您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例為大家分享了js登錄驗證的具體代碼,供大家參考,具體內容如下
1.<script></script>的三種用法:
1.放在<body>中
2.放在<head>中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>歡迎你,請先登陸!</title>
<script type="text/javascript" src="../static/jsp/lx.js"></script>
<script type="text/javascript">alert('這是javascript代碼')</script>
</head>
<body>
<p id="demo">www</p>
<script>
document.getElementById('demo').innerHTML = Date()
</script>
<div id="container" align="center">
<div id="header" >
<h3 align="center">登陸</h3>
</div>
<div id="content">
<form>
<p align="center">賬號:
<input id="uname" type="tex" name="user" placeholder="請輸入用戶名">
</p>
<p align="center">密碼:
<input id="upass" type="password" name="psw">
</p>
<div id="error_box"><br></div>
<br>
<button onclick="fnLogin()">登陸</button>
   
<input type="button" name="regist" value="注冊">
</form>
</div>
<div >
<i>版權信息@</i>
</div>
</div>
</body>
</html>
3.放在外部JS文件中
document.getElementById('demo').innerHTML = Date()
運行截圖:

三種輸出數據的方式:
1.使用 document.write() 方法將內容寫到 HTML 文檔中。
2.使用 window.alert() 彈出警告框。
3.使用 innerHTML 寫入到 HTML 元素。
1).使用 "id" 屬性來標識 HTML 元素。
2).使用 document.getElementById(id) 方法訪問 HTML 元素。
3).用innerHTML 來獲取或插入元素內容。
代碼如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>歡迎你,請先登陸!</title>
<script type="text/javascript" src="../static/jsp/lx.js"></script>
<script type="text/javascript">alert('這是javascript代碼')</script>
</head>
<body>
<p id="demo">www</p>
<script>
document.getElementById('demo').innerHTML = Date()
</script>
<button type="button" onclick=window.alert("number")>press</button>
</body>
</html>
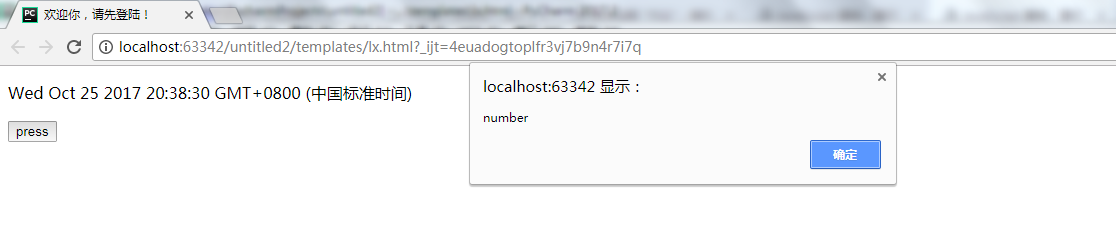
運行截圖:

3.登錄頁面準備:
1.增加錯誤提示框。
2.寫好HTML+CSS文件。
3.設置每個輸入元素的id
4.定義JavaScript 函數。
1.驗證用戶名6-20位
2.驗證密碼6-20位
5.onclick調用這個函數。
html代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>歡迎你,請先登陸!</title>
<script type="text/javascript" src="../static/jsp/lx.js"></script>
<link rel="stylesheet" type="text/css" href="../static/css/lx.css" rel="external nofollow" >
</head>
<body>
<div class="div" id="container">
<div id="header" >
<h3 class="h">登陸</h3>
</div>
<div id="content">
<p class="p">賬號:
<input id="uname" type="text" placeholder="請輸入用戶名">
</p>
<p class="p">密碼:
<input id="upass" type="password" >
</p>
<div id="error_box"><br>
</div>
<button onclick="fnLogin()">登陸</button>
   
<input type="button" name="regist" value="注冊">
</div>
<div>
<i>版權信息@</i>
</div>
</div>
</body>
</html>
js文件代碼如下:
function fnLogin() {
var oUname = document.getElementById("uname")
var oUpass = document.getElementById("upass")
var oError = document.getElementById("error_box")
if (oUname.value.length > 20 || oUname.value.length < 6) {
oError.innerHTML = "請輸入6-20位字符"
}
if (oUpass.value.length > 20 || oUpass.value.length < 6) {
oError.innerHTML = "請輸入6-20位字符"
}
}
CSS代碼如下:
.div {
border: 5px solid #cccccc;
width: 400px;
text-align: center;
}
.p{
font-family:華文楷體 ;
}
.h{
font-family: 華文楷體;
}
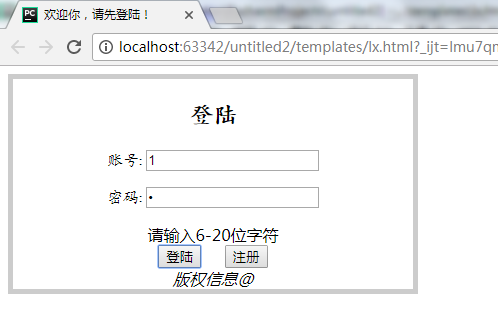
運行截圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。