溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關原生js怎么實現無縫輪播圖的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
具體內容如下
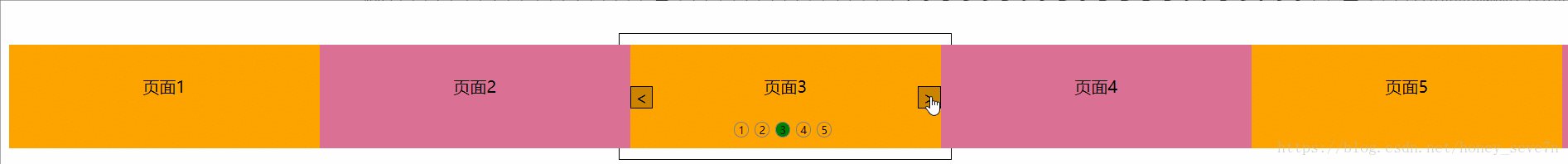
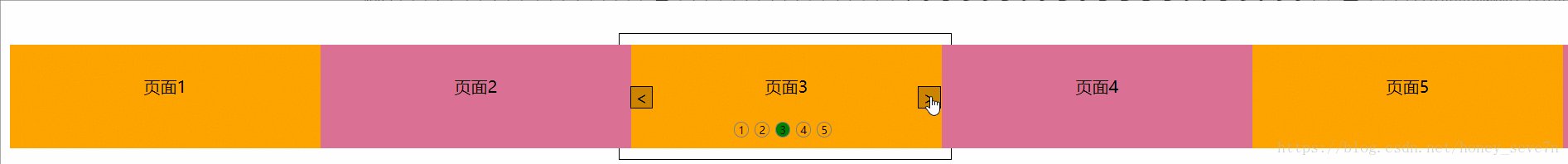
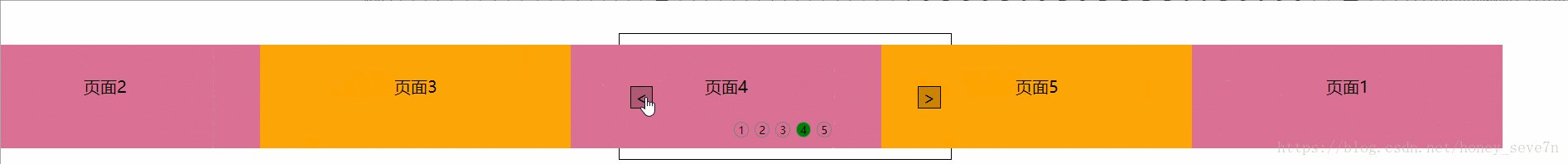
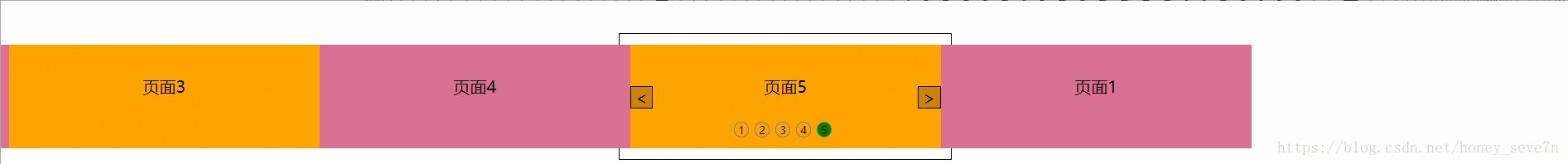
先上效果圖

原理圖

如圖可見,是頁面按順序依次顯示5張圖片,包裹這五張圖片的外層的盒子,我們叫ul,通過向左或右移動不同距離,實現在視圖中顯示的不同的圖片,實現輪播,而同時下面的分頁小球需要根據當前顯示的內容進行點亮;
而無縫輪播圖需要在第五張圖片后面再加上第一張圖片,這樣通過右側箭頭,向右切換,當頁面切換到第六張時,也就是最后一張圖片,此時需要將ul的位置設置為第一張圖的位置,然后從第一張圖片滑動到第二張,形成一個無縫過渡;
同理,樣通過左側箭頭,向左切換,已經顯示到第一張圖片時,再向左切換,ul會設置為到第五張圖的位置,形成一個無縫過渡
html結構
<div class="wrapper"> <div class="inner"> <ul> <li>頁面1</li> <li>頁面2</li> <li>頁面3</li> <li>頁面4</li> <li>頁面5</li> <li>頁面1</li> </ul> <div class="circle"> <span class="current">1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> </div> <div class="direction"> <span class="left"><</span> <span class="right">></span> </div> </div> </div>
js代碼
//獲取頁面元素
var ul = document.getElementsByTagName("ul")[0];
var inner = document.getElementsByClassName("inner")[0];
var circle = document.getElementsByClassName("circle")[0];
var spanArr = circle.children;
var direction =document.getElementsByClassName("direction")[0];
var dirChid=direction.children;
var innerWidth = inner.offsetWidth;
//兩個定時器(一個記錄圖片,一個記錄小圓球)
var dindex = 0;
var span = 0;
//var ulNewLi = ul.children[0].cloneNode(true);
// ul.appendChild(ulNewLi);
for(var i = 0;i<spanArr.length;i++){
//給每個span綁定index,為了和ul中的頁面聯動
spanArr[i].index = i;
spanArr[i].onmouseover = function () {
//點擊分頁小球,添加current類,current類定義了小球的背景顏色
for (var j = 0; j<spanArr.length ;j++) {
spanArr[j].className = "";
}
this.className = "current";
dindex = span = this.index;
//調用緩動函數,傳入參數:移動元素,目標距離
animation(ul,-this.index*innerWidth);
}
}
//為左箭頭綁定事件
//dindex 記錄圖片的索引,span記錄小球的索引,圖片個數為6,小球的個數為5
dirChid[0].οnclick=function (event) {
//每次點擊左切換,圖片的索引減一,小球的索引減一
dindex--;
//圖片的索引<0時,設置ul的位置為第五個圖片的位置
if(dindex<0){
ul.style.left= -innerWidth*spanArr.length+"px";
dindex= spanArr.length-1;
}
animation(ul,-dindex*innerWidth);
//小球的索引減一
span--;
//當小球索引小于0時,設置它的索引為4
if(span<0){
span= spanArr.length-1;
}
//點亮小球
for(var i= 0 ; i<spanArr.length;i++){
spanArr[i].className = "";
}
spanArr[span].className = "current";
}
//為右箭頭綁定事件,
dirChid[1].οnclick=function () {
dindex++;
//圖片的索引大于小球長度個數時,設置ul的位置為第1張圖片的位置
if(dindex>spanArr.length){
ul.style.left=0;
dindex=1;
}
animation(ul,-dindex*innerWidth);
span++;
if(span>spanArr.length-1){
span= 0;
}
for(var k= 0 ; k<spanArr.length;k++){
spanArr[k].className = "";
}
spanArr[span].className = "current";
}
//封裝緩動動畫函數
function animation(ele,target) {
clearInterval(ele.timer);
ele.timer=setInterval(function () {
//獲取起使位置
leader= ele.offsetLeft;
//獲取緩動動畫步長
var step = (target-leader)/10;
//支持不同方向的移動,所以步長有正有負
step = step >0? Math.ceil(step):Math.floor(step);
//當前位置= 盒子的位置+步長
leader = leader +step;
ele.style.left = leader+"px";
if(ele.offsetLeft === target) {
clearInterval(ele.timer);
}
},30)
}感謝各位的閱讀!關于“原生js怎么實現無縫輪播圖”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。