溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了jQuery zTree插件使用簡單教程,供大家參考,具體內容如下
首先說一下,在web開發過程中會有很多的地方需要到樹形的插件,JQuery 就有樹的插件,本次簡單教程講的是zTree的使用教程。
官方下載地址
第一步,HTML
<ul id="deptTree" class="ztree"></ul>
第二步,zTree在init的時候都需要什么參數
zTree 初始化方法,創建 zTree 必須使用此方法
$.fn.zTree.init($("#deptTree"), setting, data);
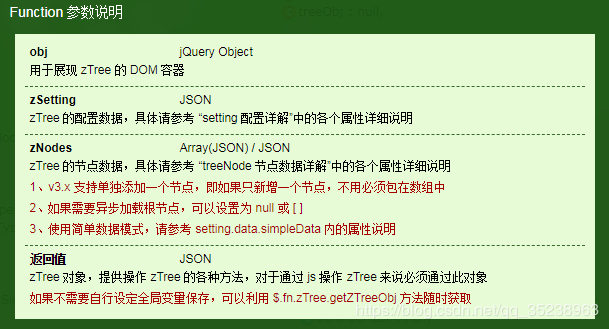
init(obj, zSetting, zNodes);

var setting = {
data: {
simpleData: {
enable: true,
idKey: "deptId", //對應參數中的主鍵id
pIdKey: "parentId", //對應參數中的父id
rootPId: 0 //根節點的id
},
key: {
url:"nourl"
}
}
};
數據是請求后臺的數據,這里展示下json數據。注意后臺返回的參數節點的名稱要使用name屬性,因為name屬性是默認的,無果需要改動那就需要去配置了。

[{
"deptId": 1,
"parentId": 0,
"name": "XX科技",
"parentName": null,
"orderNum": 0,
"delFlag": 0,
"open": null,
"list": null
}, {
"deptId": 2,
"parentId": 1,
"name": "長沙分公司",
"parentName": "XX科技",
"orderNum": 1,
"delFlag": 0,
"open": null,
"list": null
}, {
"deptId": 3,
"parentId": 1,
"name": "上海分公司",
"parentName": "XX科技",
"orderNum": 2,
"delFlag": 0,
"open": null,
"list": null
}, {
"deptId": 4,
"parentId": 3,
"name": "技術部",
"parentName": "上海分公司",
"orderNum": 0,
"delFlag": 0,
"open": null,
"list": null
}, {
"deptId": 5,
"parentId": 3,
"name": "銷售部",
"parentName": "上海分公司",
"orderNum": 1,
"delFlag": 0,
"open": null,
"list": null
}]
第三步,jquery渲染樹
$.ajax({
type: "get",
url: baseURL+"sys/dept/list",
success:function(data){
ztree = $.fn.zTree.init($("#deptTree"), setting, data);
var node = ztree.getNodeByParam("deptId", );
});
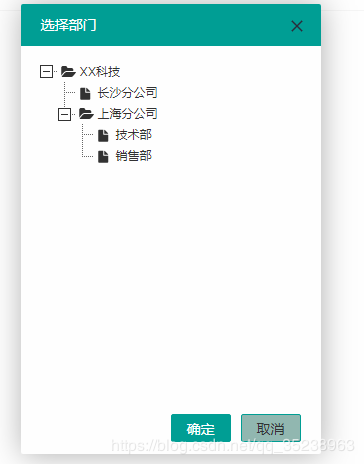
這樣就完成了,看下效果。

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。