您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
分頁技術分為后端分頁和前端分頁。
前端分頁
將數據一次性全部取出來,然后通過js進行分頁,有其弊端:假設有商品表dbgoods,存放99999萬條數據 ,執行查詢語句
select *from dbgoods where 1=1 將查詢結構用List<goods>list 進行接收,服務端將這么龐大的數據量傳遞給前端,會造成下載量大(流量都是錢),服務器壓力大等。
后端分頁
后端分頁是每次請求只查詢一頁的值,以mysql為例(查詢第一條開始,查詢8條)
select * from dbgoods order by id limit 0,8;
后端同步分頁
原理:需要有個Bean記錄分頁的信息,
public class PageBean{
private long total; //總記錄數
private List<T> list; //結果集
private int pageNum; // 第幾頁
private int pageSize; // 每頁記錄數
private int pages; // 總頁數
private int size; // 當前頁的數量 <= pageSize,該屬性來自ArrayList的size屬性
當我們首次加載時,加載的是第一頁的分頁數據:

值得注意的是
以前我是這樣編寫sql語句得到總條數的:
select *from dbgoods ; //用Lits<goods> lists去存儲 得到的數據,如果數據有幾萬條, //為了得到一個數字,去開辟這么大的空間,實屬浪費 PageBean page=new PageBean(); page.setTotal=lists.size();
其實正確的打開方式是:
select count(*) from dbgoods where 1=1 ; //查詢語句返回的是一個表的總記錄數,int型, //where 1==1是為了查詢搜索,做sql語句拼接
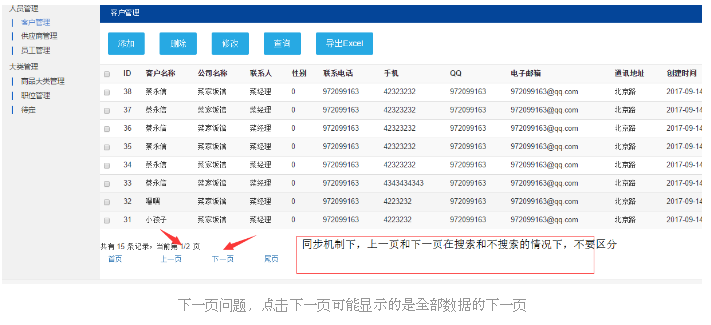
同步實現異步,從jsp界面傳遞currentpage參數到servlet,servlet通過request請求得到參數,通過dao層數據庫查詢后將數據再傳會到jsp界面。
瀏覽器看到的界面效果是:jsp--->servlet----->jsp(跳轉,用戶體驗不好)
如果有搜索框,在進行搜索分頁時,點擊搜索按鈕,等到查詢數據傳遞到jsp界面時,jsp已經是個全新的頁面,搜索框里的文本框內容已經消失,解決方法就是在點擊搜索的時候,將文本框的值也放在request請求,一起發給servlet,再通過servlet傳遞到新的jsp (超級繁瑣)

兩種解決方法:
(1)做兩個界面一樣的,一個用于顯示全部數據情況下的分頁,當點擊查詢時,得到數據后用另外的頁面(下一頁點擊事件是去執行搜索的情況)去顯示
(2)使用session:當點擊搜索查詢時,將搜索條件記錄在session里面,當點擊下一頁時,去判斷session的值,如果是空,則執行全部數據的下一頁,如果不為空,則將session的值取出來,作為查詢的條件,下一頁執行 有搜索條件的查詢語句。麻煩點:session的銷毀不好控制,容易bug
總之,用同步實現分頁,會有各種不開心
Ajax異步分頁
//jsp界面一個函數,傳遞查詢頁碼,繪制表格
function InitTable(currentpage)
{
$.ajax({
type:"get",
url:"CustomServlet?type=search¤tpage="+currentpage,
async:true,
dataType:"json",
success:function(data)
{
DrawTable(data); //繪制表格
}
});
}
function DrawTable(data) //根據傳遞過來的json繪制表格
{
//給總頁數賦值
$("#custom_all").text(data.pagelist.total);
//給當前頁賦值
$("#custom_currunt_page").text(data.pagelist.pageNum);
//給總頁數賦值
$("#custom_all_page").text(data.pagelist.pages);
var _th="<th><input id='cb_all' type='checkbox'></th>"
+"<th>ID</th>"
+"<th>客戶名稱</th>"
+"<th>公司名稱</th>"
+"<th>聯系人</th>"
+"<th>性別</th>"
+"<th>聯系電話</th>"
+"<th>手機</th>"
+"<th>QQ</th>"
+"<th>電子郵箱</th>"
+"<th>通訊地址</th>"
+"<th>創建時間</th>";
document.getElementsByTagName("tbody")[0].innerHTML=_th;
for(var i=0;i<data.pagelist.list.length;i++)
{
var customerCreatetime= format(data.pagelist.list[i].customerCreatetime, 'yyyy-MM-dd');
var _tr=document.createElement('tr');
msg="<td><input type='checkbox'></td><td>"+data.pagelist.list[i].customerId+"</td><td>"+data.pagelist.list[i].customerName+"</td><td>"+data.pagelist.list[i].customerCompanyname+"</td><td>"+data.pagelist.list[i].customerContactname+"</td><td>"+data.pagelist.list[i].customerSex+"</td><td>"+data.pagelist.list[i].customerTelephone+"</td><td>"+data.pagelist.list[i].customerPhone+"</td><td>"+data.pagelist.list[i].customerQq+"</td><td>"+data.pagelist.list[i].customerEmail+"</td><td>"+data.pagelist.list[i].customerAddress+"</td><td>"+customerCreatetime+"</td>"
_tr.innerHTML=msg;
document.getElementsByTagName("tbody")[0].appendChild(_tr);
}
}
初次加載時,默認調用
//初始化表格
InitTable(1);
值得注意的是,重點來了:
我們進行搜索的時候,定義一個全局的變量mydata,作用域為page
var mydata="";
下面看下點擊 搜索按鈕的事件代碼
btns.eq(1).click( //搜索按鈕點擊事件
function()
{
//custom_dialog_form是搜索的form表單,將其搜索條件序列化后賦值給一個全局變量 mydata=$("#custom_dialog_form").serialize();
$.ajax({
type:"post",
url:"CustomServlet?type=search¤tpage=1",
async:true,
dataType:"json",
data:mydata, //傳遞數據
success:function(data)
{
DrawTable(data);
$("#custom_dialog").css("display","none");
}
});
}
);
解決同步的搜索情況下的下一頁訪問到的是全部數據的下一頁問題:
function InitTable(currentpage) //無搜索條件下的查詢,傳遞一個頁碼
{
$.ajax({
type:"get",
url:"CustomServlet?type=search¤tpage="+currentpage,
async:true,
dataType:"json",
success:function(data)
{
DrawTable(data);
}
});
}
function InitTableSearch(currentpage)//有搜索添加的查詢,傳遞頁碼
{
$.ajax({
type:"post",
url:"CustomServlet?type=search¤tpage="+currentpage,
async:true,
dataType:"json",
data:mydata,
success:function(data)
{
DrawTable(data);
$("#custom_dialog").css("display","none");
}
});
}
//下一頁
$("#custom_btn_next").click(
function ()
{
var currentpage=$("#custom_currunt_page").text(); //獲取頁面的當前頁的值
var pages=$("#custom_all_page").text(); //獲取總頁數
currentpage++;
if(currentpage<=pages)
{
if(mydata=="") //判斷全局變量mydata是否為空,空表示沒有進行搜索查詢
{
InitTable(currentpage);
}
else
{
InitTableSearch(currentpage); //進行條件搜索
}
}
});
由于是異步刷新,所以全局變量mydata是有值的,手動自己刷新頁面重新加載,mydata就會初始化為空,就又默認執行 無條件搜索語句。巧妙的解決了搜索和顯示全部的下一頁問題,上一頁首頁尾頁同理。
總結
以上所述是小編給大家介紹的JS分頁的實現(同步與異步),希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。