溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JS如何實現沙箱模式的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
具體如下:
//SandBox(['module1,module2'],function(box){});
/*
*
*
* @function
* @constructor
* @param [] array 模塊名數組
* @param callback function 回調函數
* 功能:新建一塊可用于模塊運行的環境(沙箱),自己的代碼放在回調函數里,且不會對其他的個人沙箱造成影響
和js模塊模式配合的天衣無縫
*
* */
function SandBox() {
//私有的變量
var args = Array.prototype.slice.call(arguments),
callback = args.pop(),
//模塊可以作為一個數組傳遞,或作為單獨的參數傳遞
modules = (args && typeof args[0] == "string") ? args : args[0];
//確保該函數作為構造函數調用
if (!(this instanceof SandBox)) {
return new SandBox(modules,callback);
}
//不指定模塊名和“*”都表示“使用所有模塊”
if (!modules || modules[0] === "*") {
for(value in SandBox.modules){
modules.push(value);
}
}
//初始化所需要的模塊(將想要的模塊方法添加到box對象上)
for (var i = 0; i < modules.length; i++) {
SandBox.modules[modules[i]](this);
}
//自己的代碼寫在回調函數里,this就是擁有指定模塊功能的box對象
callback(this);
}
SandBox.prototype={
name:"My Application",
version:"1.0",
getName:function() {
return this.name;
}
};
/*
* 預定義的模塊
*
* */
SandBox.modules={};
SandBox.modules.event=function(box){
//私有屬性
var xx="xxx";
//公共方法
box.attachEvent=function(){
console.log("modules:event------API:attachEvent")
};
box.dettachEvent=function(){
};
}
SandBox.modules.ajax=function(box) {
var xx = "xxx";
box.makeRequest = function () {
};
box.getResponse = function () {
};
}
SandBox(['event','ajax'],function(box){
box.attachEvent();
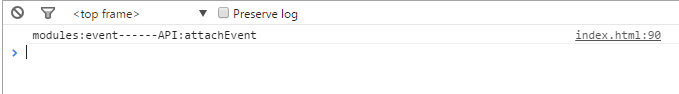
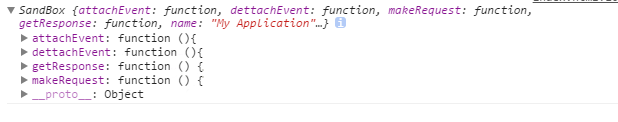
})運行效果截圖:


感謝各位的閱讀!關于“JS如何實現沙箱模式”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。