溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
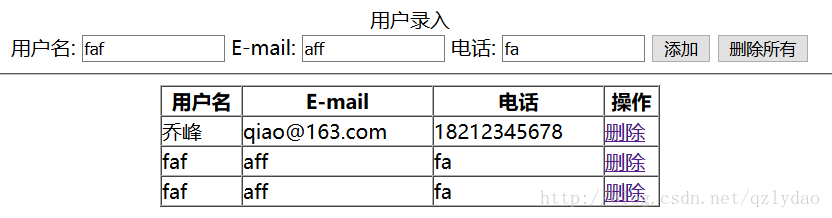
1、瀏覽器界面

一個簡單的用戶信息操作
2、html代碼
<body>
<form name="userForm">
<center>
用戶錄入
<br />
用戶名:
<input id="username" name="username" type="text" size=15 />
E-mail:
<input id="email" name="email" type="text" size=15 />
電話:
<input id="tel" name="tel" type="text" size=15 />
<input type="button" value="添加" id="btn_submit" />
<input type="button" value="刪除所有" id="btn_removeAll" />
</center>
</form>
----------------------------
<hr />
<table border="1" align="center" cellpadding=0 cellspacing=0 width=400>
<thead>
<tr>
<th>用戶名</th>
<th>E-mail</th>
<th>電話</th>
<th>操作</th>
</tr>
</thead>
----------------------------
<tbody id="userTbody">
<tr>
<td>喬峰</td>
<td>qiao@163.com</td>
<td>18212345678</td>
<td>
<a href='#' class='myClz'>刪除</a>
</td>
</tr>
</tbody>
----------------------------
</table>
</body>
3、jQuery實現
$(function () {
$("#btn_submit").click(function () {
// 獲取用戶輸入的值
var usernameVal = $("#username").val();
var emailVal = $("#email").val();
var telVal = $("#tel").val();
var tr = "<tr><td>" + usernameVal + "</td><td>" + emailVal
+ "</td><td>" + telVal
+ "</td><td><a href='#' class='myClz'>刪除</a></td></tr>";
$("#userTbody").append(tr);
});
// 全部刪除
$("#btn_removeAll").click(function () {
$("#userTbody").empty();
});
//刪除一行數據
/*click只對本身頁面有的元素有作用,對于后面新加的元素,不起作用
$(".myClz").click(function() {
console.log(123);
});
*/
/*選擇id=userTbody元素下所有樣式名含有myClz的標簽,并添加click事件
*當點擊后,向上一級找到tr元素,然后刪除
*/
$('#userTbody').on('click', ".myClz", function () {
$(this).closest('tr').remove();
});
});
總結
以上所述是小編給大家介紹的jQuery實現用戶信息表格的添加和刪除功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。