溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了Android九宮格圖片展示的具體代碼,供大家參考,具體內容如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>換膚</title> <link rel="stylesheet" href="base.css"> <link rel="stylesheet" href="spring.css"> <script src="change.js"></script> </head> <body> <header> <span>季節</span> <button>換膚</button> </header> <div class="main"> </div> </body> </html>
基本樣式文件
header{
position: absolute;
top:0px;
width:1366px;
height: 60px;
text-align: center;
}
header>span{
line-height: 60px;
}
header>button{
width:60px;
height:45px;
position: absolute;
right:30px;
margin-top:8px;
}
.main{
margin-top: 60px;
width:1366px;
height:600px;
}
spring.css文件
html,body{
padding: 0px;
margin: 0px;
}
header{
background-color: #C0FF3E;
}
.main{
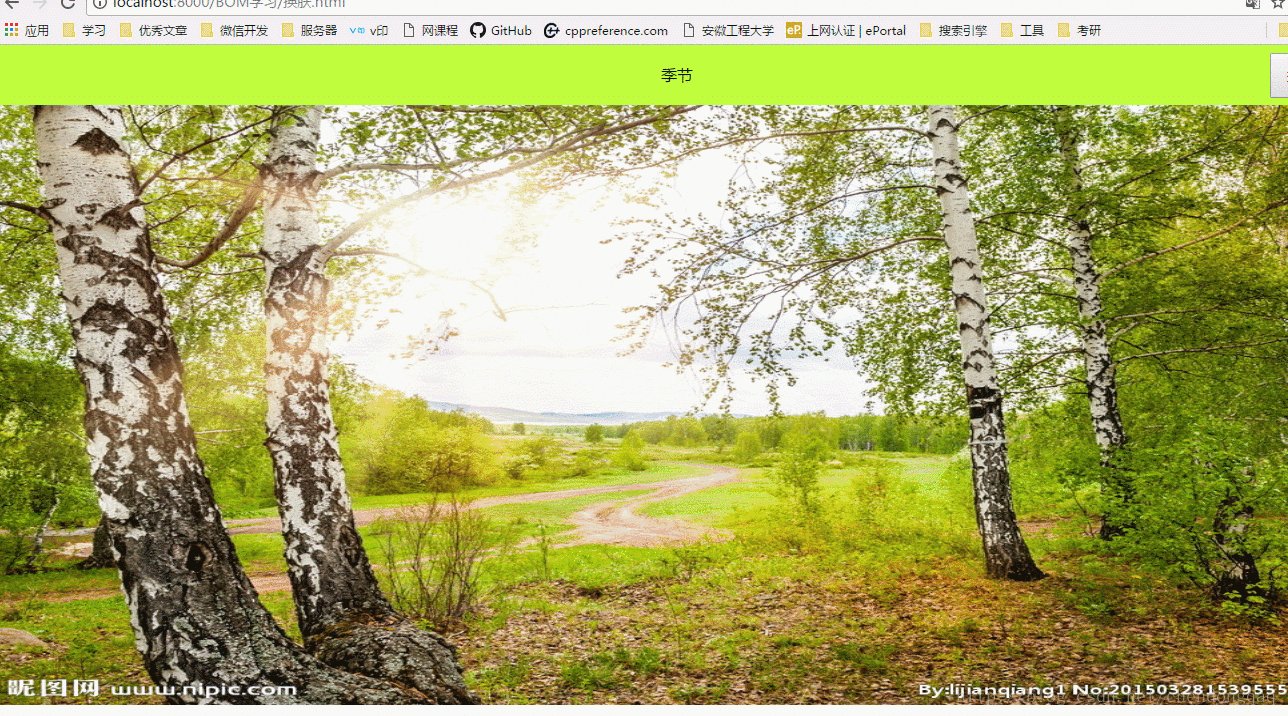
background: url(img/spring.jpg) no-repeat;
background-size: 1366px 600px;
}
summer.css文件
html,body{
padding: 0px;
margin: 0px;
}
header{
background-color: #76EE00;
}
.main{
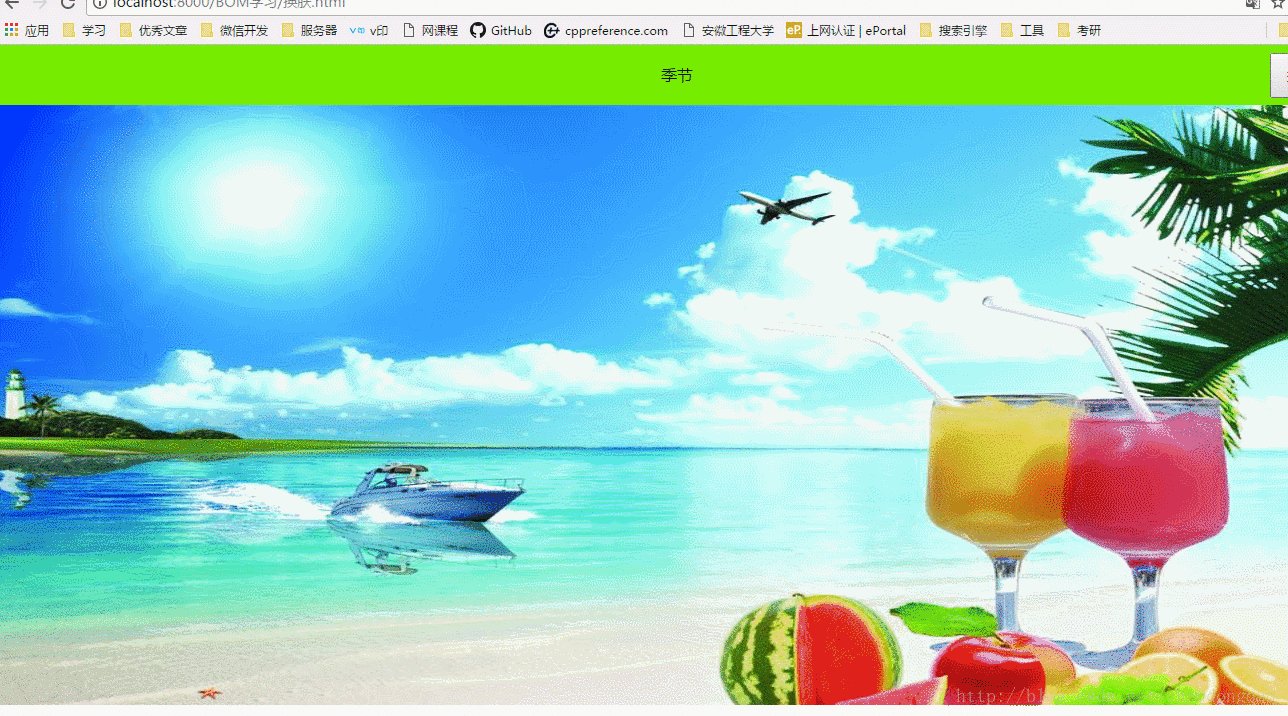
background: url(img/summer.jpg) no-repeat;
background-size: 1366px 600px;
}
change,js文件
function change(){
var link=document.getElementsByTagName("link")[1];
var btn=document.getElementsByTagName("button")[0];
btn.onclick=function(){
if(link.href=="http://localhost:8000/BOM%E5%AD%A6%E4%B9%A0/spring.css"){
link.href="summer.css";
}else{
link.href="spring.css";
}
};
}
window.onload=function(){
change();
};
主要是取得link標簽對象,替換link里面的屬性href

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。