溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
近日,在做項目中,需要做到滾動條滑到某個位置時,才能顯示動畫,網上查詢到有個wow.js可以達到要求,現在把使用方法做如下總結:
wow.js演示地址
wow.js的github地址
使用方法真是超簡單~~
需要配合Animated.css使用
方法如下:
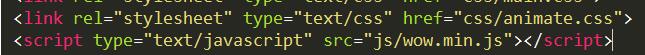
1.引用wow.js或者wow.min.js 和 animate.css

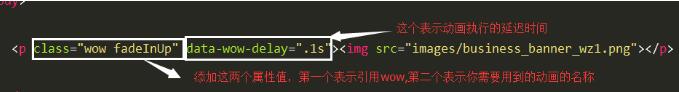
2.在需要用到這個效果的元素上面添加class="wow fadeInUp" 和 data-wow-delay=".1s",具體所表示的含義在下圖中有說明

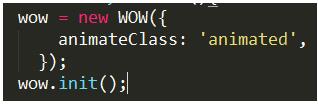
3.初始化wow.js

代碼如下:
<script>
wow = new WOW({
animateClass: ‘animated‘,
});
wow.init();
</script>
總結
以上所述是小編給大家介紹的S庫之wow.js使用方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。