您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關node中exports與module.exports的關系是什么,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
let obj1 = {}
let obj2 = obj1
obj2.a = 'a'
obj1.b = 'b'
console.log(obj1) //{a: 'a', b: 'b'}
console.log(obj2) //{a: 'a', b: 'b'}
obj2 = {}
console.log(obj2) //{}
console.log(obj1) //{a: 'a', b: 'b'}obj1先指向內存中的一個區塊,然后將obj1指向內存區塊的引用傳遞給了obj2,那么這時obj1和obj2都指向了內存中的同一個區塊,所以無論是通過obj1還是obj2向這塊內存中加入屬性,都會同時反應在obj1和obj2的身上,這時候obj2切斷了與原先內存塊的聯系,指向了新的內存塊,而obj1還是指向最先的內存區塊,這時他們就各自管理各自的內存區塊
現在看看module.exports和exports的關系
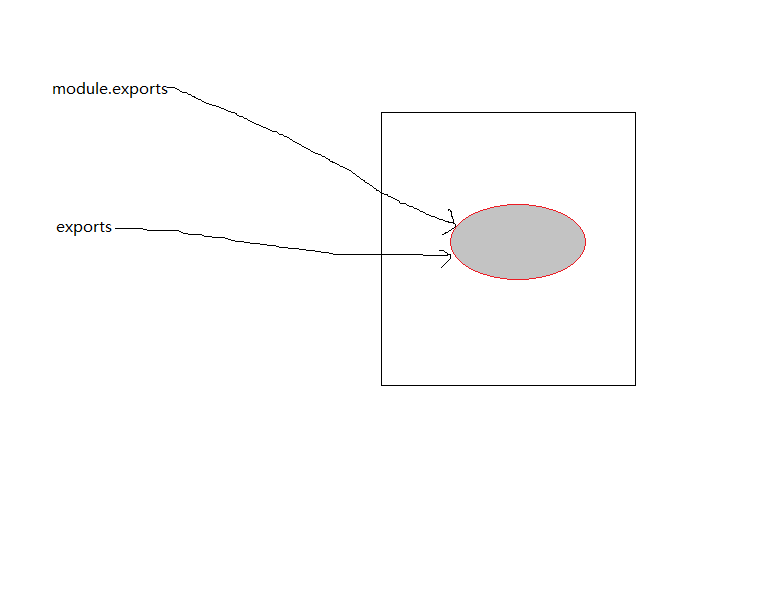
如圖最開始的時候module.exports和exports都指向同一塊內存區域,紅線包含的區域,其中module.exports指向的區域用灰色填充

初始
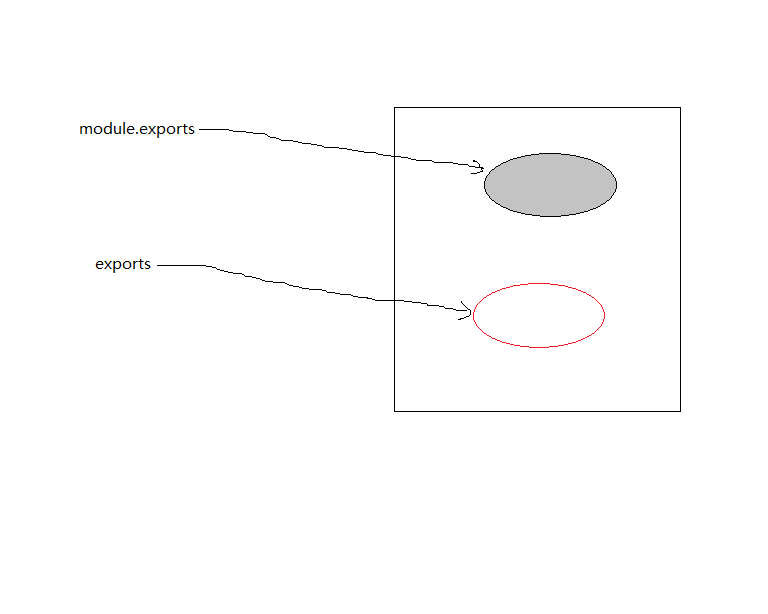
現在我們導出為module.exports = {a: "a"},那么module.exports切斷與原來的紅色線包圍的內存塊,指向新的內存塊還是灰色填充的內存塊,如圖

導出module.exports
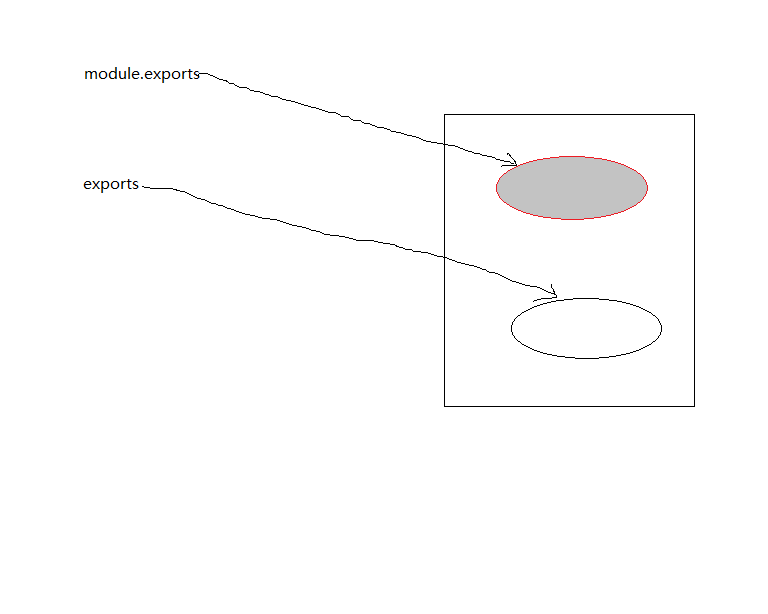
或者是我們導出為exports = {a: "a"},那么exports切斷與原來的紅線包含的內存塊,指向新的內存塊,如圖

導出為exports
重要的是我們通過require導入的永遠都是module.exports,即圖中灰色填充的內存塊,而不是紅色線條的最初始的內存塊,所以無論我們在導出的時候是用module.exports還是exports只要保證導出的內容是掛載在灰色內存塊上都是可行的
undefined
以上就是node中exports與module.exports的關系是什么,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。