您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
解決vue項目訪問路徑#號的問題?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
剛入手vue,有好多的疑問,目前遇到的是vue項目啟動之后,輸入http://ip:port,我發現瀏覽器里面顯示的地址欄竟然是http://ip:port/#/,這個”/#/“不知道是什么東西,于是百度查了一下。
原因:對于vue開發的單頁面應用,我們在切換不同的頁面的時候,可以發現html永遠只有一個,這也正是稱之為單頁面的原因。而vue-router默認hash模式--------使用URL的hash來模擬一個完整的URL,于是當URL改變時,頁面不會重新加載。因為對于正常的頁面來說,更換url一定是會導致頁面更換的,而只有更換url中的查詢字符串和hash值的時候才不會重新加載頁面。
如果不想要#,可以使用路由的history模式,這種模式充分利用了history.pushState API來完成URL的跳轉而不需要重新加載頁面,使用這種模式之后,就沒有#了,而是可以像使用正常的url進行訪問了。
const router = new VueRouter({
mode: 'history',
routes: [...]
})補充知識:vue運行同時被localhost和ip地址訪問
在index.js文件下修改host內容,localhost改為本機ip
host: '192.168.X.XX',// can be overwritten by process.env.HOST port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined autoOpenBrowser: true, errorOverlay: true, notifyOnErrors: true, poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
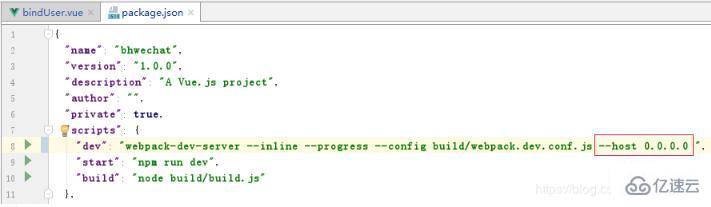
在package.json文件中dev內容后面加–host0.0.0.0

感謝各位的閱讀!看完上述內容,你們對解決vue項目訪問路徑#號的問題大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。