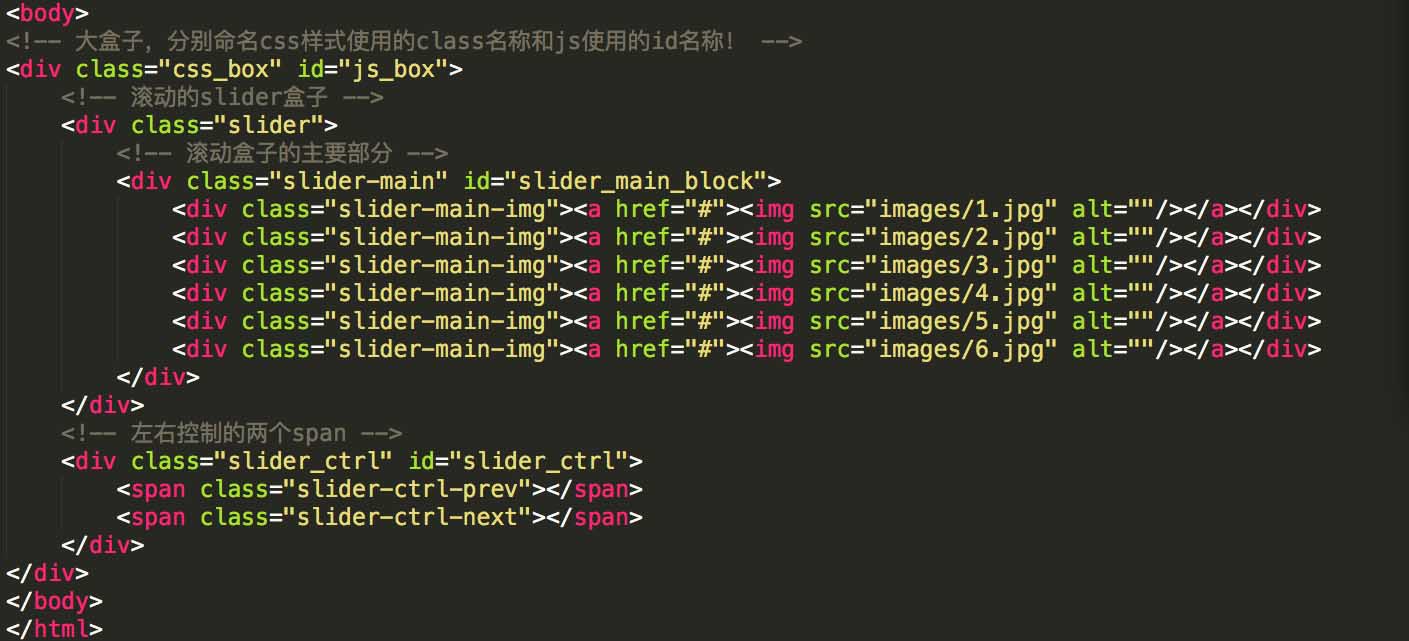
2、body的部分也需要我們規范的命名:

好了,到這里我們們的html部分就結束了!現在框架已經搭建好,下一步是css樣式設置了:
3、css樣式的設置,靈活性比較大,因為這要根據我們的頁面來做具體設置和規定,下面的效果僅供參考! 我們直接上代碼:
/*內外邊距的設置*/
* {
margin:0;
padding:0;
}
/*圖片在box中的位置*/
img {
vertical-align: top;
}
/*盒子box的整體樣式*/
.css_box {
width: 500px;
height: 265px;
margin:100px auto;
position: relative;
overflow: hidden;
border: 1px solid green;
}
/*滾動盒子樣式*/
.slider {
width: 500px;
height: 200px;
border: 1px solid red;
}
/*滾動盒子主要部分的樣式*/
.slider-main {
border: 1px solid yellow;
width: 500px;
height: 200px;
}
/*滾動盒子主要部分的圖片樣式*/
.slider-main-img {
position: absolute;
top: 0;
left: 0;
width: 500px;
height: 200px;
}
.slider-main-img img {
width: 100%;
}
/*兩側滾動控制的樣式*/
.slider_ctrl {
text-align: center;
padding-top: 25px;
}
/*這樣的類名,在html中找不到,但是又起到了作用,所以只有可能是是在js中創建了這樣的類名!*/
/*控制點選輪播圖的樣式*/
.slider-ctrl-con {
width: 24px;
height: 20px;
display:inline-block;
background:url(../images/icon.jpg) no-repeat -24px -782px;
margin: 0 5px;
cursor: pointer;
text-indent: -20em;
overflow: hidden;
}
.current {
background-position: -24px -762px;
}
/*滑動控制的兩個span樣式*/
.slider-ctrl-prev,.slider-ctrl-next {
position: absolute;
top: 50%;
margin-top: -35px;
background:url(../images/icon.jpg) no-repeat 6px top;
width: 30px;
height: 35px;
opacity: 0.8;
cursor: pointer;
}
.slider-ctrl-prev {
left: 0;
}
.slider-ctrl-next {
right: 0;
background-position: -6px -44px;
}
/*css樣式到此暫時結束*/好了,到此我們的靜態的效果已經搭建好,要想實現我們需要的功能js是我們的核心,下面我們就用原生的代碼來實現它:
關鍵技術一:我們的輪播圖要動起來,利用定時器現在自動滾動的效果,圖片的轉換牽涉到了層疊,最后我們再考慮到瀏覽器的兼容問題!
做到這些,是我們js的第一步。等等,因為幾乎所有的輪播都要實現這些效果,如果我們再能做一個封裝,隨時調用,那是不是就太完美了,
沒錯,我們就是要這么做!
我在這里封裝了一個名叫animate的函數,函數封裝完成后我們只需要調用即可實現:
// 這是一個運動框架,而且是多屬性的!
// 創建一個名為animate的函數!obj為對象,json是json值,fn是回調函數!
function animate(obj,json,fn)
{
clearInterval(obj.timer);//清除定時器,這一步是有影響的!
// 給對象設置一個定時器!
obj.timer = setInterval(function()
{
var flag = true; //用來判斷定時器什么時候停止!
//for in 循環,遍歷json對象!
for(var attr in json){
var current = 0;
// 當前的狀態,這一步很重要!
if(attr == "opacity")
{
current = parseInt(getStyle(obj,attr)*100);
}
else
{
current = parseInt(getStyle(obj,attr));
}
// 步長!
var step = ( json[attr] - current) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
// 判斷透明度!
if(attr == "opacity")
{ //in是一個二元的運算符,意思是第一個操作數的值是第二個操作數的屬性名,會返回true!
// 這樣就可以判斷這個對象的樣式上中是否有opacity的屬性了!
if("opacity" in obj.style)
{
// 如果條件成立,設置透明度值
obj.style.opacity = (current + step) /100;
}
else
{
// 如果不成立,則使用濾鏡功能!
obj.style.filter = "alpha(opacity = "+(current + step)+")";
}
}
// 層疊!
else if(attr == "zIndex")
{
obj.style.zIndex = json[attr];
}
else
{
obj.style[attr] = current + step + "px" ;
}
// 截止值!
if(current != json[attr])
{
flag = false;
}
}
if(flag)
{
clearInterval(obj.timer);
// 如果有回調就使用回調!
if(fn)
{
fn();
}
}
},5)
}
// 考慮兼容性問題!
function getStyle(obj,attr) {
if(obj.currentStyle)
{
return obj.currentStyle[attr];
}
else
{
return window.getComputedStyle(obj,null)[attr];
}
}
// 多屬性運動框架結束!關鍵技術二:有了animate的封裝函數, 為我們節省了不少的力氣,可是我們面對不用的要求還要
有不同的效果啊,下面就讓我們來實現具體的效果!
1、我們使用js的從古到今沒有變過的第一步:獲取所有需要的元素,即是DOM的操作:

2、進行for循環,開始遍歷所有的圖片內容:

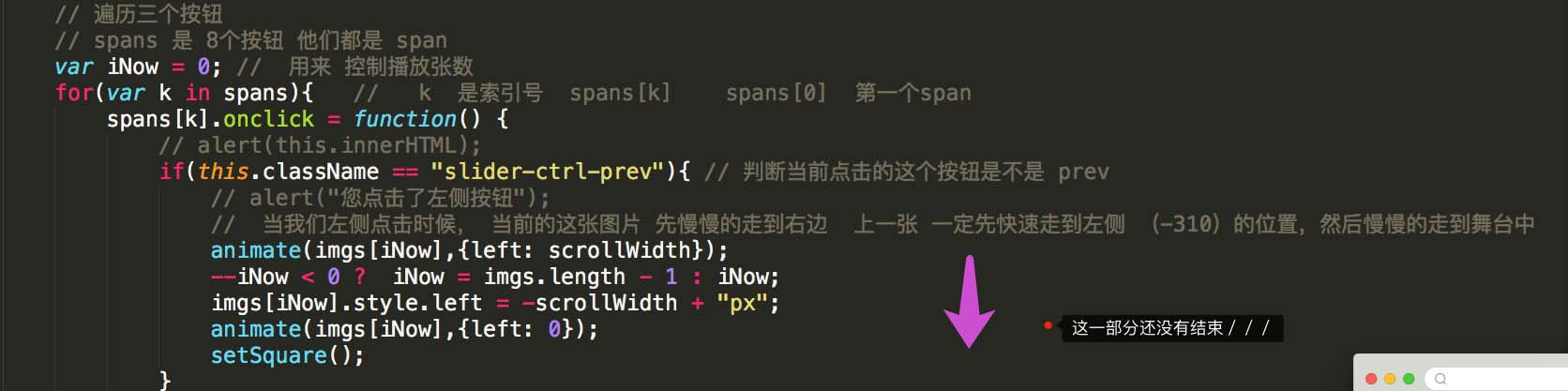
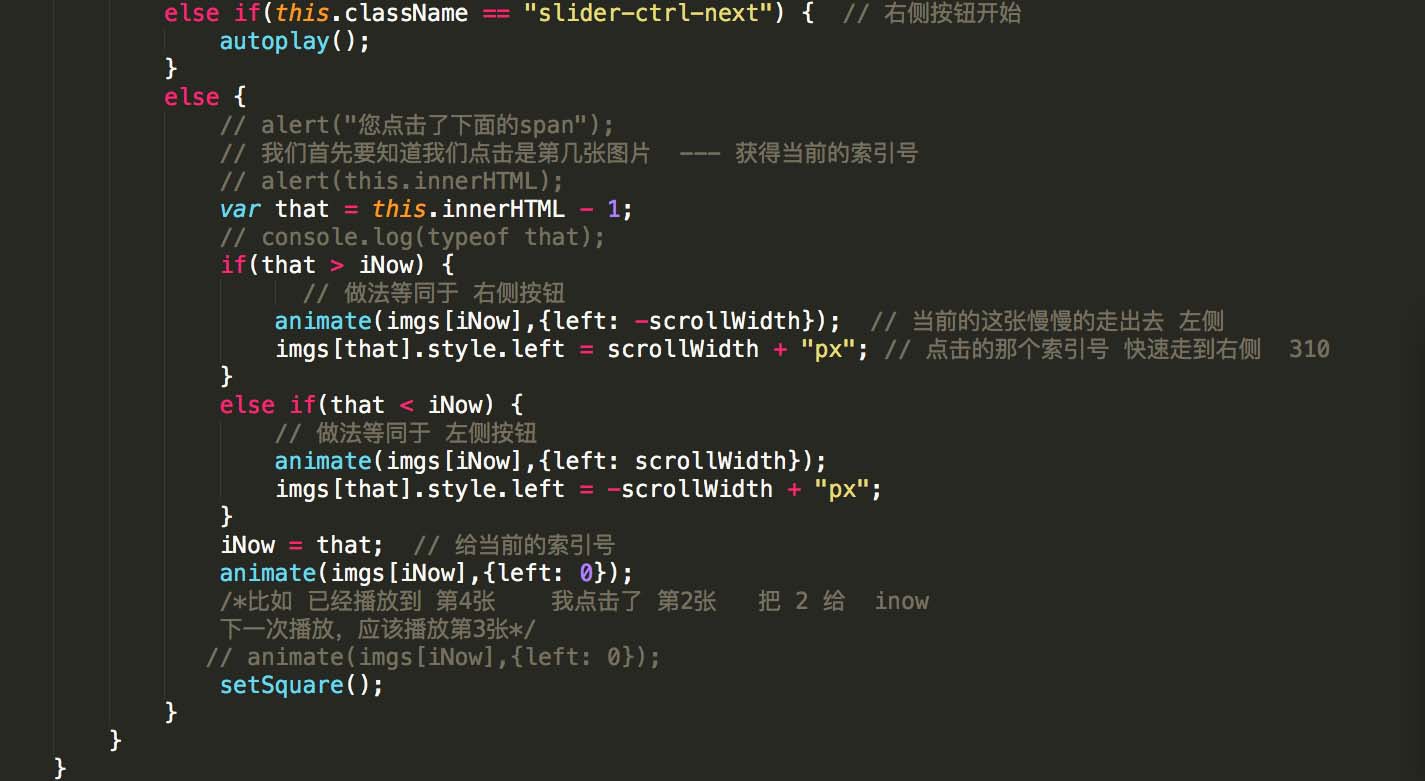
3、遍歷按鈕:


4、設置setSquare函數:

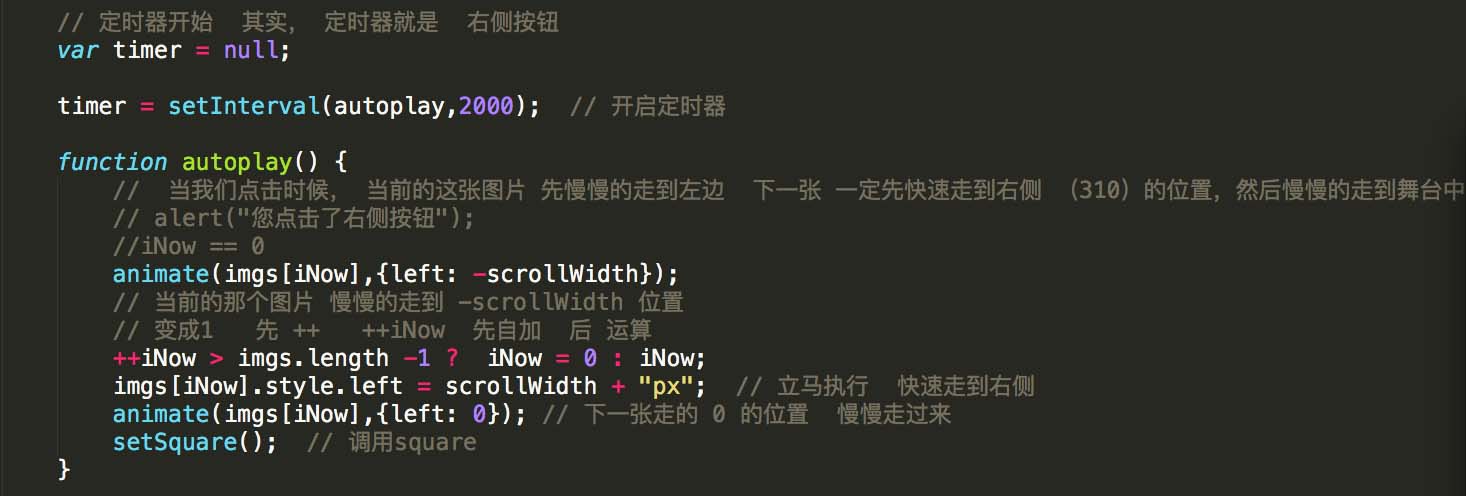
5、設置定時器:

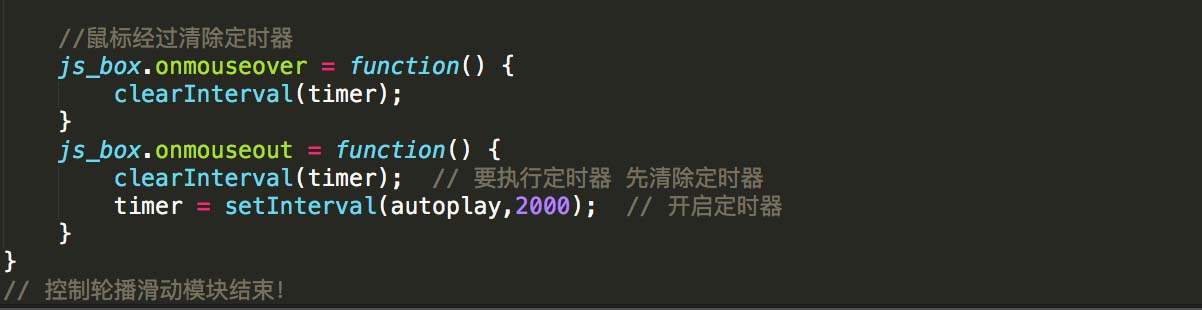
6、鼠標經過的時候的效果:

以上是“js原生代碼如何實現輪播圖”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。