溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue如何實現表單驗證功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
將驗證方法封裝后,使用的時候只需像:rules="filter_rules({required:true,type:'mobile'})"這么一行代碼便可在頁面中實現驗證了。
首先看一下實現效果

一、新建一個validate.js文件:
該文檔中放所需的一些驗證規則,下面直接看代碼:
/**
* Created by jiachenpan on 16/11/18.
**/
export function isvalidUsername (str) {
const valid_map = ['admin', 'editor']
return valid_map.indexOf(str.trim()) >= 0
}
// 非負數
export function noFuNumber (str) {
const reg = /^\d+(\.{0,1}\d+){0,0}$/
return reg.test(str)
}
// 手機號
export function isvalidMobile (str) {
const reg = /^1(3|4|5|7|8)\d{9}$/
return reg.test(str)
}
// 中文、英文、數字
export function regexn (str) {
const reg = /^[\u4e00-\u9fa5_a-zA-Z0-9]+$/
return reg.test(str)
}
/* 合法uri */
export function validateURL (textval) {
const urlregex = /^(https?|ftp):\/\/([a-zA-Z0-9.-]+(:[a-zA-Z0-9.&%$-]+)*@)*((25[0-5]|2[0-4][0-9]|1[0-9]{2}|[1-9][0-9]?)(\.(25[0-5]|2[0-4][0-9]|1[0-9]{2}|[1-9]?[0-9])){3}|([a-zA-Z0-9-]+\.)*[a-zA-Z0-9-]+\.(com|edu|gov|int|mil|net|org|biz|arpa|info|name|pro|aero|coop|museum|[a-zA-Z]{2}))(:[0-9]+)*(\/($|[a-zA-Z0-9.,?'\\+&%$#=~_-]+))*$/
return urlregex.test(textval)
}
/* 小寫字母 */
export function validateLowerCase (str) {
const reg = /^[a-z]+$/
return reg.test(str)
}
/* 大寫字母 */
export function validateUpperCase (str) {
const reg = /^[A-Z]+$/
return reg.test(str)
}
/* 大小寫字母 */
export function validateAlphabets (str) {
const reg = /^[A-Za-z]+$/
return reg.test(str)
}
/**
* validate email
* @param email
* @returns {boolean}
*/二、新建filter_rules.js文件:
該文檔放驗證的回調函數和驗證字段。
附代碼:
import { isvalidMobile, regexn, noFuNumber } from '@/utils/validate'
export default {
install (Vue) {
/**
* 注意: 定義type 規則時 不用做非空驗證
* 只需要傳入 required:true 即可
* */
/* 驗證非負數 */
const isnoFuNumber = (rule, value, callback) => {
if (value != null && value !== '') {
if (!noFuNumber(value)) {
callback(new Error('請輸入非負數的數字!'))
} else {
callback()
}
} else {
callback()
}
}
/* 驗證手機號 */
const isvalidateMobile = (rule, value, callback) => {
if (value != null && value !== '') {
if (!isvalidMobile(value)) {
callback(new Error('請輸入正確的手機號碼!'))
} else {
callback()
}
} else {
callback()
}
}
/* 含有非法字符(只能輸入中文、英文、數字) */
const isvalidateRegexn = (rule, value, callback) => {
if (value != null && value !== '') {
if (!regexn(value)) {
callback(new Error('含有非法字符(只能輸入中文、英文、數字)!'))
} else {
callback()
}
} else {
callback()
}
}
/* 請輸入正整數 */
// const isvalidateInteger= (rule, value, callback) => {
// if (value != null && value != "") {
// if (!integer(value)) {
// callback(new Error('請輸入正整數!'))
// } else {
// callback()
// }
// }
// else {
// callback();
// }
// }
/**
* 參數 item
* required true 必填項
* maxLength 字符串的最大長度
* min 和 max 必須同時給 min < max type=number
* type 手機號 mobile
* 郵箱 email
* 網址 url
* 各種自定義類型 定義在 src/utils/validate 中 持續添加中.......
* */
Vue.prototype.filter_rules = function (item) {
let rules = []
if (item.required) {
rules.push({ required: true, message: '該輸入項為必填項!', trigger: 'blur' })
}
if (item.maxLength) {
rules.push({ min: 1, max: item.maxLength, message: '最多輸入' + item.maxLength + '個字符!', trigger: 'blur' })
}
if (item.min && item.max) {
rules.push({ min: item.min, max: item.max, message: '字符長度在' + item.min + '至' + item.max + '之間!', trigger: 'blur' })
}
if (item.type) {
let type = item.type
switch (type) {
// case 'email':
// rules.push({ type: 'email', message: '請輸入正確的郵箱地址', trigger: 'blur,change' })
// break isnoFuNumber
case 'activeOrder':
rules.push({ validator: isnoFuNumber, trigger: 'blur' })
break
case 'mobile':
rules.push({ validator: isvalidateMobile, trigger: 'blur' })
break
case 'name':
rules.push({ validator: isvalidateRegexn, message: '請輸入正確的用戶姓名', trigger: 'blur' })
break
case 'password':
rules.push({ validator: isvalidateRegexn, message: '請輸入密碼', trigger: 'blur' })
break
case 'org_name':
rules.push({ validator: isvalidateRegexn, message: '機構名稱不能包含特殊字符', trigger: 'blur' })
break
default:
rules.push({})
break
}
}
return rules
}
}
}三、在頁面中引入:
import Validate from '@/utils/filter_rules'
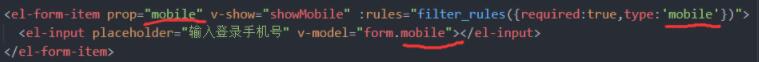
四、在頁面中使用驗證:
需將驗證規則寫在el-form-item標簽內。

需要注意的是:

這三個地方的名稱要書寫一致。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“vue如何實現表單驗證功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。