您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
問題:IE7中無法使用Jquery動態操作頁面元素的name屬性。
在項目中有出現問題,某些客戶的機器偶爾會有,后臺取不到前臺的數據值。
然開發和測試環境總是不能重現問題。坑爹之處就在于此,不能重現就不能調試,就不能知道改了后還會不會有這樣的問題。
想想可能與客戶環境唯一不同就只有可能是js緩存問題了,然后把所有的js文件引用的地方都加上一個當前時間參數,然問題依然存在。
本來規定的版本就是IE8,所以也沒有想過會有版本兼容問題,在說了咱用的是jquery,jqeruy的出現不就是號稱為了解決瀏覽器的兼容問題么。
該死了問題,還真實版本問題。因為某些頁面需要用到IE8的兼容模式,然兼容模式其實就是像下兼容,那不就是兼容IE7 了么?
于是本地用demo測試了下。
<form id="form1" runat="server">
<div id="div">
<input id="input" name="1" value="123" />
</div>
</form>
<script src="jquery-1.6.4.min.js"></script>
<script>
$("#input").attr("name", "myname");
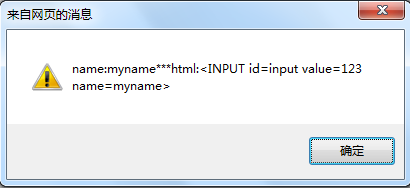
alert("name:" + $("#input").attr("name") + "***html:" + $("#div").html());
</script>
IE8:

ok!
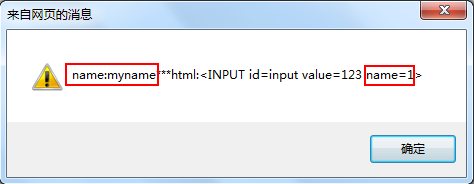
IE8兼容模式:

??為什么 $("#input").attr("name")取到的是修改后的值,而$("#div").html() 取到的name還是原先的值??
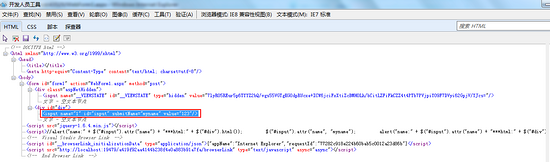
F12查看生成的html

擦 submitName 是什么東東?明顯name沒有改變。submitName 應該是jquery生成的 然后讀取name的時候 也是直接讀取的submitName 的值。
那 為什么$("#div").html() 取的值中沒有submitName 呢 ?? 我也不知道jquery中的html方法是怎么實現的~~
項目中的實現方式類似于:
<form id="form1" runat="server">
<div id="div">
<input id="input" name="1" value="123" type="text" />
</div>
<div id="div2">
</div>
</form>
<script src="jquery-1.6.4.min.js"></script>
<script>
//alert("name:" + $("#input").attr("name") + "***html:" + $("#div").html());
$("#input").attr("name", "myname");
$("#div2").html($("#div").html());
var nameVal = $("#div2").find("input[name='myname']").val();
alert(nameVal);
</script>
這樣 在IE8和谷歌瀏覽器 取值正常,在IE8兼容模式卻取不到值。【不要問為什么非要這么賦值取值,這是demo'類似于'的實現,且是一個框架】
解決方案:
1.直接用jquery修改name 然后訪問name是ok的,雖然 中間是生成了submitName 。
2.可以先$("#div2").html($("#div").html()); 然后在修改.attr("name", "myname");
3.可以直接拼接html。 $("#div").html("<input id="input" name="myname" value="123" type="text" />")
最后百度了下,原來是 IE7不能用document.getElementsByName()訪問js動態創建和修改后的name值。
總結
以上所述是小編給大家介紹的解決IE7中使用jQuery動態操作name問題,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。