您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Angular表單驗證分為兩種驗證:1.內置驗證(required,minlength等);2.自定義驗證(正則表達式)。
接下來我們用一個注冊賬號的demo來看一下這兩種驗證是如何實現的。
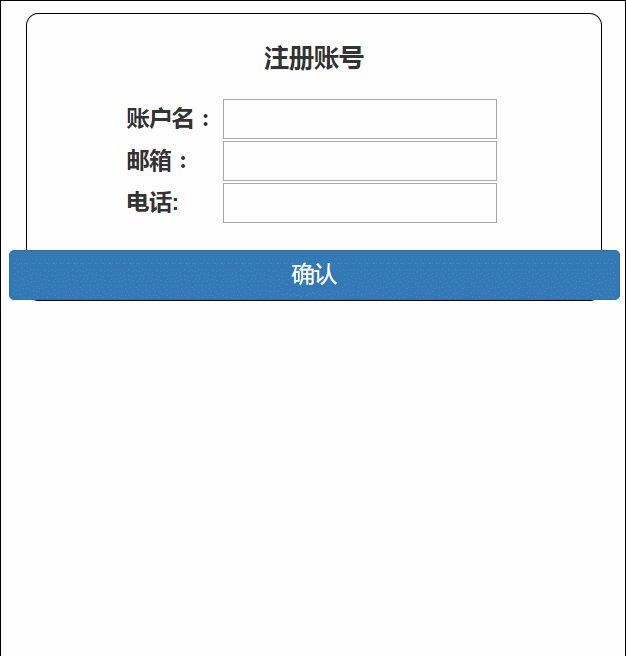
項目界面

一、內置驗證
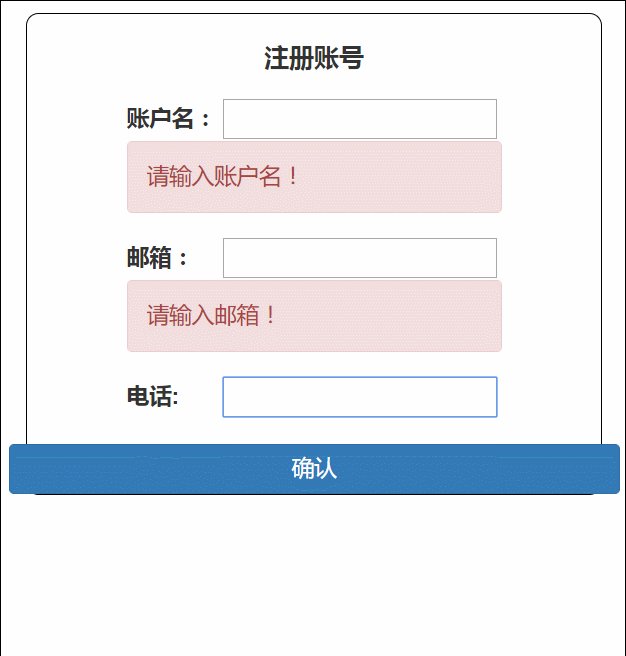
其中賬戶名有required驗證和最短長度驗證,其他兩個只有required驗證
1.項目目錄
----------app.component.ts
----------app.component.html
----------app.component.css
----------app.module.ts
2.項目代碼
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule,ReactiveFormsModule } from '@angular/forms';//表單驗證必須導入這兩個模塊
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule, //注冊模塊
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
app.component.ts
import { Component,OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
Form:FormGroup;
data={
name:"",
email:"",
tel:""
}
ngOnInit(): void {
this.Form = new FormGroup({
'name': new FormControl(this.data.name, [
Validators.required,
Validators.minLength(4)
]),
'email': new FormControl(this.data.email, Validators.required),
'tel': new FormControl(this.data.tel, Validators.required)
});
}
get name() { return this.Form.get('name'); }
get email() { return this.Form.get('email'); }
get tel() { return this.Form.get('tel'); }
}
簡單來說,在使用驗證表單的時候,大致分為四步:
(1)導入相關模塊FormGroup, FormControl, Validators;
(2)聲明表單驗證變量From:FromGroup;
(3)定義驗證規則;
(4)通過它所屬的控件組(FormGroup)的get方法來訪問表單控件
app.component.html
<div class="wrapper">
<div class="row">
<p class="title-wrapper">注冊賬號</p>
</div>
<div class="row">
<div class="contain-wrapper" [formGroup]="Form">
<label for="name">賬戶名:</label>
<input type="text" id="name" formControlName="name"><br/>
<div *ngIf="name.invalid && (name.dirty || name.touched)" class="alert alert-danger">
<div *ngIf="name.errors.required">
請輸入長度賬戶名!
</div>
<div *ngIf="name.errors.minlength">
賬戶名長度不小于4!
</div>
</div>
<label for="email">郵箱:</label>
<input type="text" id="email" formControlName="email"><br/>
<div *ngIf="email.invalid && (email.dirty || email.touched)" class="alert alert-danger">
<div *ngIf="email.errors.required">
請輸入郵箱!
</div>
</div>
<label for="tel">電話:</label>
<input type="text" id="tel" formControlName="tel">
<div *ngIf="tel.invalid && (tel.dirty || tel.touched)" class="alert alert-danger">
<div *ngIf="tel.errors.required">
請輸入電話!
</div>
</div>
</div>
</div>
<div class="row">
<button class="btn btn-primary confirm">確認</button>
</div>
</div>
app.component.css
*{
font-size: 18px;
}
.wrapper{
margin: 0 auto;
margin-top:10%;
width:30%;
height: 20%;
border:1px solid black;
border-radius: 10px;
}
.title-wrapper{
margin: 0 auto;
padding-top: 20px;
padding-bottom: 20px;
width:370px;
text-align: center;
font-size: 20px;
font-weight: 800;
}
label{
display: inline-block;
width:72px;
}
.contain-wrapper{
width: 300px;
margin:0 auto;
}
.confirm{
margin-top:20px;
width:100%;
}
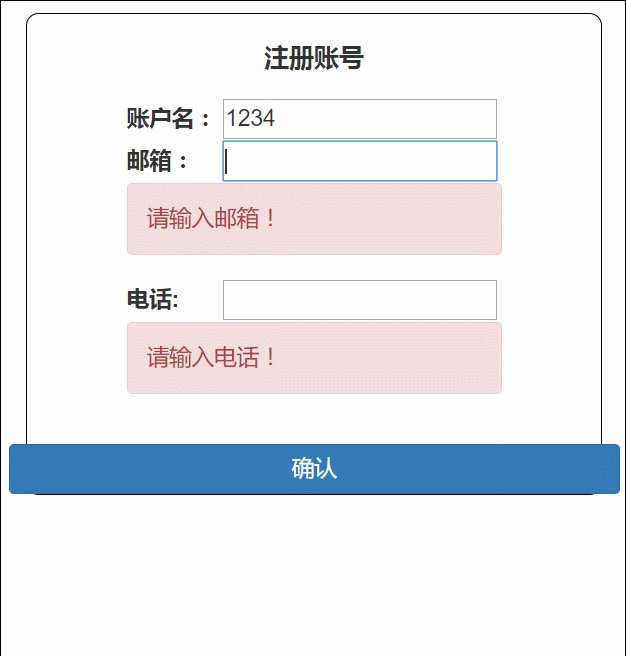
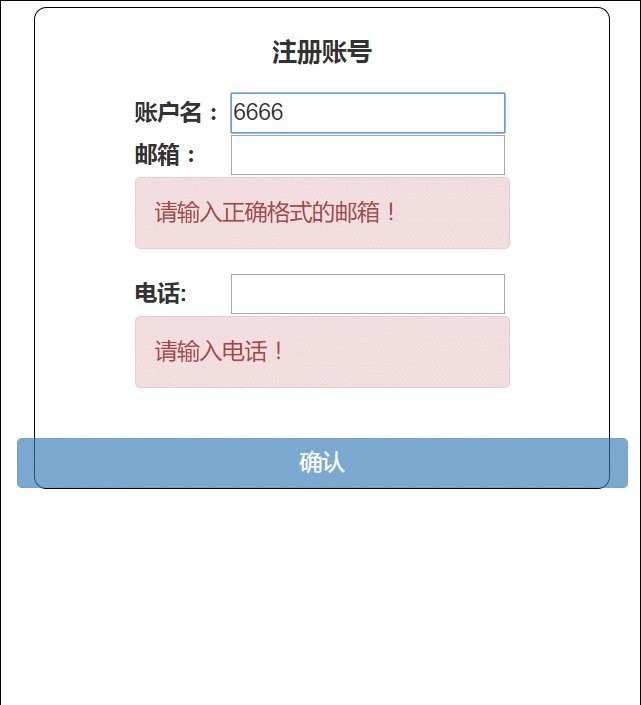
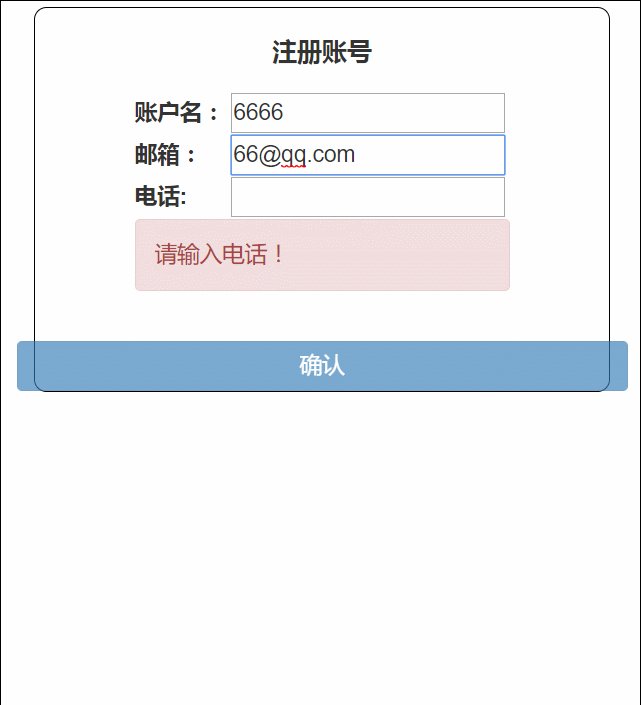
3.項目效果

二、自定義驗證
自定義表單驗證,需要創建自定義驗證器,我們接下來更改郵箱的驗證,將其改為有格式的驗證,而不是單純的存在驗證,首先我們來看一下項目目錄的更改
1.項目目錄
----------app.component.ts
----------app.component.html
----------app.component.css
----------app.module.ts
----------emailAuthentication.ts
2.項目代碼
app.module.ts
注冊自定義驗證器EmailValidatorDirective
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule,ReactiveFormsModule } from '@angular/forms';
import { EmailValidatorDirective } from './emailAuthentication';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
EmailValidatorDirective
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
emailAuthentication.ts
import { Directive, Input, OnChanges, SimpleChanges } from '@angular/core';
import { AbstractControl, NG_VALIDATORS, Validator, ValidatorFn, Validators } from '@angular/forms';
/** A hero's name can't match the given regular expression */
export function emailValidator(nameRe: RegExp): ValidatorFn {
return (control: AbstractControl): { [key: string]: any } => {
const forbidden = !nameRe.test(control.value);
return forbidden ? { 'forbiddenName': { value: control.value } } : null;
};
}
@Directive({
selector: '[appForbiddenName]',
providers: [{ provide: NG_VALIDATORS, useExisting: EmailValidatorDirective, multi: true }]
})
export class EmailValidatorDirective implements Validator {
@Input() forbiddenName: string;
validate(control: AbstractControl): { [key: string]: any } {
return this.forbiddenName ? emailValidator(new RegExp(this.forbiddenName, 'i'))(control)
: null;
}
}
app.component.ts
import { Component,OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators } from '@angular/forms';
import { emailValidator } from './emailAuthentication'; //導入emailValidator自定義驗證器
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
//email的正則表達式
emailExp = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/ ;
Form:FormGroup;
data={
name:"",
email:"",
tel:""
}
ngOnInit(): void {
this.Form = new FormGroup({
'name': new FormControl(this.data.name, [
Validators.required,
Validators.minLength(4)
]),
'email': new FormControl(this.data.email, [
Validators.required,
emailValidator(this.emailExp) //自定義驗證器
]),
'tel': new FormControl(this.data.tel, Validators.required)
});
}
get name() { return this.Form.get('name'); }
get email() { return this.Form.get('email'); }
get tel() { return this.Form.get('tel'); }
}
app.component.html
<div class="wrapper">
<div class="row">
<p class="title-wrapper">注冊賬號</p>
</div>
<div class="row">
<div class="contain-wrapper" [formGroup]="Form">
<label for="name">賬戶名:</label>
<input type="text" id="name" formControlName="name"><br/>
<div *ngIf="name.invalid && (name.dirty || name.touched)" class="alert alert-danger">
<div *ngIf="name.errors.required">
請輸入賬戶名!
</div>
<div *ngIf="name.errors.minlength">
賬戶名長度不小于4!
</div>
</div>
<label for="email">郵箱:</label>
<input type="text" id="email" formControlName="email" required><br/>
<div *ngIf="email.invalid && (email.dirty || email.touched)" class="alert alert-danger">
<div *ngIf="email.errors.forbiddenName">
請輸入正確格式的郵箱!
</div>
</div>
<label for="tel">電話:</label>
<input type="text" id="tel" formControlName="tel">
<div *ngIf="tel.invalid && (tel.dirty || tel.touched)" class="alert alert-danger">
<div *ngIf="tel.errors.required">
請輸入電話!
</div>
</div>
</div>
</div>
<div class="row">
<button class="btn btn-primary confirm" [disabled]="Form.invalid" >確認</button>
</div>
</div>
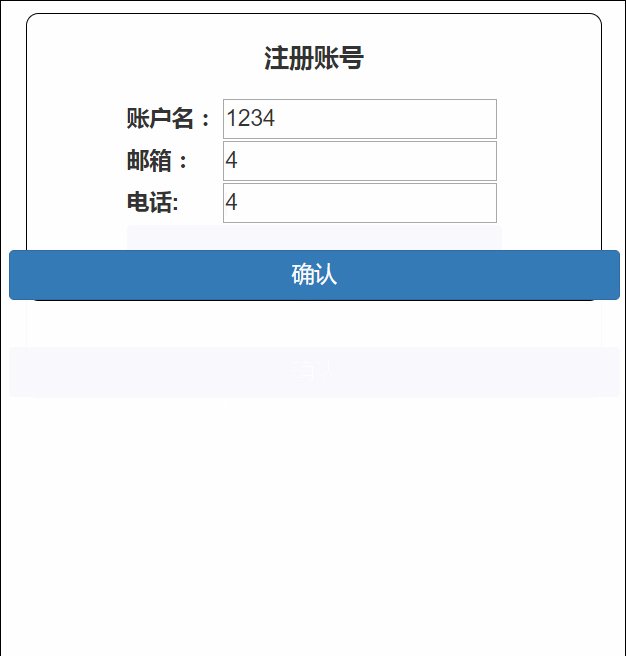
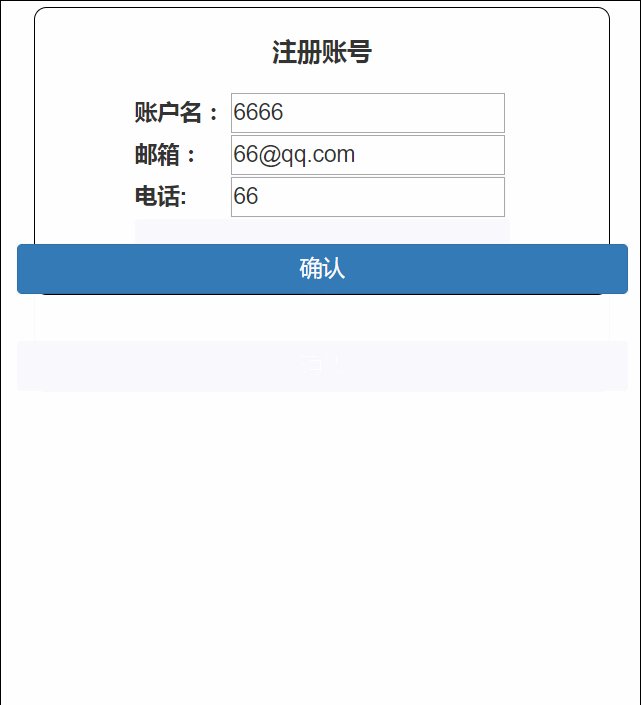
在最后確認的時候,我們設置一下按鈕的disabled屬性,在表單驗證不通過的時候,確認按鈕是點擊不了的,顯示不可點擊狀態。[disabled]="Form.invalid"。
3.項目效果

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。