您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何解決Vue編譯時寫在style中的路徑問題,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
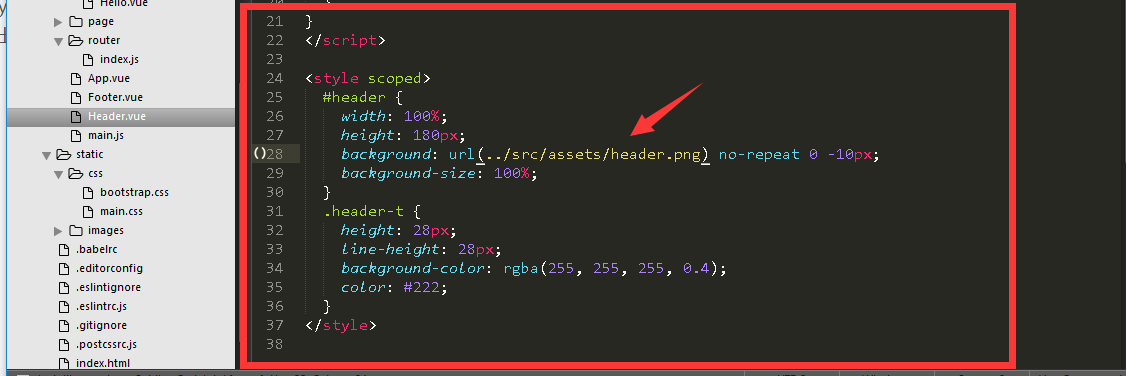
寫在vue文件里面的style樣式,在添加例如背景圖片的時候,如果用的是相對路徑,那么build出來的css文件的路徑將會出錯,導致找不到圖片。

通過查找資料,在https://segmentfault.com/q/1010000008438061有人的回答解決了問題。

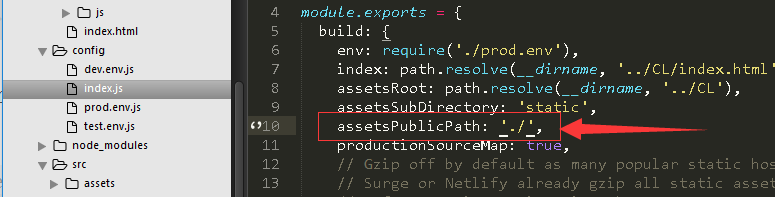
要修改主要有兩個,一個就是config/index.js文件,將assetsPublicPath的路徑改為'./',這是發布路徑,如果構建后的產品文件有用于發布CDN或者放到其他域名的服務器,可以在這里進行設置設置之后構建的產品文件在注入到index.html中的時候就會帶上這里的發布路徑

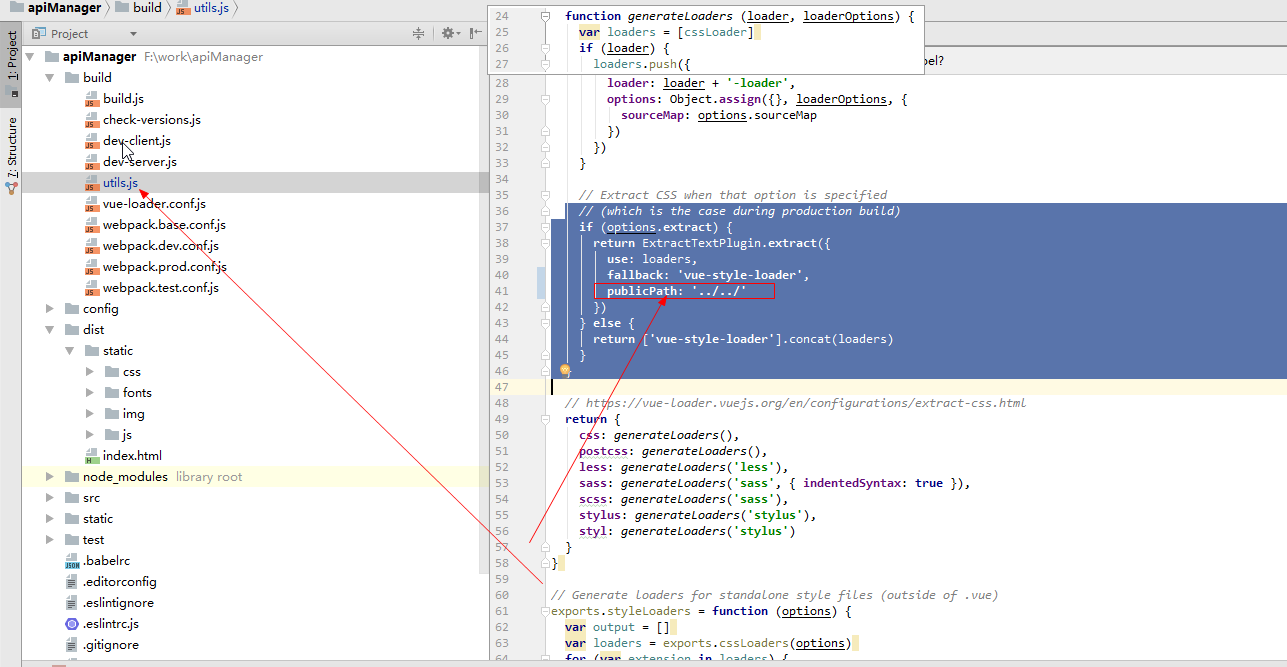
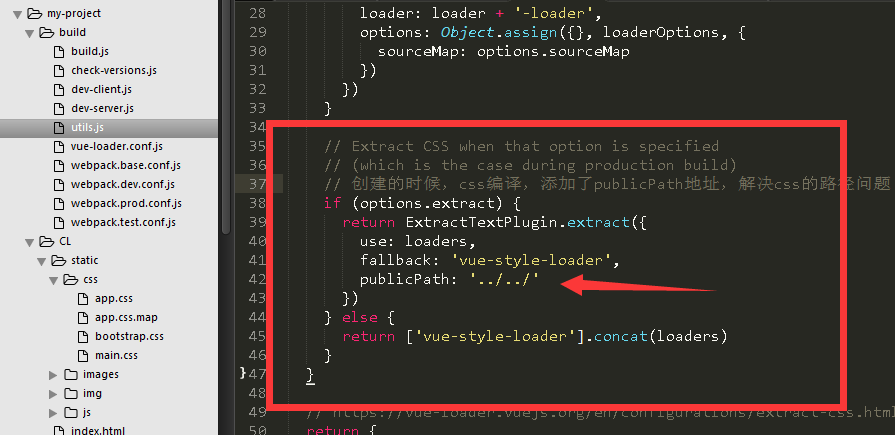
另外一個修改就是上圖了,添加,publicPath: '../../'這一行,這是配置extract-text-plugin插件的提取樣式,具體是什么我也不清楚。

關于“如何解決Vue編譯時寫在style中的路徑問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。