溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關如何解決vuejs query傳參失敗的問題,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
vuejs query傳參失敗的解決辦法:1、打開相應的代碼文件;2、查看需要傳的數據類型;3、將數據轉換為json格式傳過去即可。
本文操作環境:windows7系統、vue2.5.17版、DELL G3電腦。
vuejs query 傳參失敗怎么辦?
vue 使用query傳參頁面刷新數據丟失問題
問題:
使用query傳參,接收頁面刷新后丟失數據。
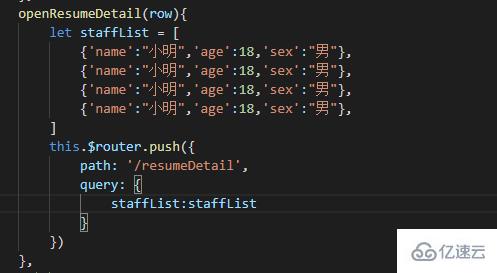
首先說明一下,我需要傳的數據是一個數組,來看看我的代碼怎么寫的,如下圖

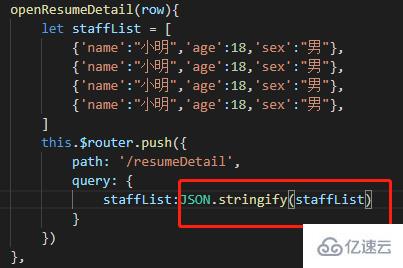
解決方法:
將數據轉換為json格式傳過去

注意:重點來了,千萬要謹記地址欄傳數據時一定不能傳object類型
看完上述內容,你們對如何解決vuejs query傳參失敗的問題有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。