您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
它的目標是提供一個插件化的javascript代碼檢測工具。官網地址
最近一個項目里,最開始使用 cli3.0 搭建的時候沒有默認選用 eslint ,導致現在有的人使用其他編輯器,就會出現格式錯亂的情況。所以引入 eslint 做代碼檢測
第一步 (安裝)
npm install eslint eslint-config-airbnb-base eslint-plugin-import eslint-plugin-vue --save-dev 引入關于 eslint 的一些依賴 當你的 package.json 里出現
"eslint": "^5.16.0", "eslint-config-airbnb-base": "^13.1.0", "eslint-plugin-import": "^2.17.3", "eslint-plugin-vue": "^5.2.2",
說明安裝成功
第二步(檢測)
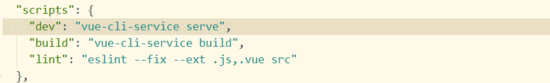
在 package.json 文件的命令行 sctipts 里面添加
"lint": "eslint --ext .js,.vue src" 批量檢測代碼

Example:

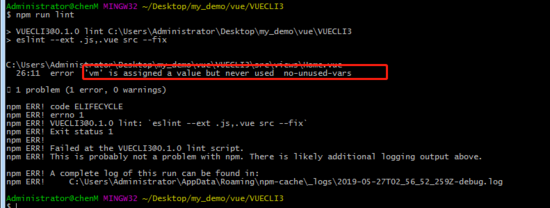
運行
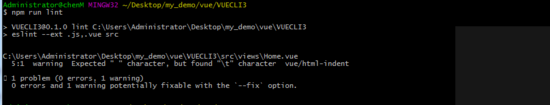
npm run lint

面板會提示有xx個錯誤,而且會標明哪個文件。
而且會提示你是用 --fix 進行修復
第三部(修復)
上面的 "lint": "eslint --ext .js,.vue src" 修改為 eslint --ext .js,.vue src --fix
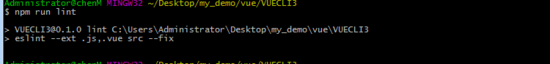
運行
npm run lint

這是就沒有 errors 和 warning了
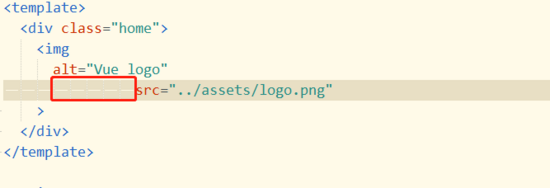
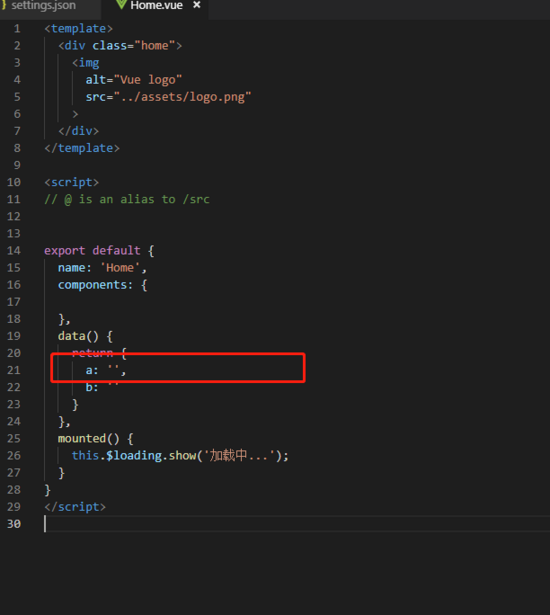
至此 eslint 已經引入,并且可以自動修復。但是 --fix 并不能完全修復代碼,比如

就會提示 'vm'被定義但是未被使用

就需要手動刪掉
配合 vscode 使用
目的: 使用vscode到達保存就自動fix的效果 。
1.安裝
下載地址
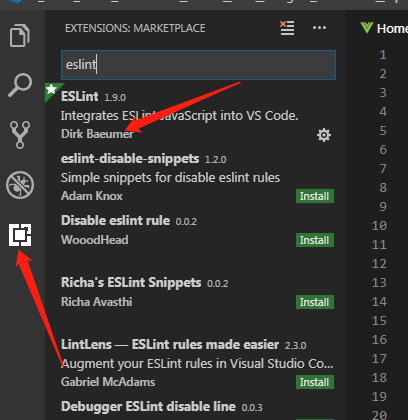
2.安裝 eslint

3.設置 eslint
打開 文件-》首選項-》設置,找到并打開 setting.json 添加如下配置
{
"eslint.enable": true, // 是否開啟檢測
"editor.tabSize": 2,
"eslint.autoFixOnSave": true,
"files.associations": {
"*.vue": "vue"
},
"eslint.options": {
"extensions": [
".js",
".vue"
]
},
"eslint.validate": [
"javascript",{
"language": "vue",
"autoFix": true
},
"html",
"vue"
],
}
4.安裝 Vetur 插件
Vetur 能夠在 vscode1 編輯器里面識別 .vue 文件并且對文件可以:
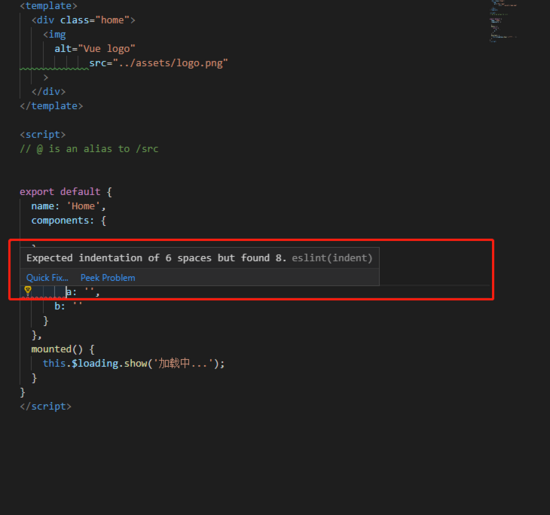
5.配置完成
這個時候就會有提示

按 ctrl+s 就自動修復了

tips: 有時按一次 ctrl+s 修復不了,多按幾次就好了,不過我一般寫一段就 ctrl+s 一下,問題不大。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。