您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Angular如何根據組件名稱動態創建組件,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
一、理解angular組件
組件是一種特殊的指令,使用更簡單的配置項來構建基于組件的應用程序架構,這樣他能簡單地寫app,通過類似的web Component 或者angular2的樣式。web Component 是一個規范。馬上就要成為標準。
應用組件的優點:
比普通指令配置還簡單
提供更好的默認設置和最好的實踐
對基于組建的應用架構更優化。
對angular2的升級更平滑。
不用組建的情況:
對那些在 compile或者pre-link階段要執行操作的指令,組件不能用,因為無法到達那個階段。
如果你想定義指令的 priority,terminal,multi-element,也不能用。
組件只能通過元素標簽觸發,其他的只能用命令。
二、動態創建組件
說說場景先,比我寫了一些組件,這此組件內容都很少,彈出的對話框也許只有一行數據,也有可能是一個表單等,或都一些多選的,單選的選項等。
網上有好多,動態創建組件的Demo,都不是很滿意,愿意就是要動態創建組件的時候,傳入的你即將要創建的組件對象進去,然后把這個放到頁面里顯示出來。這算什么動態創建呀,我就想傳一個組件的名字,然后就能把他創建出來。
之前寫過C#動態創建類,都是給一個類的名稱,然后通過反射將類創建出來,然后能過接口過濾轉成接口調用方法或, invoke 某個方法等進行操作。像這種才是我想要的效果。
給個名稱,然后就把這個組件創建出來,通過輸入一些參數對創建出來的組件進行賦值,輸出一些參數(主就輸出是事件了,比較點擊組件上的按鈕觸發相應的事件等)。
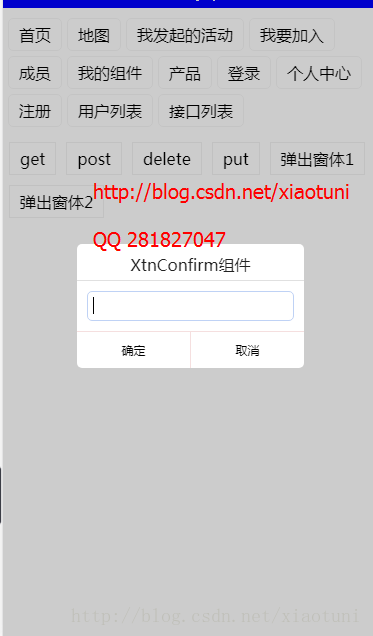
說了這么多,先來個例子吧。

上面那張圖很簡單就是一個輸入文本的一個彈框。
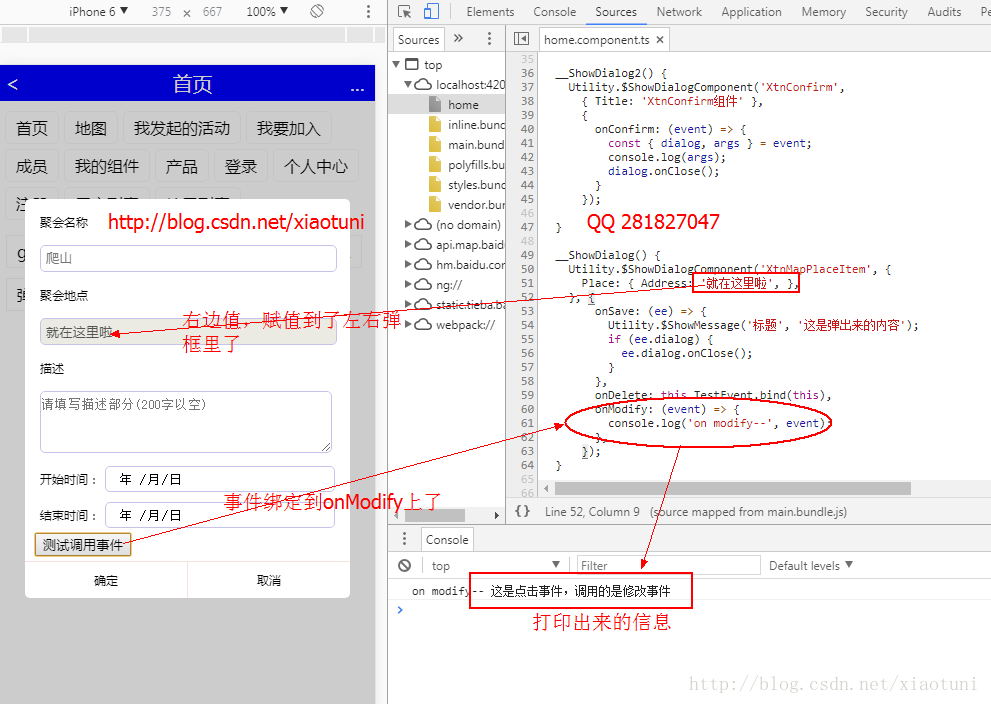
下面這個就有點復雜了,有數據傳入,事件綁定等

主了調用起來方便,我把這些都封裝成了一個方法:三個參數
要創建的組件名稱
要傳入組件的參數
組件輸出的事件
Utility.$ShowDialogComponent('ComponentName', {
Params1,Params2...
}, {
onEventName1:()=>{},
...
});由于我動態創建的組件都是以彈框形式出來,所以我把動態創建的步驟放到了,彈框組件里。
創建Dialog.ts,文件,
@Component({
selector: 'xtn-mode-dialog',
templateUrl: './Dialog.html',
styleUrls: ['./Dialog.scss'],
animations: [ // 彈框的添加一個動畫效果,由小到大顯示,關閉時候,由大小到最后不見了。
trigger('TriggerState', [
state('inactive', style({ transform: 'scale(0.1)' })),
state('active', style({ transform: 'scale(1)' })),
transition('inactive => active', animate('150ms ease-in')),
transition('active => inactive', animate('150ms ease-out')),
])
]
})
export class XtnDialog implements OnInit, OnDestroy, OnChanges, AfterContentChecked, AfterContentInit {
// 依賴注入動態創建組件的工廠類
constructor(private resolver: ComponentFactoryResolver) {
}
// 內容檢查,主要是判斷是打開還是關閉彈框。
ngAfterContentChecked(): void {}
// 銷毀操作
ngOnDestroy(): void {}
// 這里就是動態創建的組件地方法
LoadComponent(self:any){}
ngAfterContentInit(): void {}
....
}以上是“Angular如何根據組件名稱動態創建組件”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。