溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
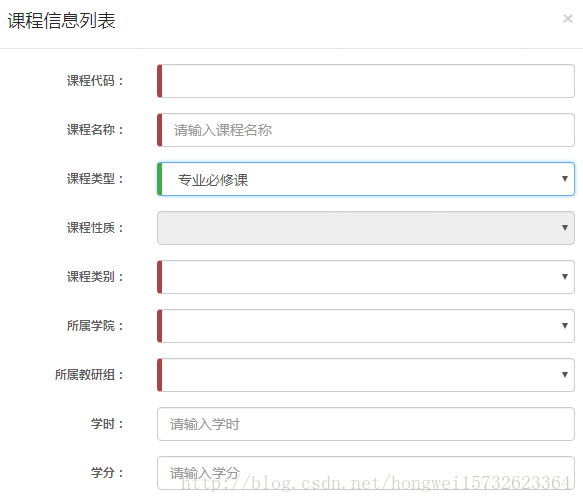
課程信息管理界面有這樣一個需求,當課程類型為公選課的時候,可以選擇課程性質,當為其他課程類型的時候,不必選擇課程性質。


代碼:
/**
* 獲取課程類型下拉框數據
*/
getCourseTypeNameOptions(){
let url = "teachingManagement-web/course/queryAllCourseType";
this.http.get(url).subscribe(
res =>{
this.courseTypeNameOptions = res.json().data;
//如果是公共選修,可以選擇課程性質,如果不是,課程性質為空
this.courseTypeNameOptions.forEach(item =>{
JSON.stringify(item);
console.log(item);
if(item.dictionaryName == "公共選修課"){
this.getCourseNatureNameOptions();
}else{
return;
}
})
}
);
}
/**
* 課程類型為公共選修課,可選擇課程性質;其他類型,則不需選擇課程性質
* @param type
*/
changeType(type:string){
let dictionaryName=this.courseTypeNameOptions.find(x=>x.id==type).dictionaryName;//獲取的課程類型名稱
this.dictionaryName=dictionaryName;
if(this.dictionaryName=="公共選修課"){
this.renderer2.removeAttribute(this.courseNature.nativeElement,"disabled");
}else{
this.courseInfo.courseNatureId="";
this.renderer2.setAttribute(this.courseNature.nativeElement,"disabled","disabled");
}
}
總結
以上所述是小編給大家介紹的Angularjs按需查詢實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。