您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
引言
在企業應用中權限、復雜頁多路由數據處理、進入與離開路由數據處理這些是非常常見的需求。
當希望用戶離開一個正常編輯頁時,要中斷并提醒用戶是否真的要離開時,如果在Angular中應該怎么做呢?
其實Angular路由守衛屬性可以幫我們做更多有意義的事,而且非常簡單。
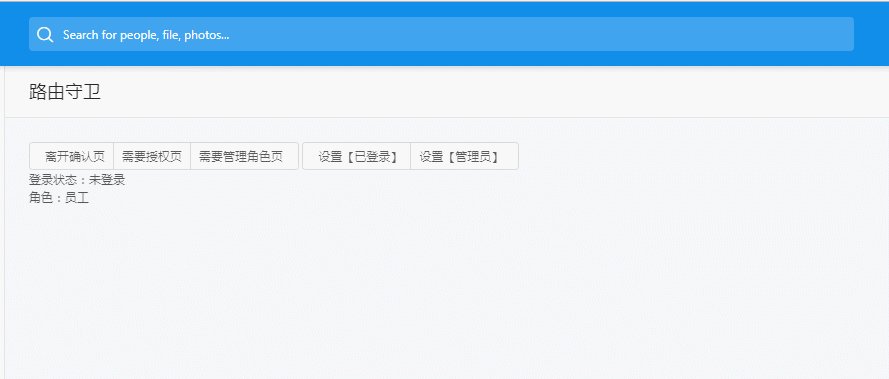
什么是路由守衛?
Angular 的 Route 路由參數中除了熟悉的 path、component 外,還包括四種是否允許路由激活與離開的屬性。
canActivate
控制是否允許進入路由。
canActivateChild
等同 canActivate,只不過針對是所有子路由。
canDeactivate
控制是否允許離開路由。
canLoad
控制是否允許延遲加載整個模塊。
例如:
這四個屬性非常好理解,而且作用各自不同。然后當進入與離開能夠有效控制權時,對于前面我提到的若干問題,就可以非常好的處理。
如何創建?
四個屬性雖然名稱不同,但其基本的使用方式非常相近。四種不同守衛方式有者四個不同的接口與之相對應。
| 屬性名 | 接口名 |
|---|---|
| canActivate | CanActivate |
| canActivateChild | CanActivateChild |
| canDeactivate | CanDeactivate<TComponent> |
| canLoad | CanLoad |
canDeactivate 需要指明具體的組件類名以外,其他接口只是將首字母大寫而已。假定需要一個某個角色才能訪問某些路由,就需要一個 CanActivate 守衛類。
@Injectable()
export class CanAdminProvide implements CanActivate {
constructor(private userSrv: UserService, private msg: NzMessageService) {}
canActivate(
route: ActivatedRouteSnapshot,
state: RouterStateSnapshot): boolean | Observable<boolean> | Promise<boolean> {
return new Observable((observer) => {
// 擁有 `admin` 角色
if (this.userSrv.hasRole('admin')) {
observer.next(true);
observer.complete();
return;
}
this.msg.error('授權不足');
observer.next(false);
observer.complete();
});
}
}
每種接口要都需要相應的實現某個方法,就上而論,繼承 CanActivate 并實現一個叫 canActivate 的方法;且返回一個布爾類型的值。
四種類型守衛接口都返回一個布爾類型值,其實從這四種參數的名稱 can 開頭就不然理解。
最后,把它運用到相應的路由上即可,例如:
當然,別忘記注冊 CanAdminProvide 類。
一些實踐
離開時提醒
四種守衛只有一種離開類型 canDeactivate,因此:
@Injectable()
export class CanLeaveProvide implements CanDeactivate<GuardComponent> {
constructor (private confirmSrv: NzModalService) {}
canDeactivate(
component: GuardComponent,
currentRoute: ActivatedRouteSnapshot,
currentState: RouterStateSnapshot,
nextState?: RouterStateSnapshot): boolean | Observable<boolean> | Promise<boolean> {
return new Observable((observer) => {
this.confirmSrv.confirm({
title: '確認要離開嗎?',
content: '你已經填寫了部分表單離開會放棄已經填寫的內容。',
okText: '離開',
cancelText: '取消',
onOk: () => {
observer.next(true);
observer.complete();
},
onCancel: () => {
observer.next(false);
observer.complete();
}
});
});
}
}
這里返回的是一個 Observable 類型,意味者,在方法體內可以做任何事,只需要在結果中使用:
// 允許 observer.next(true); // 或拒絕 // observer.next(false); observer.complete();
來處理 Observable 的結果,就完成了整個流程。倘若,用戶按瀏覽器后退或路由至其他頁面時,會先收到一個提醒。
上面使用的 ng-zorro-antd 的確認對話框來提醒用戶是否需要離開,若選擇【離開】則跳轉至目標路由,反之保留當前路由狀態。

角色受限
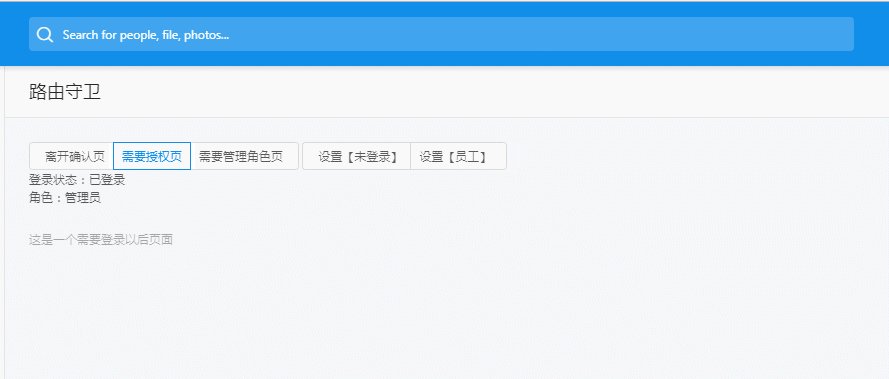
這是再正常不過的功能,若用戶進入一個未授權的路由時,甚至是某個遲延加載模塊下所有路由;若用戶無權限時,如何提醒用戶。
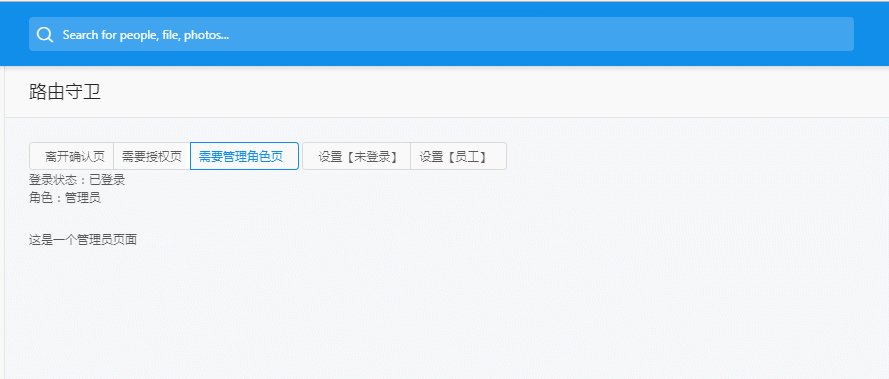
此時 canActivate、canLoad 就有用了。假定管理員角色才能加載管理模塊下所有管理功能以及某個管理頁面,基于接口多繼承的特性,可以同時繼承這兩個接口。
@Injectable()
export class CanAuthProvide implements CanActivate, CanLoad {
constructor(private userSrv: UserService, private msg: NzMessageService) {}
check(): Observable<boolean> {
return new Observable((observer) => {
if (this.userSrv.isLogin) {
observer.next(true);
observer.complete();
return;
}
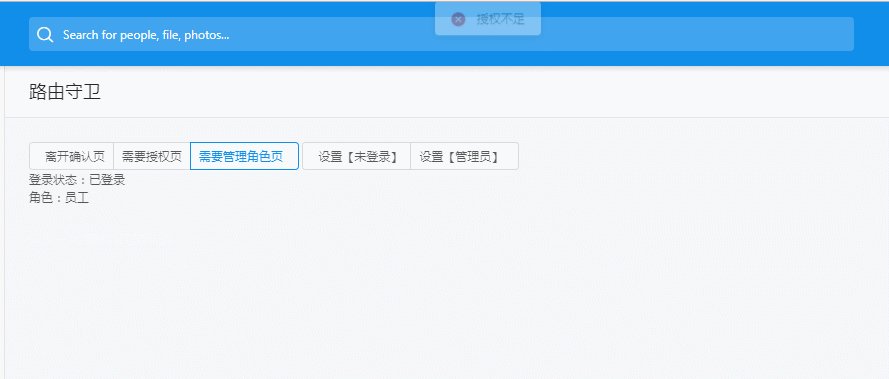
this.msg.error('權限不足');
observer.next(false);
observer.complete();
});
}
canActivate(
route: ActivatedRouteSnapshot,
state: RouterStateSnapshot): boolean | Observable<boolean> | Promise<boolean> {
return this.check();
}
canLoad(route: Route): boolean | Observable<boolean> | Promise<boolean> {
return this.check();
}
}
因此,一個類中具有兩種不同守衛的能力,更對于代碼組織也更優雅。同樣,需要運用到相應的路由當中。
{ path: 'auth', component: GuardAuthComponent, canActivate: [ CanAuthProvide ] },
{ path: 'admin', loadChildren: './admin/admin.module#AdminModule', canLoad: [ CanAuthProvide ] }
此后,若一個普通員工賬號要想進入(哪怕瀏覽器地址欄錄入)未授權的路由 /auth 會提示 權限不足 的字樣。

總結
路由守衛對于權限控制非常便利,當然其粒度當然只能在頁面層級。倘若需要對按鈕粒度也只能利用指令的方式,而二者的結合可以極大的改善權限控制埋點的代碼量。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。