您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
很多網站上都有輪播圖,但卻很難找到一個系統講解的,因此這里做一個簡單的介紹,希望大家都能有所收獲,如果有哪些不正確的地方,希望大家可以指出。
原理:
將一些圖片在一行中平鋪,然后計算偏移量再利用定時器實現定時輪播。
步驟一:建立html基本布局
如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>輪播圖</title>
</head>
<body>
<div class="container">
<div class="wrap" >
<img src="./img/5.jpg" >
<img src="./img/1.jpg" >
<img src="./img/2.jpg" >
<img src="./img/3.jpg" >
<img src="./img/4.jpg" >
<img src="./img/5.jpg" >
<img src="./img/1.jpg" >
</div>
<div class="buttons">
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="arrow_left"><</a>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="arrow_right">></a>
</div>
</body>
</html>
只有五張圖片,卻使用7張來輪播,這是為了實現無縫輪播,后面會詳細介紹。
而5個span,即我們可以實時看到輪播圖目前所處的位置。
最后是兩個按鈕,可以通過它來控制前進與后退。
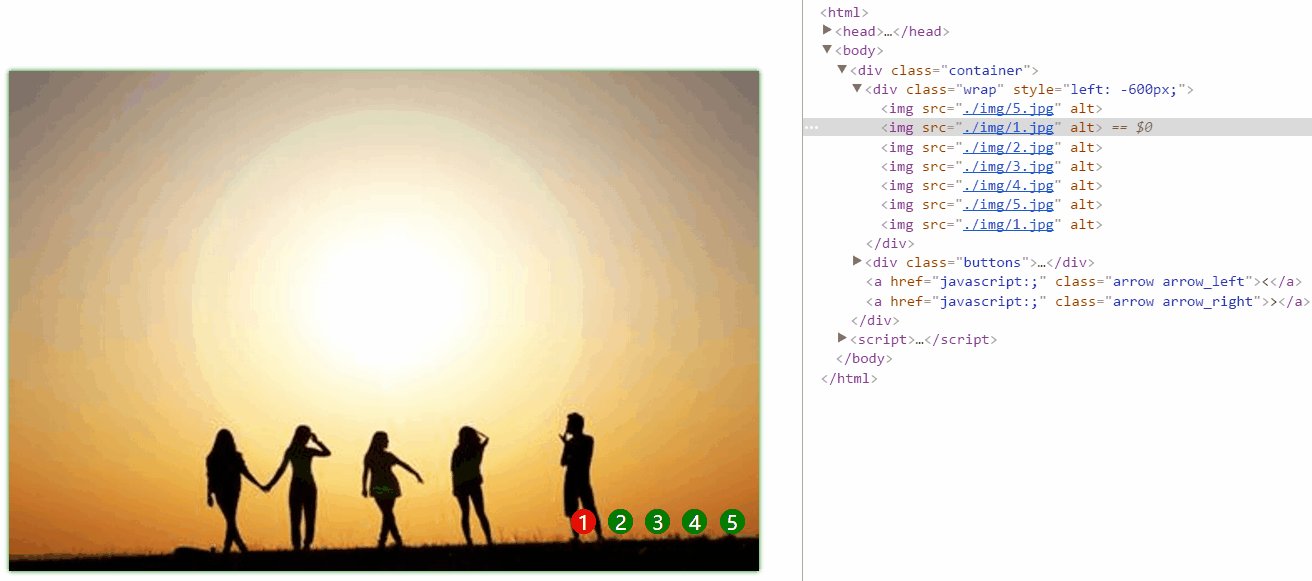
這里我們需要對wrap使用絕對定位,所以用left:-600px;將第一張圖片顯示出來。
步驟二: css布局
首先,resetcss,如下所示:
* {
margin:0;
padding:0;
}
a{
text-decoration: none;
}
接著,我們為了讓圖片只在container中,所以需要限定其寬度和高度并且使用overflow:hidden;將其余的圖片隱藏起來,并且我們希望wrap相對于container左右移動,所以設置為relative,如下:
.container {
position: relative;
width: 600px;
height: 400px;
margin:100px auto 0 auto;
box-shadow: 0 0 5px green;
overflow: hidden;
}
我們設置wrap是絕對定位的,所以,我們就可以通過控制Left和Right來控制圖片的移動了。設置z-index:1;以對后面將要放置的buttons作為參考。 因為共有七張圖片,所以width為4200px(每張圖片我們設置為600X400),我們只需讓圖片左浮動即可實現占滿一排了。
.wrap {
position: absolute;
width: 4200px;
height: 400px;
z-index: 1;
}
然后我們把圖片設置位左浮動,并限定其大小,如下所示:
.container .wrap img {
float: left;
width: 600px;
height: 400px;
}
現在的效果如下:

即這時已經顯示出了第一張圖片。并且充滿了整個container(container是有box-shadow的);
然后我們把顯示次序的buttons放在圖片的右下角。并且設置z-index:2;以保證buttons是在圖片的上面的。
.container .buttons {
position: absolute;
right: 150px;
bottom:20px;
width: 100px;
height: 10px;
z-index: 2;
}
然后將buttons下面的span做一個簡單的修飾,并且給和圖片對應的span設置一個on類,如下:
.container .buttons span {
margin-left: 5px;
display: inline-block;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: green;
text-align: center;
color:white;
cursor: pointer;
}
.container .buttons span.on{
background-color: red;
}
接下來,我們把左右切換的箭頭加上,然后做簡單的修飾,注意:因為這里使用實體來表示左右箭頭,所以設置font-size才能改變其大小,
.container .arrow {
position: absolute;
top: 35%;
color: green;
padding:0px 14px;
border-radius: 50%;
font-size: 50px;
z-index: 2;
display: none;
}
.container .arrow_left {
left: 10px;
}
.container .arrow_right {
right: 10px;
}
.container:hover .arrow {
display: block;
}
.container .arrow:hover {
background-color: rgba(0,0,0,0.2);
}
步驟三:添加js邏輯
我們首先獲取到 wrap(因為要設置其left才能控制輪播圖),然后獲取到左右兩個箭頭,并實現手動輪播,如下:
var wrap = document.querySelector(".wrap");
var next = document.querySelector(".arrow_right");
var prev = document.querySelector(".arrow_left");
next.onclick = function () {
next_pic();
}
prev.onclick = function () {
prev_pic();
}
function next_pic () {
var newLeft = parseInt(wrap.style.left)-600;
wrap.style.left = newLeft + "px";
}
function prev_pic () {
var newLeft = parseInt(wrap.style.left)+600;
wrap.style.left = newLeft + "px";
}
值得注意的是,這里wrap.style.left是一個字符串,所以要轉化為數字才能進行計算,而設定left時就要加上px成為一個字符串了。
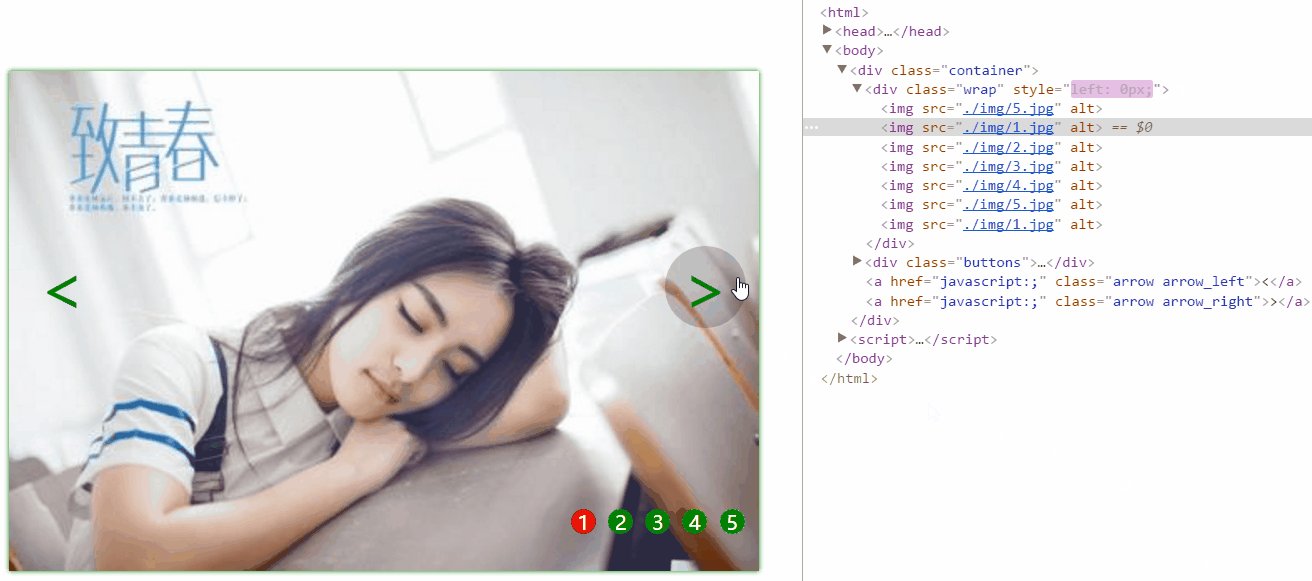
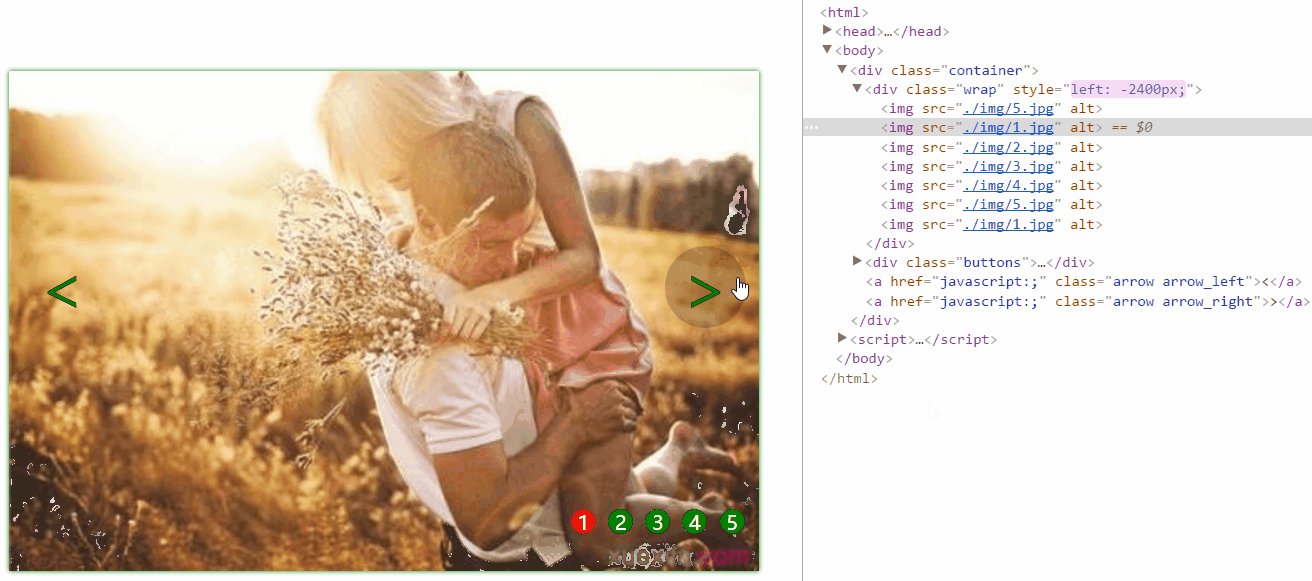
現在我們來測試一下:

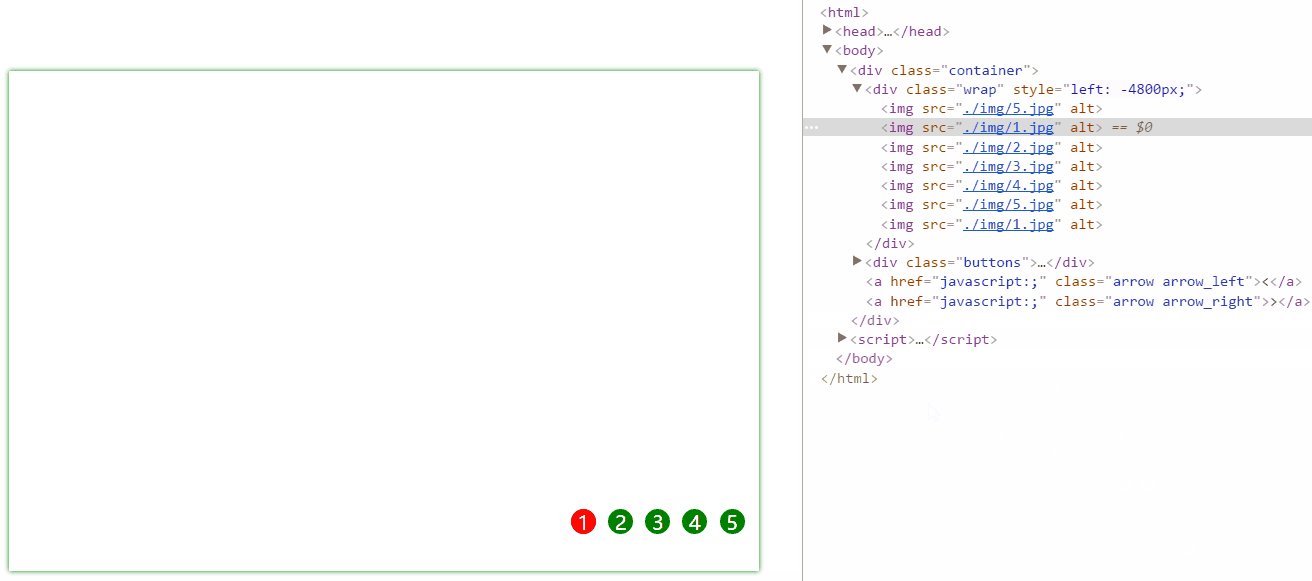
可以看到,在第一頁時,left值為-600,所以我們可以點擊一次上一張,但是當再點擊一次時,就出現了空白。同樣的,下一張點擊,到-3600是最后一張,就不能再繼續點擊了。
也就是說,當我們點擊下一張到-3600px(這是第一張圖片)時,我們需要下次跳轉到第二張,即-1200px;這樣才能正常跳轉;
同理,當我們點擊上一張到0px(這是第五張圖片時),我們希望下次跳轉到第四張,即-2400px;
按照這樣的思路我們重新將next_pic和prev_pic函數修改如下:
function next_pic () {
var newLeft;
if(wrap.style.left === "-3600px"){
newLeft = -1200;
}else{
newLeft = parseInt(wrap.style.left)-600;
}
wrap.style.left = newLeft + "px";
}
function prev_pic () {
var newLeft;
if(wrap.style.left === "0px"){
newLeft = -2400;
}else{
newLeft = parseInt(wrap.style.left)+600;
}
wrap.style.left = newLeft + "px";
}
這時,我們就可以發現圖片可以循環播放了!
但是,這時我們僅僅時手動循環播放的,我們如果希望自動播放,使用setInterval()即可,如下所示:
var timer = null;
function autoPlay () {
timer = setInterval(function () {
next_pic();
},1000);
}
autoPlay();
即先設定一個計時器,然后創建一個可以自動播放的函數,最后調用這個函數即可。 現在它就可以自動播放了,效果如下:

但是如果我們想要仔細看其中一個圖片的時候,我們希望輪播圖停止播放,只要clearInterval()即可,如下:
var container = document.querySelector(".container");
container.onmouseenter = function () {
clearInterval(timer);
}
container.onmouseleave = function () {
autoPlay();
}
現在,只要我們把鼠標移入輪播圖中,這時輪播圖就不會播放了。而移開鼠標之后,輪播圖自動播放。
但是到目前為止,輪播圖下方的小圓點還沒有動,現在我們就實現它。
原理很簡單,即設置buttons的index初始值為0,即第一個span的class為on,然后觸發next_pic函數時,index加1,當觸發prev_pic函數時,inex減1, 并設置當前index的小圓點的class為on, 這就要求index必須設置為全局變量,才能保證它在每一個函數的作用域中。
添加showCurrentDot函數:
var index = 0;
var dots = document.getElementsByTagName("span");
function showCurrentDot () {
for(var i = 0, len = dots.length; i < len; i++){
dots[i].className = "";
}
dots[index].className = "on";
}
在next_pic中添加代碼:
index++;
if(index > 4){
index = 0;
}
在prev_pic中添加大嗎:
index--;
if(index < 0){
index = 4;
}
showCurrentDot();
這樣,輪播圖就可以自動切換,并且小圓點也在隨著圖片的變化而變化了。
但是,這距離我們經常看到的輪播圖還有一定距離 - - - 當點擊小圓點時, 就可跳轉到相應圖片。 實現原理即: 點擊小圓點,就使wrap的Left變成相應的值。代碼如下:
for (var i = 0, len = dots.length; i < len; i++){
(function(i){
dots[i].onclick = function () {
var dis = index - i;
if(index == 4 && parseInt(wrap.style.left)!==-3000){
dis = dis - 5;
}
//和使用prev和next相同,在最開始的照片5和最終的照片1在使用時會出現問題,導致符號和位數的出錯,做相應地處理即可
if(index == 0 && parseInt(wrap.style.left)!== -600){
dis = 5 + dis;
}
wrap.style.left = (parseInt(wrap.style.left) + dis * 600)+"px";
index = i;
showCurrentDot();
}
})(i);
}
原理就是當點擊到小圓點時,得到相應的i值,這個i值也就是span的index值,我們拿他和全局變量index作比較,然后重新設置wrap.style.left的值,然后把i值復制給全局變量index,最后顯示當前的小原點即可。值得注意的是:這里涉及到了閉包的概念,如果直接使用for循環,則不能得到正確的結果。
最終效果如圖:

最終代碼如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>輪播圖</title>
<style>
* {
margin:0;
padding:0;
}
a{
text-decoration: none;
}
.container {
position: relative;
width: 600px;
height: 400px;
margin:100px auto 0 auto;
box-shadow: 0 0 5px green;
overflow: hidden;
}
.container .wrap {
position: absolute;
width: 4200px;
height: 400px;
z-index: 1;
}
.container .wrap img {
float: left;
width: 600px;
height: 400px;
}
.container .buttons {
position: absolute;
right: 5px;
bottom:40px;
width: 150px;
height: 10px;
z-index: 2;
}
.container .buttons span {
margin-left: 5px;
display: inline-block;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: green;
text-align: center;
color:white;
cursor: pointer;
}
.container .buttons span.on{
background-color: red;
}
.container .arrow {
position: absolute;
top: 35%;
color: green;
padding:0px 14px;
border-radius: 50%;
font-size: 50px;
z-index: 2;
display: none;
}
.container .arrow_left {
left: 10px;
}
.container .arrow_right {
right: 10px;
}
.container:hover .arrow {
display: block;
}
.container .arrow:hover {
background-color: rgba(0,0,0,0.2);
}
</style>
</head>
<body>
<div class="container">
<div class="wrap" >
<img src="./img/5.jpg" >
<img src="./img/1.jpg" >
<img src="./img/2.jpg" >
<img src="./img/3.jpg" >
<img src="./img/4.jpg" >
<img src="./img/5.jpg" >
<img src="./img/1.jpg" >
</div>
<div class="buttons">
<span class="on">1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="arrow arrow_left"><</a>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="arrow arrow_right">></a>
</div>
<script>
var wrap = document.querySelector(".wrap");
var next = document.querySelector(".arrow_right");
var prev = document.querySelector(".arrow_left");
next.onclick = function () {
next_pic();
}
prev.onclick = function () {
prev_pic();
}
function next_pic () {
index++;
if(index > 4){
index = 0;
}
showCurrentDot();
var newLeft;
if(wrap.style.left === "-3600px"){
newLeft = -1200;
}else{
newLeft = parseInt(wrap.style.left)-600;
}
wrap.style.left = newLeft + "px";
}
function prev_pic () {
index--;
if(index < 0){
index = 4;
}
showCurrentDot();
var newLeft;
if(wrap.style.left === "0px"){
newLeft = -2400;
}else{
newLeft = parseInt(wrap.style.left)+600;
}
wrap.style.left = newLeft + "px";
}
var timer = null;
function autoPlay () {
timer = setInterval(function () {
next_pic();
},2000);
}
autoPlay();
var container = document.querySelector(".container");
container.onmouseenter = function () {
clearInterval(timer);
}
container.onmouseleave = function () {
autoPlay();
}
var index = 0;
var dots = document.getElementsByTagName("span");
function showCurrentDot () {
for(var i = 0, len = dots.length; i < len; i++){
dots[i].className = "";
}
dots[index].className = "on";
}
for (var i = 0, len = dots.length; i < len; i++){
(function(i){
dots[i].onclick = function () {
var dis = index - i;
if(index == 4 && parseInt(wrap.style.left)!==-3000){
dis = dis - 5;
}
//和使用prev和next相同,在最開始的照片5和最終的照片1在使用時會出現問題,導致符號和位數的出錯,做相應地處理即可
if(index == 0 && parseInt(wrap.style.left)!== -600){
dis = 5 + dis;
}
wrap.style.left = (parseInt(wrap.style.left) + dis * 600)+"px";
index = i;
showCurrentDot();
}
})(i);
}
</script>
</body>
</html>
總結:
實現一個輪播圖還是不難的,大體思路: 先創建一個div,限定其寬度和高度,overflow:hidden。然后創建一個裝圖片的div,寬度為所有圖片的總寬度,并且使其浮動,這樣所有的圖片就處于一行中。然后為了實現無縫滾動,所以需要在首尾分別添加一張過渡圖片。 先添加兩個按鈕, 使其可以手動輪播,然后只需要添加一個定時器使其朝一個方向自動輪播即可,因為用戶有時需要查看詳情,所以當鼠標進入時就clear定時器,滑出再定時播放。為了更好地用戶體驗,我們再下面添加了一排小圓點,用戶可以清楚地知道現在所處的位置, 最后, 利用閉包使得用戶可以直接通過點擊小圓點切換圖片。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。