溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
最近公司的項目中要做一個樹形表格,因為之前一直在用ztree實現基本的樹形結構,理所當然的首先想到利用ztree來做。
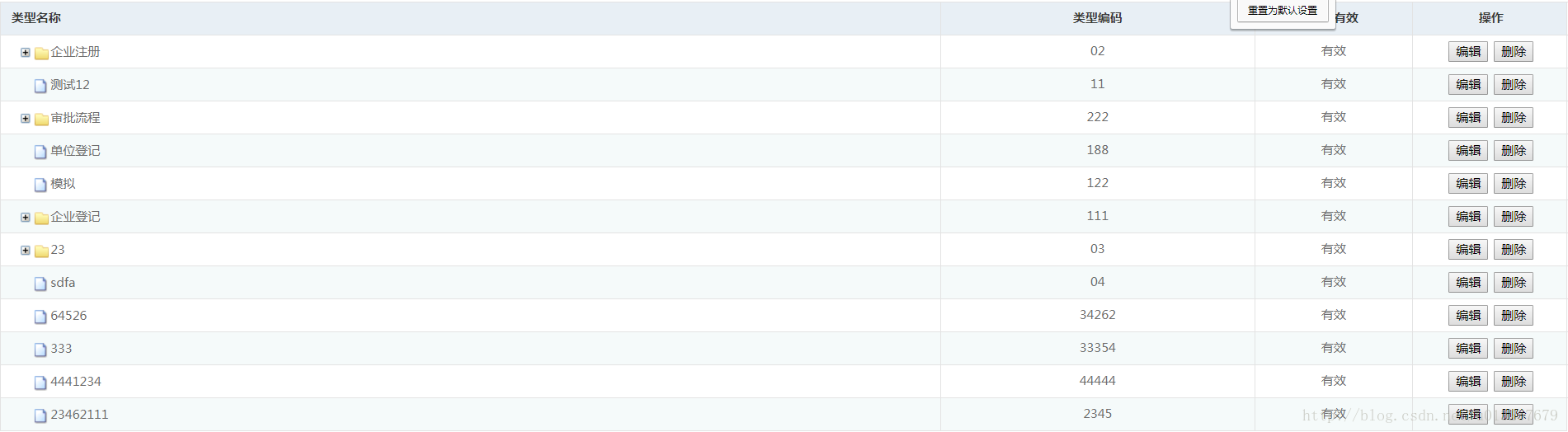
網上找了一下別人做的樹形表格,有使用ztree的,也有使用treeTable的,但效果都不太好,于是參考使用ztree的做法自己做了一個,貼出來供大家參考,請看注釋說明,效果如下所示。

<!DOCTYPE HTML> <html> <head> <link href="https://cdn.bootcss.com/zTree.v3/3.5.29/css/zTreeStyle/zTreeStyle.min.css" rel="external nofollow" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/zTree.v3/3.5.29/js/jquery.ztree.all.min.js"></script> <style> body { overflow: auto; } .ztree *{ font-family: "微軟雅黑","宋體",Arial, "Times New Roman", Times, serif; } .ztree { padding: 0; border-left: 1px solid #E3E3E3; border-right: 1px solid #E3E3E3; border-bottom: 1px solid #E3E3E3; } .ztree li a { vertical-align: middle; height: 32px; padding: 0px; } .ztree li > a { width: 100%; } .ztree li a.curSelectedNode { padding-top: 0px; background-color: #FFE6B0; border: 1px #FFB951 solid; opacity: 1; height: 32px; } .ztree li ul { padding-left: 0px } .ztree div.divTd span { line-height: 30px; vertical-align: middle; } .ztree div.divTd { height: 100%; line-height: 30px; border-top: 1px solid #E3E3E3; border-left: 1px solid #E3E3E3; text-align: center; display: inline-block; color: #6c6c6c; overflow: hidden; } .ztree div.divTd:first-child { text-align: left; text-indent: 10px; border-left: none; } .ztree .head { background: #E8EFF5; } .ztree .head div.divTd { color: #393939; font-weight: bold; } .ztree .ck{ padding: 0 5px; margin: 2px 3px 7px 3px; } li:nth-child(odd){ background-color:#F5FAFA; } li:nth-child(even){ background-color:#FFFFFF; } </style> </head> <body> <div class="layer"> <div id="tableMain"> <ul id="dataTree" class="ztree"> </ul> </div> </div> </body> </html> <script type="text/javascript"> var newOpen =null; $(function () { //初始化數據 var data = [{"id":"20170525091439001010","name":"企業注冊","pId":null,"status":"1","typecode":"02"},{"id":"20170724174119005610","name":"部門溝通演練","pId":"20170525091439001010","status":"1","typecode":"2"},{"id":"20170725085455000110","name":"測試12","pId":null,"status":"1","typecode":"11"},{"id":"20170731171011000410","name":"審批流程","pId":null,"status":"1","typecode":"222"},{"id":"20170803133941018010","name":"單位登記","pId":null,"status":"1","typecode":"188"},{"id":"20170804085419000110","name":"模擬","pId":null,"status":"1","typecode":"122"},{"id":"20170809090321000110","name":"審批模擬(新)測試測試測試測試測試","pId":"20170525091439001010","status":"1","typecode":"110"},{"id":"20170809105407009210","name":"測測測測測測測測測測測測測測測測測測","pId":"20170809090321000110","status":"1","typecode":"123"},{"id":"20170814183837000210","name":"企業登記","pId":null,"status":"1","typecode":"111"},{"id":"20170822183437000710","name":"單事項-部門溝通","pId":"20170814183837000210","status":"1","typecode":"822"},{"id":"20170922112245000510","name":"23","pId":null,"status":"1","typecode":"03"},{"id":"20170922143810000010","name":"sdfa","pId":null,"status":"1","typecode":"04"},{"id":"20170922145203000110","name":"64526","pId":null,"status":"1","typecode":"34262"},{"id":"20170922155403001610","name":"333","pId":null,"status":"1","typecode":"33354"},{"id":"20170922171750000210","name":"4441234","pId":null,"status":"1","typecode":"44444"},{"id":"20170925160636007410","name":"測試數據","pId":"20170731171011000410","status":"1","typecode":"231"},{"id":"20170925163306007510","name":"23462111","pId":null,"status":"1","typecode":"2345"},{"id":"20170925163959007610","name":"242345","pId":"20170922112245000510","status":"1","typecode":"3625346"}]; queryHandler(data); }); var setting = { view: { showLine: false, addDiyDom: addDiyDom, }, data: { simpleData: { enable: true } } }; /** * 自定義DOM節點 */ function addDiyDom(treeId, treeNode) { var spaceWidth = 15; var liObj = $("#" + treeNode.tId); var aObj = $("#" + treeNode.tId + "_a"); var switchObj = $("#" + treeNode.tId + "_switch"); var icoObj = $("#" + treeNode.tId + "_ico"); var spanObj = $("#" + treeNode.tId + "_span"); aObj.attr('title', ''); aObj.append('<div class="divTd swich fnt" ></div>'); var div = $(liObj).find('div').eq(0); //從默認的位置移除 switchObj.remove(); spanObj.remove(); icoObj.remove(); //在指定的div中添加 div.append(switchObj); div.append(spanObj); //隱藏了層次的span var spaceStr = "<span style='height:1px;display: inline-block;width:" + (spaceWidth * treeNode.level) + "px'></span>"; switchObj.before(spaceStr); //圖標垂直居中 icoObj.css("margin-top","9px"); switchObj.after(icoObj); var editStr = ''; //寬度需要和表頭保持一致 editStr += '<div class="divTd" >' + (treeNode.typecode == null ? '' : treeNode.typecode ) + '</div>'; editStr += '<div class="divTd" >' + (treeNode.status == '1' ? '有效' : '無效' ) + '</div>'; editStr += '<div class="divTd" >' + opt(treeNode) + '</div>'; aObj.append(editStr); } //初始化列表 function queryHandler(zTreeNodes){ //初始化樹 $.fn.zTree.init($("#dataTree"), setting, zTreeNodes); //添加表頭 var li_head = ' <li class="head"><a><div class="divTd" >類型名稱</div><div class="divTd" >類型編碼</div>' + '<div class="divTd" >是否有效</div><div class="divTd" >操作</div></a></li>'; var rows = $("#dataTree").find('li'); if (rows.length > 0) { rows.eq(0).before(li_head) } else { $("#dataTree").append(li_head); $("#dataTree").append('<li ><div >無符合條件數據</div></li>') } } function opt(treeNode) { var htmlStr = ''; htmlStr += '<input type="button" class="ck" onclick="doEdit(\'' + treeNode.tId + '\',\'' + treeNode.id + '\')" value="編輯"/>'; htmlStr += '<input type="button" class="ck" onclick="doDelete(\'' + treeNode.tId + '\',\'' + treeNode.id + '\', \'' + treeNode.name + '\')" value="刪除"/>'; return htmlStr; }
總結
以上所述是小編給大家介紹的jQuery 利用ztree實現樹形表格的實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。