您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JS怎么實現table表格固定表頭且表頭隨橫向滾動而滾動,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
JS是JavaScript的簡稱,它是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,主要用于web的開發,可以給網站添加各種各樣的動態效果,讓網頁更加美觀。
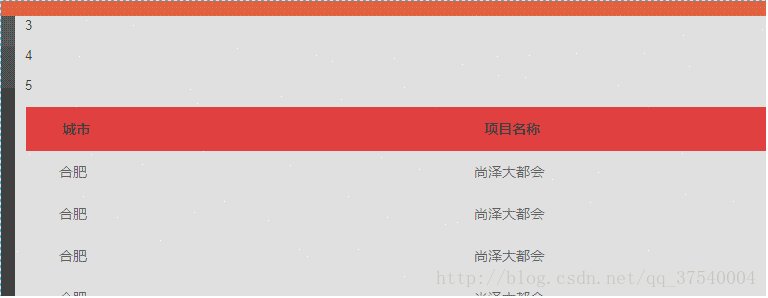
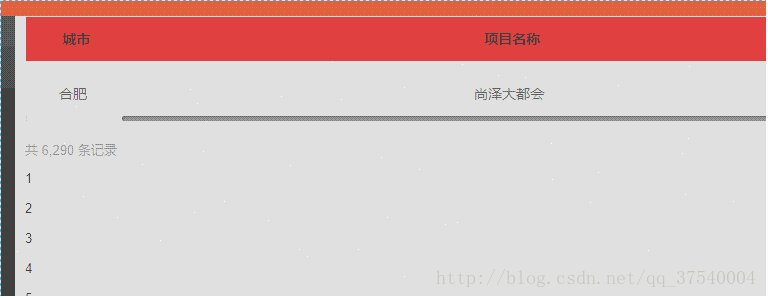
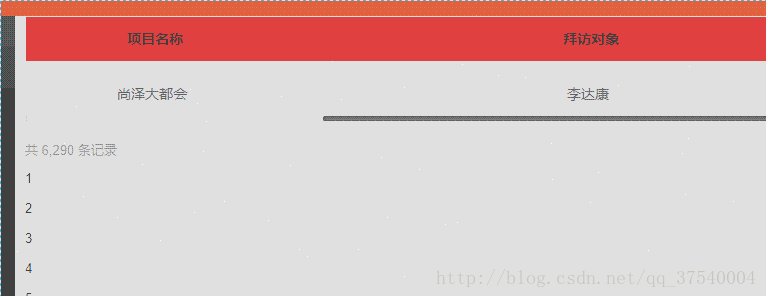
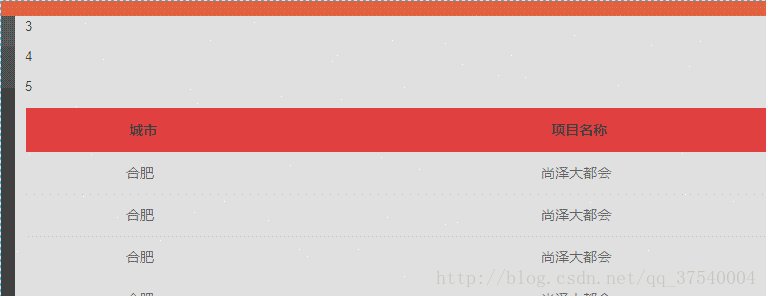
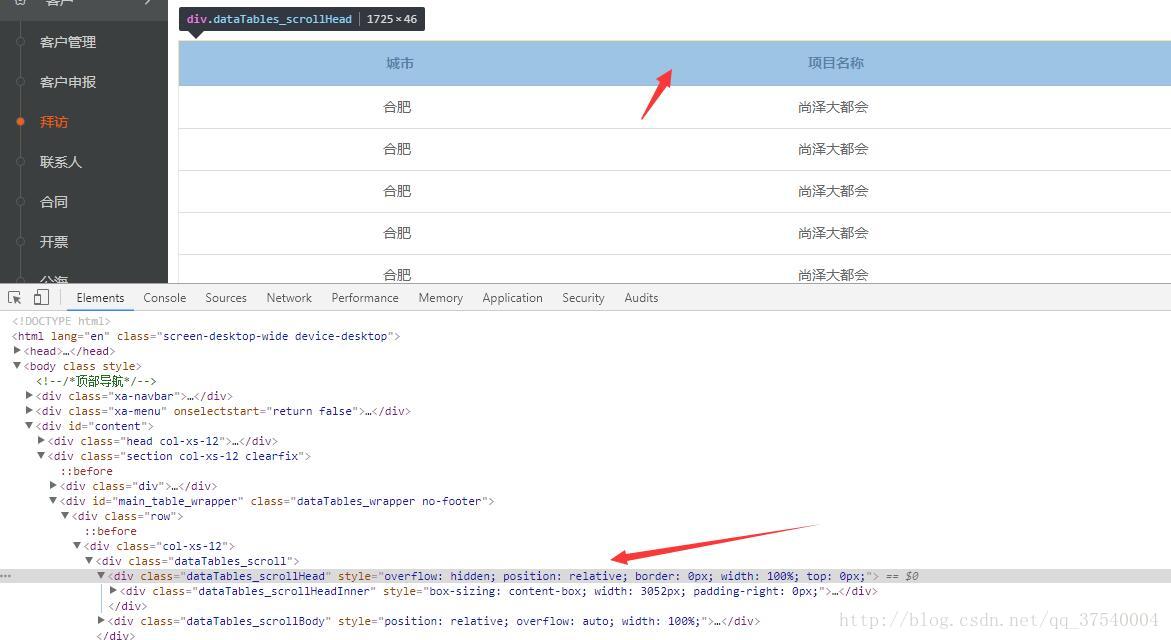
先看一張效果圖

思路:
1、頭部用一個table并用一個div包裹著, 表格的具體內容用一個table
2、頭部外面的div用positon: relative相對定位
3、獲取整個表格的高度
4、獲取表格的dom(或者包裹著表格的dom)距離頁面頂部的距離 offsetTop
5、滾動的零界點的距離 表格的高度+表格距離頁面頂部的距離 如果滾動超過這個 就讓頭部的top值歸0或原封不動

當然還有很多可以優化的地方 我只是展示一個小思路 嘿嘿嘿
題外話 為啥用紅色表頭 因為顯眼哇 哈哈
JS代碼
/**
* 最重要的一點是頭和身體是兩個table 然后定位用relative 然后通過滾動來計算
* */
function FixedHead (){
if( !(this instanceof FixedHead) ){
return new FixedHead()
};
this.$dom = $('.dataTables_scrollHead'); // 表頭外層dom
this.offsetTop = this.$dom.offset().top; // 表頭外層dom距離頂部的高度
this.parents = this.$dom.parents('.dataTables_scroll'); // 表頭外層dom最外面的盒子(包裹著table的盒子)
this.outBoxHeight = this.parents.height(); // 表頭外層dom最外面的盒子(包裹著table的盒子)的高度
this.maxHeight = this.offsetTop + this.outBoxHeight; // 滾動的零界點 最多能滾動到哪里
this.scroll();
}
FixedHead.prototype = {
constructor: FixedHead,
scroll: function(){
var that = this;
$(window).scroll(function(){
var scrollTop = $(this).scrollTop();
if((scrollTop > that.offsetTop) && (scrollTop < that.maxHeight)){
that.$dom.css('top', (scrollTop - that.offsetTop + 50)+'px') // 這個50是因為我的頭部導航固定在頂部 高是50 所以要加上
}else {
var topCss = that.$dom.css('top');
if(topCss === '0px' || topCss === 'auto'){
}else {
that.$dom.css('top', '0px')
}
}
})
}
}關于“JS怎么實現table表格固定表頭且表頭隨橫向滾動而滾動”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。