溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue.js如何實現按鈕的動態綁定效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
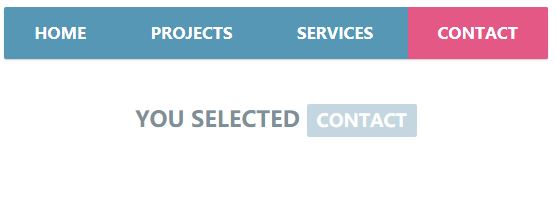
實現效果:

實現代碼以及注釋:
<!DOCTYPE html>
<html>
<head>
<title>按鈕綁定</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
font: 15px/1.3 'Open Sans', sans-serif;
color: #5e5b64;
text-align: center;
}
a, a:visited{
outline: none;
color: #3b9dc1;
}
a:hover{
text-decoration: none;
}
section, footer, header, aside, nav{
display: block;
}
/* 菜單欄 */
nav{
display: inline-block;
margin: 60px auto 45px;
background-color: #5597b4;
box-shadow: 0 1px 1px #ccc;
border-radius: 2px;
}
nav a{
display: inline-block;
padding: 18px 30px;
color: #fff !important;
font-weight: bold;
font-size: 16px;
text-decoration: none !important;
line-height: 1;
text-transform: uppercase;
background-color: transparent;
-webkit-transition:background-color 0.25s;
z-index: moz-transition:background-color 0.25s;
transition:background-color 0.25s;
}
nav a:first-child{
border-radius:2px 0 0 2px;
}
nav a:last-child{
border-radius:0 2px 2px 0;
}
nav.home .home,
nav.projects .projects,
nav.services .services,
nav.contact .contact{
background-color:#e35885;
}
p{
font-size:22px;
font-weight:bold;
color:#7d9098;
}
p b{
color:#ffffff;
display:inline-block;
padding:5px 10px;
background-color:#c4d7e0;
border-radius:2px;
text-transform:uppercase;
font-size:18px;
}
</style>
</head>
<body>
<div id="main">
<!--導航欄菜單會得到處于active的變量的值作為一個class -->
<!-- 為了防止當我們點擊鏈接時頁面發生跳轉,我們使用prevent優化 -->
<nav v-bind:class="active" v-on:click.prevent>
<!-- 當一個菜單中的鏈接被點擊,我們調用定義在javaScript vue中的makeActive方法 -->
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="home" v-on:click="makeActive('home')">Home</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="projects" v-on:click="makeActive('projects')">Projects</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="services" v-on:click="makeActive('services')">Services</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="contact" v-on:click="makeActive('contact')">Contact</a>
</nav>
<!-- mustache表達式將被active的值替換,它將發生任何變化它都將會自動更新-->
<p>YOU SELECTED <b>{{active}}</b></p>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.0.5/vue.min.js"></script>
<script type="text/javascript">
// 創建一個Vue示例,并且傳遞一個可選對象
var demo = new Vue({
// 一個DOM元素表示我們的view模型
el: '#main',
// 定義屬性值,給定初始化值
data: {
active: 'home'
},
// 我們需要使用到的函數
methods: {
makeActive: function(item){
// 當一個model發生變化,view會自動更新
this.active = item;
}
}
});
</script>
</body>
</html>以上是“Vue.js如何實現按鈕的動態綁定效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。