您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹webpack如何實現緩存優化、合并、懶加載,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
除了的webpack基本配置,還可以進一步添加配置,優化合并文件,加快編譯速度。下面是生產環境配置文件webpack.production.js,與wenbpack.config.js相比其不需要一些dev-tools,dev-server和jshint校驗等,將與開發相關的東西刪掉。
/*生成環境配置文件:不需要一些dev-tools,dev-server和jshint校驗等。和開發有關的東西刪掉*/
var webpack = require('webpack');
var path = require('path');
var node_modules = path.resolve(__dirname, 'node_modules');
var pathToReact = path.resolve(node_modules, 'react/dist/react.min.js');
var pathToReactDOM = path.resolve(node_modules, 'react-dom/dist/react-dom.min.js');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var HtmlWebpackPlugin = require('html-webpack-plugin');
//具體作用及缺點見plugins中的描述
//var WebpackMd5Hash = require('webpack-md5-hash');
// 該插件是對“webpack-md5-hash”的改進:在主文件中獲取到各異步模塊的hash值,然后將這些hash值與主文件的代碼內容一同作為計算hash的參數,這樣就能保證主文件的hash值會跟隨異步模塊的修改而修改。
var WebpackSplitHash = require('webpack-split-hash');
var config = {
entry:{
app:path.resolve(__dirname, 'src/js/entry.js'),
mobile: path.resolve(__dirname, 'src/js/mobile.js'),
//添加要打包在vendors.js里面的庫
vendors:['react','react-dom']
},
resolve:{
alias: {
'react.js': pathToReact, //alias:別名,
'react-dom.js': pathToReactDOM
},
fallback: path.join(__dirname, "node_modules")
},
resolveLoader: {
fallback: path.join(__dirname, "node_modules")
},
output:{
path:path.resolve(__dirname, 'dist'),
publicPath:'../',//生成的html里的引用路徑用 publicPath
//以文件內容的MD5生成Hash名稱的script來防止緩存
filename: 'js/[name].[chunkhash:8].js',
//異步加載的模塊是要以文件形式加載,生成的文件名是以chunkFilename配置的
chunkFilename: 'js/[name].[chunkhash:8].js'
},
module:{
loaders:[{
test: /\.jsx?$/,
//這里(node_modules文件夾)再也不需通過任何第三方來加載
exclude:path.resolve(__dirname, 'node_modules'),
loader: 'babel',
query:{
presets:['es2015', 'react']
}
},
{
test:/\.css$/,
//loader:'style!css'
loader: ExtractTextPlugin.extract("style", "css")
},
{
test:/\.scss$/,
loader:'style!css!sass'
},
//url-loader:圖片、字體圖標加載器,是對file-loader的上層封裝,支持base64編碼。傳入的size(也有的寫limit) 參數是告訴它圖片如果不大于 25KB 的話要自動在它從屬的 css 文件中轉成 BASE64 字符串。
{
test: /\.(png|jpg|jpeg|gif|svg|woff|woff2|ttf|eot)$/,
loader: 'url?limit=25000&name=[name].[ext]'
}]
},
plugins:[
//提取公共代碼的插件,用于提取多個入口文件的公共腳本部分,然后生成一個vendors.js。注意HTML代碼中要加載這個公共文件
new webpack.optimize.CommonsChunkPlugin({
name: 'vendors',
filename: 'js/vendors.js'
}),
//在文件開頭插入banner
new webpack.BannerPlugin("The file is creted by yangmin.--"+ new Date()),
//壓縮js文件
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
}),
/*插件:單獨使用style標簽加載css文件.contenthash代表的是文本文件內容的hash值,也就是只有style文件的hash值*/
new ExtractTextPlugin("css/[name].[contenthash:8].css"),//設置其路徑(路徑相對于path)
/*插件:動態生成html,在webpack完成前端資源打包以后,自動將打包后的資源路徑和版本號寫入HTML中,達到自動化的效果。*/
new HtmlWebpackPlugin({
filename:'view/index.html', //生成的html存放路徑,相對于 path
template:'src/view/index.html', //html模板路徑
inject:true, //允許插件修改哪些內容,true/'head'/'body'/false,
chunks:['vendors','app'],//加載指定模塊中的文件,否則頁面會加載所有文件
hash:false, //為靜態資源生成hash值
minify:{ //壓縮HTML文件
removeComments:false, //移除HTML中的注釋
collapseWhitespace:false //刪除空白符與換行符
}
}),
new HtmlWebpackPlugin({
filename:'view/mobile.html', //生成的html存放路徑,相對于 path
template:'src/view/mobile.html', //html模板路徑
inject:true, //允許插件修改哪些內容,true/'head'/'body'/false,
chunks:['vendors','mobile'],//加載指定模塊中的文件,否則頁面會加載所欲文件
hash:false, //為靜態資源生成hash值
minify:{ //壓縮HTML文件
removeComments:false, //移除HTML中的注釋
collapseWhitespace:false //刪除空白符與換行符
}
}),
/*作用:生成具有獨立hash值的css和js文件,即css和js文件hash值解耦.
*缺點:webpack-md5-hash插件對chunk-hash鉤子進行捕獲并重新計算chunkhash,它的計算方法是只計算模塊本身的當前內容(包括同步模塊)。這種計算方式把異步模塊的內容忽略掉了,會造成一個問題:異步模塊的修改并未影響主文件的hash值。
*/
//new WebpackMd5Hash()
new WebpackSplitHash()
]
}
module.exports = config;一、在開發環境中使用壓縮文件
例如ReactJS項目中為了不讓 Webpack 去遍歷 React JS 及其所有依賴,你可以在webpack.config.js中重寫它的行為。
config.alias: 每當 "react" 在代碼中被引入,它會使用壓縮后的 React JS 文件。
noParse: 阻止Webpack 去解析那個壓縮后的文件。
當加載多個壓縮文件時,下述方法更優雅簡便,webpack.production.js:
var webpack = require("webpack");
...
var HtmlWebpackPlugin = require('html-webpack-plugin');
var deps = [
'react/dist/react.min.js',
'react-dom/dist/react-dom.min.js'
];
var config = {
...
resolve:{
alias:{},
fallback:path.join(__dirname, "node_modules")
},
...
module:{
...
noParse:[]
}
}
/*當加載多個壓縮文件時,下述方法更優雅簡便*/
deps.forEach(function(dep){
var depPath = path.resolve(node_modules, dep);
//path.dep是路徑分隔符。
config.resolve.alias[dep.split(path.dep)[0]] = depPath;
config.module.noParse.push(depPath);
});
module.exports = config;二、分離應用和第三方文件
當你的應用依賴其他庫尤其是像 React JS 這種大型庫的時候,需要考慮把這些依賴分離出去,這樣就能夠讓用戶在你更新應用之后不需要再次下載第三方文件。上述配置文件中的entry里添加了第三方包vendors,其值為要分離打包的文件。運行配置后會在dist/js下生成三個獨立文件:app.js、mobile.js、vendors.js。注意在頁面中藥引入vendors.js
<script src="../dist/vendors.js"></script> <script src="../dist/app.js"></script>
三、多重入口
當應用有多個頁面, 頁面之間雖然有共享代碼,但是不想在頁面中加載所有代碼時可以定義多重入口。例如配置文件中的app.js針對pc端頁面,mobile.js僅針對移動端頁面,output的filename:'js/[name].[chunkhash:8].js',采用了文件名變量,這樣在dist/js中可生成與源文件同名的文件。
四、優化緩存及懶加載
在生產環境中,將輸出文件名添加hash值,目的是在文件更改時強制客戶端重新加載這個文件,而未改變的文件繼續使用緩存文件。常用的有hash和chunkhash。配置文件中的[chunkhash:8]即截取8位chunkhash值。
webpack的編譯理念:webpack將style視為js的一部分,所以在計算chunkhash時,會把所有的js代碼和style代碼混合在一起計算。比如entry.js引用了main.css:
import 'main.css';
alert('I am main.js');webpack計算chunkhash時,以entry.js文件為編譯入口,整個chunk的內容會將main.css的內容也計算在內。所以,不論是修改了js代碼還是css代碼,整個chunk的內容都改變了,計算所得的chunkhash隨之改變。但理想情況下是想css或js內容改變時僅影響自身文件的chunkhash,這樣客戶端只需更新一部分文件。解決此問題首先要將css單獨編譯輸出文件,因為正常情況下webpack會把js文件中引入的css文件編譯輸出到html頁面的<style></style>標簽中。
1.使用extract-text-webpack-plugin單獨編譯輸出css文件
安裝extract-text-webpack-plugin,
npm install extract-text-webpack-plugin --save-dev
然后在配置文件中引入插件,
//webpack.production.config.js
var ExtractTextPlugin = require('extract-text-webpack-plugin');該插件除了chunkhash還提供了另外一種hash值contenthash。顧名思義,contenthash代表的是文本文件內容的hash值,也就是只有style文件的hash值。此hash是可解決上述問題的關鍵所在。上述配置文件使用了contenthash:
//webpack.production.config.js
new ExtractTextPlugin("css/[name].[contenthash:8].css"),//設置其路徑(路徑相對于path)2.使用使用webpack-md5-hash解耦css和js文件hash值
再考慮以下情況,只修改了main.css文件,未修改entry.js文件,編譯輸出的js文件hash是否改變?答案是改變了,因為上文提到的webpack的編譯理念,webpack將style視為js的一部分,所以在計算chunkhash時,會把所有的js代碼和style代碼混合在一起計算。解決辦法是使用webpack-md5-hash插件:
//webpack.production.config.js
var WebpackMd5Hash = require('webpack-md5-hash');
...
new WebpackMd5Hash();它的作用是生成具有獨立hash值的css和js文件,即css和js文件hash值解耦。webpack-md5-hash插件對chunk-hash鉤子進行捕獲并重新計算chunkhash,它的計算方法是只計算模塊本身的當前內容(包括同步模塊)。
3.主文件使用hash代替chunkhash解決異步加載模塊改變時主文件hash不改變
假如文件中引入了異步模塊,異步模塊修改后會影響編譯輸出的js文件的chunkhash嗎?現在入口文件中引入異步模塊a.js,a.js文件又異步引入b.js,b.js同步引入c模塊
//entry.js
'use strict';
import './saveCarInfo.js';
window.onload = function(){//懶加載
require.ensure(['./a.js'],function(require){
var moduleA = require('./a.js');
},'a');
};//a.js
'use strict'
console.log("a");
setTimeout(function(){
require.ensure([],function(require){
require('./b.js');
},'b');
},10000);
module.exports = "moduleA";//b.js
import fn_c from './c.js';
console.log('b');
module.exports = 'moduleB';//c.js
console.log("c");
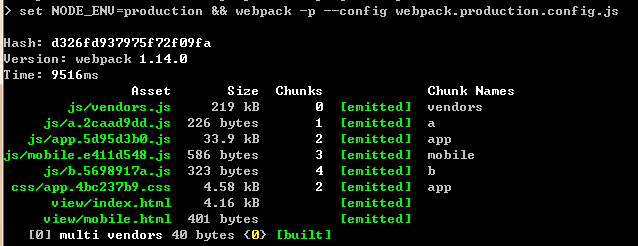
module.exports = "moduleC";運行npm run deploy,編譯輸出如下,我們看到除了入口文件、css文件、html文件被輸出外,異步加載的模塊a.js、b.js也被當做獨立模塊輸出。

此時修改a.js文件中的代碼,經編譯后,a.[chunkhash].js的chunkhash會改變,而生成的主文件app.[chunkhash].js的chunkhash值并沒有改變。原因是webpack-md5-hash的這種計算方式把異步模塊的內容忽略掉了,這會造成一個問題:異步模塊的修改并未影響主文件的chunkhash值。解決辦法是將輸出的主文件采用[hash],而非[chunkhash]
output:{
path:path.resolve(__dirname, 'dist'),
publicPath:'../',//生成的html里的引用路徑用 publicPath
filename: 'js/[name].[hash:8].js',
//異步加載的模塊是要以文件形式加載,生成的文件名是以chunkFilename配置的
chunkFilename: 'js/[name].[chunkhash:8].js'
},這種做法也存在缺陷,如果項目中存在不止一個主js文件,修改任意js代碼會影響所有最終主文件的[hash]值。例如上面的項目配置中會生成兩個帶[hash]的主文件:app.[hash].js, mobile.[hash].js。無論是修改entry.js代碼還是異步模塊a.js,或b.js的代碼,app.[hash].js和mobile.[hash].js的[hash]都會改變。
補充:npm提供了webpack-split-hash插件代替webpack-md5-hash,該插件可以獲取到各異步模塊的hash值,然后將這些hash值與主文件的代碼內容一同作為計算hash的參數,這樣就能保證主文件的hash值會跟隨異步模塊的修改而修改。但我驗證后沒有實現。。。
4.使用html-webpack-plugin動態生成html
配置文件中的輸出文件都帶了[chunkhash]作為版本號,在style或js文件改變時,其值都會隨之改變。利用html-webpack-plugin在webpack完成前端資源打包以后,自動將打包后的資源路徑和版本號寫入HTML中,達到自動化的效果。
//webpack.production.config.js
var HtmlWebpackPlugin = require('html-webpack-plugin');
...
var config = {
...
plugins:[
...
new HtmlWebpackPlugin({
filename:'view/index.html', //生成的html存放路徑,相對于 path
template:'src/view/index.html', //html模板路徑
inject:true, //允許插件修改哪些內容,true/'head'/'body'/false,
chunks:['vendors','app'],//加載指定模塊中的文件,否則頁面會加載所有文件
hash:false, //為靜態資源生成hash值
minify:{ //壓縮HTML文件
removeComments:false, //移除HTML中的注釋
collapseWhitespace:false //刪除空白符與換行符
}
}),
new HtmlWebpackPlugin({
filename:'view/mobile.html', //生成的html存放路徑,相對于 path
template:'src/view/mobile.html', //html模板路徑
inject:true, //允許插件修改哪些內容,true/'head'/'body'/false,
chunks:['vendors','mobile'],//加載指定模塊中的文件,否則頁面會加載所有文件
hash:false, //為靜態資源生成hash值
minify:{ //壓縮HTML文件
removeComments:false, //移除HTML中的注釋
collapseWhitespace:false //刪除空白符與換行符
}
})
]}以上是“webpack如何實現緩存優化、合并、懶加載”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。