溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么使用javascript和jquery分別實現用戶登錄驗證”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“怎么使用javascript和jquery分別實現用戶登錄驗證”文章能幫助大家解決問題。
一.用jquery的ajax實現的關鍵代碼
實現如下
/*jquery實現
$(document).ready(function(){
$("#account").blur(function(event) {
$.ajax({
type:"GET",
url:"checkAccount.php?account="+$("#account").val(),
dataTypes:"text",
success:function(msg){
$("#accountStatus").html(msg);
},
error:function(jqXHR) {
alert("賬號發生錯誤!")
},
});
});
$("#password").blur(function(event) {
$.ajax({
type:"GET",
url:"checkPassword.php?",
dataTypes:"text",
data:"account="+$("#account").val()+"&password="+$("#password").val(),
success:function(msg){
$("#passwordStatus").html(msg);
},
error:function(jqXHR) {
alert("密碼查詢發生錯誤!")
},
});
});
}); */二.用javascript實現的關鍵代碼
實現如下
//javascript實現
function checkAccount(){
var xmlhttp;
var name = document.getElementById("account").value;
if (window.XMLHttpRequest)
xmlhttp=new XMLHttpRequest();
else
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.open("GET","checkAccount.php?account="+name,true);
xmlhttp.send();
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200)
document.getElementById("accountStatus").innerHTML=xmlhttp.responseText;
}
}
function checkPassword(){
var xmlhttp;
var name = document.getElementById("account").value;
var pw = document.getElementById("password").value;
if (window.XMLHttpRequest)
xmlhttp=new XMLHttpRequest();
else
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.open("GET","checkPassword.php?account="+name+"&password="+pw,true);
xmlhttp.send();
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200)
document.getElementById("passwordStatus").innerHTML=xmlhttp.responseText;
}
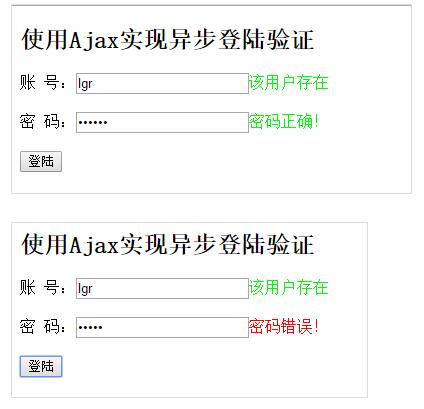
}運行結果如下圖

關于“怎么使用javascript和jquery分別實現用戶登錄驗證”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。