您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關Node.js中怎么設置沙箱環境,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
怎樣安全的執行動態腳本?
我們先看看通常都能如何在 JavaScript 程序中動態執行一段代碼?比如大名頂頂的 eval
eval('1+2')
上述代碼沒有問題順利執行了,eval 是全局對象的一個函數屬性,執行的代碼擁有著和應程中其它正常代碼一樣的的權限,它能訪問「執行上下文」中的局部變量,也能訪問所有「全局變量」,在這個場景下,它是一個非常危險的函數。
再來看看 Functon,通過 Function 構造器,我們可以動態的創建一個函數,然后執行它
const sum = new Function('m', 'n', 'return m + n');
console.log(sum(1, 2));它也一樣的順利執行了,使用 Function 構造器生成的函數,并不會在創建它的上下文中創建閉包,一般在全局作用域中被創建。當運行函數的時候,只能訪問自己的本地變量和全局變量,不能訪問 Function 構造器被調用生成的上下文的作用域。如同一個站在地上、一個站在一張薄薄的紙上一樣,在這個場景下,幾乎沒有高下之分。
結合 ES6 的新特性 Proxy 便能更安全一些
function evalute(code,sandbox) {
sandbox = sandbox || Object.create(null);
const fn = new Function('sandbox', `with(sandbox){return ($[code])}`);
const proxy = new Proxy(sandbox, {
has(target, key) {
// 讓動態執行的代碼認為屬性已存在
return true;
}
});
return fn(proxy);
}
evalute('1+2') // 3
evalute('console.log(1)') // Cannot read property 'log' of undefined我們知道無論 eval 還是 function,執行時都會把作用域一層一層向上查找,如果找不到會一直到 global,那么利用 Proxy 的原理就是,讓執行了代碼在 sandobx 中找的到,以達到「防逃逸」的目的。
在瀏覽器中,還可以利用 iframe,創建一個再發安全的一些隔離環境,本文也著眼于 Node.js,在這里不做過多討論。
在 Node.js 中呢,有沒有其它選擇?
或許沒看到這兒之前你就已經想到了 VM,它是 Node.js 默認就提供的一個內建模塊,VM 模塊提供了一系列 API 用于在 V8 虛擬機環境中編譯和運行代碼。JavaScript 代碼可以被編譯并立即運行,或編譯、保存然后再運行。
const vm = require('vm');
const script = new vm.Script('m + n');
const sandbox = { m: 1, n: 2 };
const context = new vm.createContext(sandbox);
script.runInContext(context);執行上這的代碼就能拿到結果 3,同時,通過 vm.Script 還能指定代碼執行了「最大毫秒數」,超過指定的時長將終止執行并拋出一個異常
try {
const script = new vm.Script('while(true){}',{ timeout: 50 });
....
} catch (err){
//打印超時的 log
console.log(err.message);
}上面的腳本執行將會失敗,被檢測到超時并拋出異常,然后被 Try Cache 捕獲到并打出 log,但同時需要注意的是 vm.Script 的 timeout 選項「只針對同步代有效」,而不包括是異步調用的時間,比如
const script = new vm.Script('setTimeout(()=>{},2000)',{ timeout: 50 });
....上述代碼,并不是會在 50ms 后拋出異常,因為 50ms 上邊的代碼同步執行肯定完了,而 setTimeout 所用的時間并不算在內,也就是說 vm 模塊沒有辦法對異步代碼直接限制執行時間。我們也不能額外通過一個 timer 去檢查超時,因為檢查了執行中的 vm 也沒有方法去中止掉。
另外,在 Node.js 通過 vm.runInContext 看起來似乎隔離了代碼執行環境,但實際上卻很容易「逃逸」出去。
const vm = require('vm');
const sandbox = {};
const script = new vm.Script('this.constructor.constructor("return process")().exit()');
const context = vm.createContext(sandbox);
script.runInContext(context);執行上邊的代碼,宿主程序立即就會「退出」,sandbox 是在 VM 之外的環境創建的,需 VM 中的代碼的 this 指向的也是 sandbox,那么
//this.constructor 就是外所的 Object 構建函數
const ObjConstructor = this.constructor;
//ObjConstructor 的 constructor 就是外包的 Function
const Function = ObjConstructor.constructor;
//創建一個函數,并執行它,返回全局 process 全局對象
const process = (new Function('return process'))();
//退出當前進程
process.exit();沒有人愿意用戶一段腳本就能讓應用掛掉吧。除了退出進程序之外,實際上還能干更多的事情。
有個簡單的方法就能避免通過 this.constructor 拿到 process,如下:
const vm = require('vm');
//創建一外無 proto 的空白對象作為 sandbox
const sandbox = Object.create(null);
const script = new vm.Script('...');
const context = vm.createContext(sandbox);
script.runInContext(context);但還是有風險的,由于 JavaScript 本身的動態的特點,各種黑魔法防不勝防。事實 Node.js 的官方文檔中也提到 VM 當做一個安全的沙箱去執行任意非信任的代碼。
有哪些做了進一步工作的社區模塊?
在社區中有一些開源的模塊用于運行不信任代碼,例如 sandbox、vm2、jailed 等。相比較而言 vm2 對各方面做了更多的安全工作,相對安全些。
從 vm2 的官方 READM 中可以看到,它基于 Node.js 內建的 VM 模塊,來建立基礎的沙箱環境,然后同時使用上了文介紹過的 ES6 的 Proxy 技術來防止沙箱腳本逃逸。
用同樣的測試代碼來試試 vm2
const { VM } = require('vm2');
new VM().run('this.constructor.constructor("return process")().exit()');如上代碼,并沒有成功結束掉宿主程序,vm2 官方 REAME 中說「vm2 是一個沙盒,可以在 Node.js 中按全的執行不受信任的代碼」。
然而,事實上我們還是可以干一些「壞」事情,比如:
const { VM } = require('vm2');
const vm = new VM({ timeout: 1000, sandbox: {}});
vm.run('new Promise(()=>{})');上邊的代碼將永遠不會執行結束,如同 Node.js 內建模塊一樣 vm2 的 timeout 對異步操作是無效的。同時,vm2 也不能額外通過一個 timer 去檢查超時,因為它也沒有辦法將執行中的 vm 終止掉。這會一點點耗費完服務器的資源,讓你的應用掛掉。
那么或許你會想,我們能不能在上邊的 sandbox 中放一個假的 Promise 從而禁掉 Promise 呢?答案是能提供一個「假」的 Promise,但卻沒有辦法完成禁掉 Promise,比如
const { VM } = require('vm2');
const vm = new VM({
timeout: 1000, sandbox: { Promise: function(){}}
});
vm.run('Promise = (async function(){})().constructor;new Promise(()=>{});');可以看到通過一行 Promise = (async function(){})().constructor 就可以輕松再次拿到 Promise 了。從另一個層面來看,況且或許有時我們還想讓自定義腳本支持異步處理呢。
如何建立一個更安全一些的沙箱?
通過上文的探究,我們并沒有找到一個完美的方案在 Node.js 建立安全的隔離的沙箱。其中 vm2 做了不少處理,相對來講算是較安全的方案了,但問題也很明顯,比如異步不能檢查超時的問題、和宿主程序在相同進程的問題。
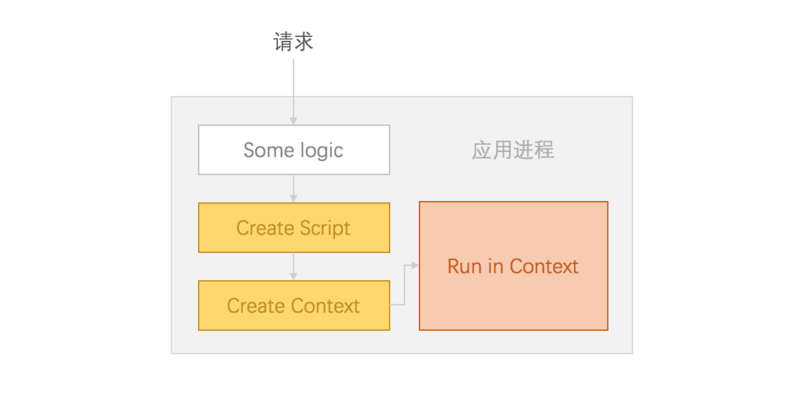
沒有進程隔離時,通過 VM 創建的 sanbox 大體是這樣的

那么,我們是不是可以嘗試,將非受信代碼,通過 vm2 這個模塊隔離在一個獨立的進程中執行呢?然后,執行超時時,直接將隔離的進程干掉,但這里我們需要考慮如下幾個問題
通過進程池統調度管理沙箱進程
如果來一個執行任務,創建一個進程,用完銷毀,僅處理進程的開銷就已經稍大了,并且也不能不設限的開新進程和宿主應用搶資源,那么,需要建一個進程池,所有任務到來會創建一個 Script 實例,先進入一個 pending 隊列,然后直接將 script 實例的 defer 對象返回,調用處就能 await 執行結果了,然后由 sandbox master 根據工程進程的空閑程序來調度執行,master 會將 script 的執行信息,包括重要的 ScriptId,發送給空閑的 worker,worker 執行完成后會將「結果 + script 信息」回傳給 master,master 通過 ScriptId 識別是哪個腳本執行完畢了,就是結果進行 resolve 或 reject 處理。
這樣,通過「進程池」即能降低「進程來回創建和銷毀的開銷」,也能確保不過度搶占宿主資源,同時,在異步操作超時,還能將工程進程直接殺掉,同時,master 將發現一個工程進程掛掉,會立即創建替補進程。
處理的數據和結果,還有公開給沙箱的方法
進程間如何通訊,需要「動態代碼」處理數據可以直接序列化后通過 IPC 發送給隔離 Sandbox 進程,執行結果一樣經過序列化通過 IPC 傳輸。
其中,如果想法公開一個方法給 sandbox,因為不在一個進程,并不能方便的將一個方案的引用傳遞給 sandbox。我們可以將宿主的方法,在傳遞給 sandbox worker 之類做一下處理,轉換為一個「描述對象」,包括了允許 sandbox 調用的方法信息,然后將信息,如同其它數據一樣發送給 worker 進程,worker 收到數據后,識出來所「方法描述對象」,然后在 worker 進程中的 sandbox 對象上建立代理方法,代理方法同樣通過 IPC 和 master 通訊。
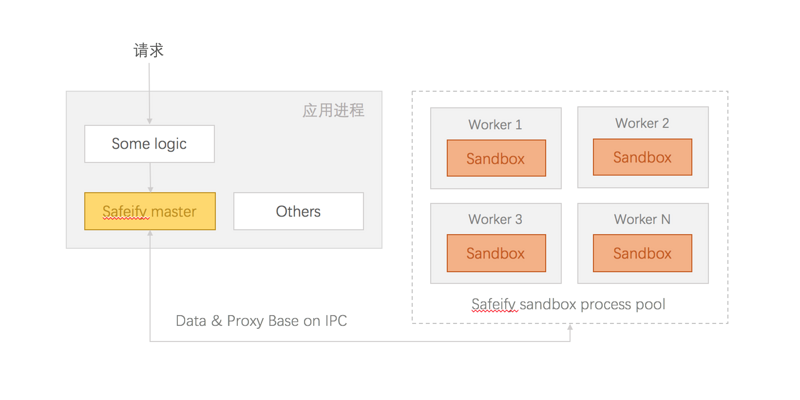
最終,我們建立了一個大約這樣的「沙箱環境」

如此這般處理起來是不是感覺很麻煩?但我們就有了一個更加安全一些的沙箱環境了,這些處理。筆者已經基于 TypeScript 編寫,并封裝為一個獨立的模塊 Safeify。
GitHub: https://github.com/Houfeng/safeify,歡迎 Star & Issues
最后,簡單介紹一下 Safeify 如何使用,通過如下命令安裝
npm i safeify --save
在應用中使用,還是比較簡單的,如下代碼(TypeScript 中類似)
import { Safeify } from './Safeify';
const safeVm = new Safeify({
timeout: 50, //超時時間,默認 50ms
asyncTimeout: 500, //包含異步操作的超時時間,默認 500ms
quantity: 4 //沙箱進程數量,默認同 CPU 核數
});
const context = {
a: 1,
b: 2,
add(a, b) {
return a + b;
}
};
const rs = await safeVm.run(`return add(a,b)`, context);
console.log('result',rs);看完上述內容,你們對Node.js中怎么設置沙箱環境有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。