您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vuex如何實現登錄驗證,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
一、vuex是啥?
Vuex 是一個專為 Vue.js 應用程序開發的狀態管理模式。它采用集中式存儲管理應用的所有組件的狀態,并以相應的規則保證狀態以一種可預測的方式發生變化。
簡單來說,Vuex 類似 Redux 的狀態管理器,用來管理Vue的所有組件狀態。
當你打算開發大型單頁應用(SPA),會出現多個視圖組件依賴同一個狀態,來自不同視圖的行為需要變更同一個狀態。
遇到以上情況時候,你就應該考慮使用Vuex了,它能把組件的共享狀態抽取出來,當做一個全局單例模式進行管理。這樣不管你在何處改變狀態,都會通知使用該狀態的組件做出相應修改。
vuex大體分為如下幾部分:
state 用來數據共享數據存儲
mutation 用來注冊改變數據狀態
getters 用來對共享數據進行過濾操作
action 解決異步改變共享數據
modules:store的子模塊,為了開發大型項目,方便狀態管理而使用的
二、vuex使用
1.首先創建一個vue-cli項目,這里不詳述。
vue init webpack mylogin
2.安裝vuex:
npm install vuex --save
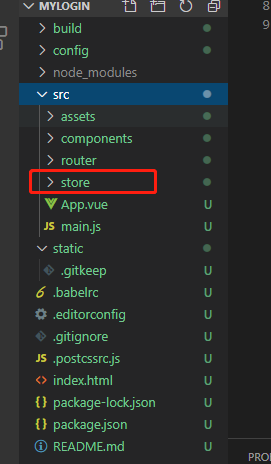
3.在src目錄下新建文件夾store,用來存放vuex內容
目錄結構如下:

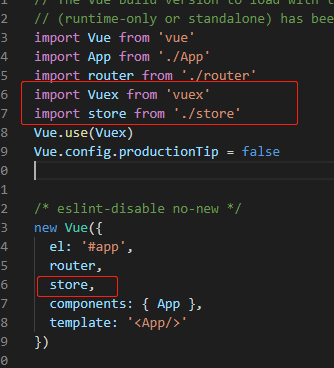
4.在main.js中引入vuex
import Vuex from 'vuex' import store from './store' Vue.use(Vuex)

5.在store文件夾下新建state.js,vuex用來存儲數據
內容如下:
const state={
userInfo:''
}
export default state;userInfo用來保存用戶信息,根據是否有值來判斷跳轉頁面。
6.在store文件夾下新建multation.js,用來修改vuex中存儲的數據
內容如下:
const mutations={
login(state,v){
state.userInfo=v;
}
}
export default mutations;7.在store文件夾下新建index.js,用來初始化vuex
內容如下:
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import mutations from './multation'
Vue.use(Vuex);
const store =new Vuex.Store({
state,
mutations
})
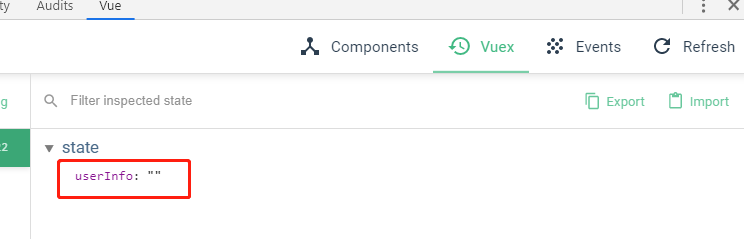
export default store;此時在瀏覽器中就可以看到如下(瀏覽器需增加插件vue devTools):

8.本項目界面如下
主頁面和登陸頁面

9.login.vue提交方法如下:
submitBtn(){
let me=this;
if(!me.user.username||!me.user.pwd){
alert("用戶名或密碼不能為空");
}
else {
this.$store.commit('login',this.user);
this.$router.push('./');
}
}通過commit實現執行multations里剛才定義的login方法。即當點擊登陸時state中的userInfo已經被賦值。接下來通過判斷此字段是否有值來進行頁面跳轉。
10.在main.js用router.beforeEach方法對vuex中的userInfo進行判斷
router.beforeEach(function(to,from,next){
if(store.state.userInfo||to.path==='/login'){
next();
}
else {
next({path:'/login'})
}
})效果圖:

登陸后:

關于“vuex如何實現登錄驗證”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。