您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、概述
盡管被稱為Angular5,實際上它只是這個誕生于2012年的前端框架的的第四個版本:

angular history
看起來差不多半年就發布一個新版本,不過實際上從重寫的版本2開始,開發接口與核心思想就穩定下來了,并基本保持著與前序版本的兼容性。
在5這個新的版本中,Angular團隊將改進重點放在以下特性方面:
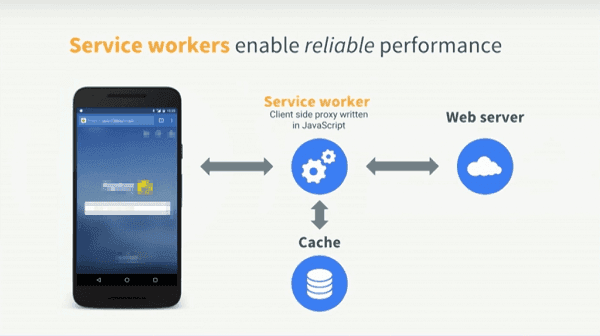
PWA是Google提出的一個標準,旨在讓Web應用在移動終端上獲得媲美原生應用的用戶體驗。一個PWA應用主要利用Service Worker和瀏覽器緩存來提省交互體驗,它不僅可以直接部署在手機桌面,而且可以離線應用:

pwa
二、引入angular環境
Angular推薦使用TypeScript來開發應用,這要求使用一個在線編譯器(JIT)實時編譯代碼,或者在開發期采用預編譯器(AOT)提前編譯代碼。
為了避免這個繁瑣的過程影響對Angular框架本質的思考,我們將這些必需品進行了必要的配置和打包,以便適應在線編寫和實驗。現在只需要引入一個庫a5-loader就可以了。
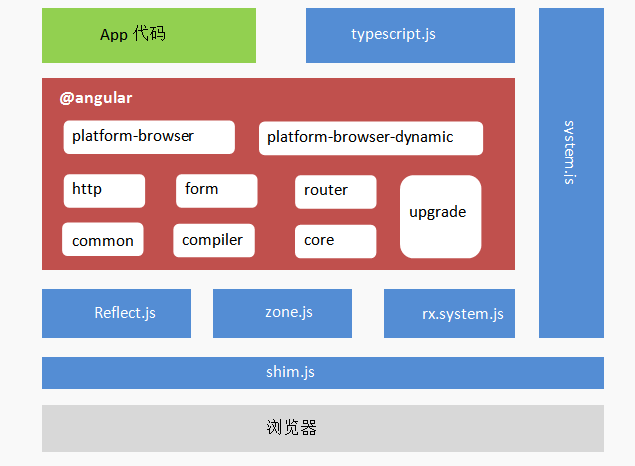
下圖是庫的構成示意,其中的藍色部件均打包在庫中:

a5-loader
你可能注意到Angular框架并不是藍色的。的確,我們沒有把它打包在a5-loader中,而是讓模塊加載器(SystemJS)根據應用的需要自動加載。這么做的目的,是為了讓應用代碼,和后續課程中采用的后端構建方法保持一致。
如果你對這個庫有興趣,可以訪問github上的 http://github.com/hubwiz/a5-loader 倉庫。
三、創建Angular組件
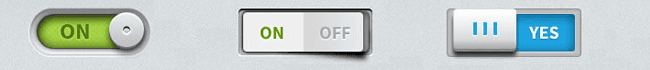
Angular是面向組件的前端開發框架。如果你從事過C/S圖形化應用的開發,應該知道組件這個詞的含義。基本上,組件代表著一些具有圖形界面,并且具有內在邏輯能力的程序單元。下圖列出了三種用于實現乒乓切換的組件:

component sample
組件提供了很好的復用性,在一堆組件的基礎上,我們使用簡單的膠水代碼就可以實現相當復雜的交互功能。
現在讓我們來創建Angular組件,代碼相當簡單:
@Component({ selector: "ez-app", template: `<h2>Hello,angular5</h2>`})class EzComp{}
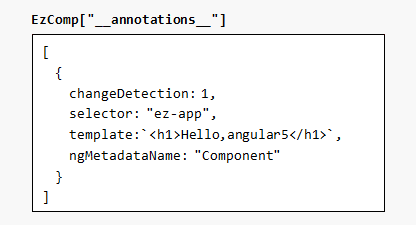
在Angular框架中,組件就是指一個應用了Component裝飾器的類。Component裝飾器的作用,就是為被裝飾的類附加元數據信息:

annotations
Angular框架對應用進行編譯引導時,將使用這些元數據構造視圖。其中的兩個元數據非常重要:
四、創建Angular模塊
Angular框架的核心是組件化,同時它的設計目標是適應大型應用的開發。因此,在應用開發中引入了模塊(NgModule)的概念來組織不同的組件(及服務),一個Angular應用至少需要創建一個模塊。
為了區別于JavaScript語言本身的模塊概念,在本課程中將使用NG模塊來表示一個Angular模塊。
類似于組件,NG模塊就是一個應用了NgModule裝飾器的類。例如,下面的代碼創建了一個NG模塊EzModule:
@NgModule({
imports: [ BrowserModule ],
declarations: [ EzComp ],
bootstrap: [ EzComp ]
})
class EzModule{}
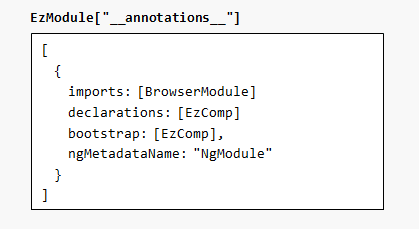
同樣,NgModule裝飾器用來給被裝飾的類附加模塊元數據,可以查看被裝飾類的__annotations__屬性來觀察這一結果:

ngmodule annotations
NgModule裝飾器聲明了一些關鍵的元數據,來通知框架需要載入哪些NG模塊、編譯哪些組件以及啟動引導哪些組件:
需要強調的是,bootstrap元數據聲明的組件必須是編譯過的組件:它要么屬于使用imports元數據引入的外部NG模塊,要么是已經在declarations元數據中聲明的本地組件。
NG模塊BrowserModule定義于包@angular/platform-browser,它是Angular跨平臺戰略的重要組成部分。BrowserModule封裝了瀏覽器平臺下的核心功能實現,與之對應的其他平臺實現還有:
通常情況下開發Web應用時,我們都需要引入BrowserModule這一NG模塊。
五、啟動Angular應用
前面課程中,我們已經創建了一個組件和一個NG模塊,不過似乎只是定義了一堆的元數據,幾乎沒有寫太多有價值的代碼。
但這就是Angular框架的一個特點:聲明式開發。這些元數據是用來向框架聲明如何引導啟動應用程序的重要信息。
啟動代碼很簡單,引入platformBrowserDynamic()工廠函數、創建平臺實例、啟動指定模塊:
import { platformBrowserDynamic } from "@angular/platform-browser-dynamic"
const pref = platformBrowserDynamic()
pref.bootstrapModule(EzModule)
√ 平臺對象:PlatformRef
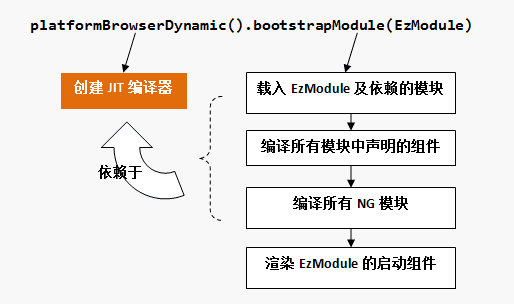
platformBrowserDynamic()函數返回一個PlatformRef對象(Angular對平臺的抽象),這個函數最重要的作用,在于其內部創建了一個即時(__J__ust __I__n __T__ime)編譯器,可以在線實時編譯NG模塊和組件,這也是它被稱為動態(Dynamic)的原因:

dynamic bootstrap
平臺對象的bootstrapModule()方法用來啟動指定的NG模塊,啟動的絕大部分工作,在于利用JIT編譯器編譯NG模塊和組件,當這些編譯工作都完成后,則根據啟動模塊的bootstrap元信息,渲染指定的組件。
六、為什么這么復雜?
可能你已經感覺有點復雜了:只是為了寫一個Hello,World,就要寫這么多代碼。
事實上這些復雜性是隨著Angular的發展逐步引入的,從好的一方面說,是提供給開發者的可選項逐漸增多了,適用場景變多了。
比如,在Angular2正式版之前,都沒有NG模塊的概念,你只要寫一個組件就可以直接啟動應用了。Angular團隊的預期應用場景是大規模前端應用開發,因此顯式的NG模塊聲明要求也是容易理解的。不過即使是小型的應用,由于可以只使用一個NG模塊,因此這一點的復雜性增加倒也不多,只是增加了學習和運用這個新概念的成本。
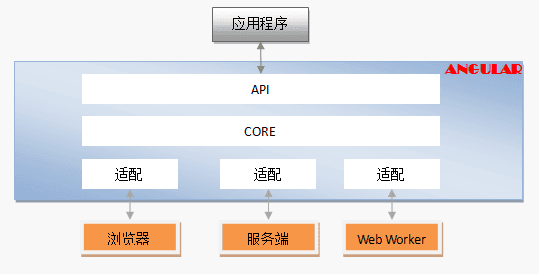
另一個顯而易見的復雜性,在于多平臺戰略的引入。Angular希望讓應用可以跨越瀏覽器、服務器等多個平臺(基本)直接運行。因此免不了抽象一個中間層出來,我們需要在應用中顯式地選擇相應的平臺實現模塊:

multiple platform
第三個復雜性來源于對預編譯(AOT:Ahead Of Time)的支持。在早期,Angular只有即時編譯(JIT:Just In Time),也就是說應用代碼是在運行時編譯的。即時編譯的第一個問題是在應用中需要打包編譯器代碼,這增加了最終發布的應用代碼的
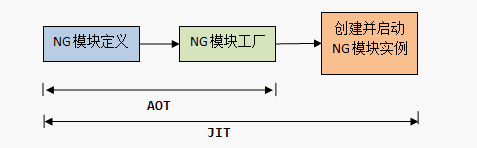
大小;另一個問題在于編譯需要時間,這增加了用戶打開應用的等待時間。因此現在的Angular是同時支持JIT和AOT的,但啟動JIT編譯的應用,和啟動AOT編譯的應用,在目前需要顯式地進行選擇:

aot vs. jit
對于Angular而言,編譯將入口NG模塊定義轉換為NG模塊工廠(NgModuleFactory)。對于JIT而言,這一步是隱含在bootstrapModule()中的。而對于AOT而言,生成模塊工廠就結束了,應用啟動時使用bootstrapModuleFactory()調用生成的模塊工廠即可。
盡管AOT編譯通常在構建階段運用,我們可以在瀏覽器里模擬這個分兩步的過程。
七、理解Angular的初衷
除了框架本身的功能強大導致的復雜性,Angular的另一個復雜性來源在于其高度封裝的聲明式API,讓開發者難以揣摩、洞察框架的實現機制,因此使用起來就很心虛,一旦出現問題則難以分析排錯:

angular error
不能把Angular當作黑盒來使用。
一方面原因在于,Angular是以其聲明式的模板語法為核心提供API開發接口的,開發者書寫的模板,經過框架相當復雜的編譯處理,才渲染出最終的視圖對象。如果不嘗試了解從模板到視圖對象這個過程究竟發生了什么,我相信你始終會有一種失控的感覺。
另一方面原因在于,Angular是一個框架,它搭好了應用程序的架子,留了一些空隙讓開發者填充。如果不盡可能地了解框架的運行機制,很難充分地利用好框架。
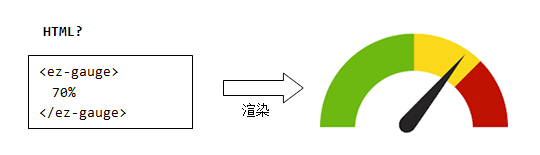
開發Angular的出發點,是為了實現用HTML來編寫用戶界面,想想一個靜態網頁有多容易開發,你就知道這是多么好的想法:

html challenge
原生HTML的問題在于,首先它需要借助于JavaScript才能實現過得去的用戶交互,其次它只有那么多標簽可用,難以擔當開發用戶界面的大任。
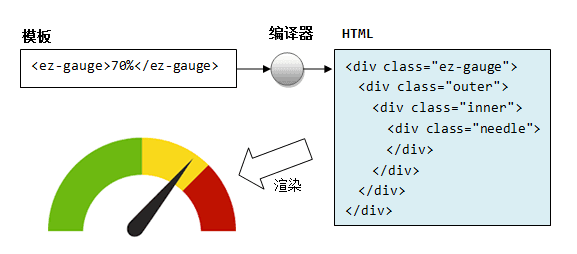
既然瀏覽器不能直接解釋<ez-gauge>這樣的標簽,Angular團隊就引入了編譯器的概念:
在送給瀏覽器之前,先把有擴展標簽的HTML翻譯成瀏覽器支持的原生HTML:

html compiler
寫在文末:相信很多學習angular的同學都看過我寫的內容,想來或多或少的應該有些幫助。希望這個內容能給大家帶來更多的幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。