您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近遇到了不少問題,真的是命運多舛。Angular真是讓人又愛又恨的框架,恨的是資料太少,遇到問題無從下手。愛的是許多其他框架難以做到的功能,angular卻可以輕松做到。
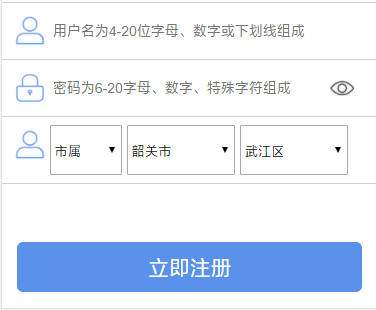
話不多說,最近遇到了一個舊項目改造的問題。拿到前同事做的頁面效果:

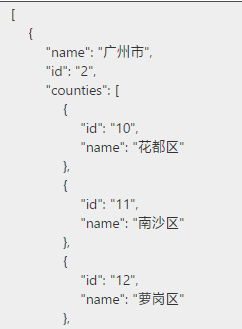
第一眼就看到了這三個下拉框,按捺不住好奇心的我點了點。原來,第一個下拉框可以選擇市屬和省屬,如果選擇市屬,那么后面就會出現市、縣級兩個下拉框,如果是省屬,那就隱藏了,這個挺容易的。然后就是要選擇市之后,區下拉框要有對應區縣選項。emmmm,很典型的二級聯動,不過既然分析完了思路,那就開始做吧!首先呢,數據肯定要從后端同事那里拿,調用他的接口把數據填充進去。看看數據是什么樣子的:

數據略多,就不全部貼出來了。把實體bean創建一下,
// 市級實體類
export class City {
// 市級id
cityId: string;
// 所屬類型(0.市屬 1.省屬)
cityType: number;
// 市級名稱(可選屬性,若cityType為1時,可不填)
cityName: string;
// 所屬區縣
counties?: Array<Country>;
}
// 區縣級實體類
export class Country {
// 區縣id
countryId: string;
// 區縣名稱
countryName: string;
}
// 填寫市縣類
export class CityAndCountry {
// 市級id
cityId: string;
// 縣級id
countryId: string;
// 市級類型
cityType: number;
// 市縣級實體構造器
constructor() {
// 給市級id賦予一個真實城市的id初始值
this.cityId = '***';
// 同上
this.countryId = '***';
// 同上
this.cityType = 0;
}
}
實體完成了,開始準備獲取數據并填充至實體:
// 二級聯動組件
export class CityAreaComponent implements OnInit, OnDestroy {
// 結果碼 (用于頁面處理顯示標識)
result_code: number;
// 市級實體聲明
city: City[];
// 縣區級實體聲明
country: Country[];
// 市縣、區級填寫實體聲明
cac: CityAndCountry;
// 聲明訂閱對象
subscript: Subscription;
/**
* 構造器
* @param {CityService} service 注入服務
*/
constructor (private service: CityService) {
// 結果碼 (-1.網絡或其他異常 0.無內容 1.請求成功 2.請等待)
this.result_code = 2;
// 初始化填寫市區、縣級填寫實體
cac = new CityAndCountry();
// 初始化數組(這步很重要,有很多人說使用數組相關函數會報未定義異常,是因為沒有初始化的原因)
this.city = [];
this.country = [];
// 初始化訂閱對象
this.subscript = new Subscription();
}
/**
* 生命周期初始化鉤子(生命周期盡量按執行順序來寫,養成好習慣)
*/
ngOnInit(): void {
this.getCityArea();
}
/** 獲取市縣數據 */
getCityArea() {
/** 將請求交付服務處理(service代碼比較簡單,就不貼了) */
this.subscript = this.service.getCityArea().subscribe(res => {
/** 獲取json請求結果 */
const result = res.json();
/** 判斷結果返回碼 */
switch (result['code']) {
/** 請求成功,并且有值 */
case 200:
/** 改變初始返回碼 */
this.result_code = 1;
/** 獲取并填充數據 */
this.city = json['city'];
break;
/** 其他情況不重復贅述 */
}
}, err => {
/** 顯示預設異常信息提示給用戶 */
this.result_code = -1;
/** 打印log,盡量使用日志產出 */
console.error(err);
});
}
/** 生命周期銷毀鉤子 */
ngOnDestroy(): void {
/** 取消訂閱 */
this.subscript.unsubscribe();
}
}
由于此處是單服務請求,為了讓代碼比較清晰直觀,這里我就不做封裝處理了。數據獲取了之后就該填充到展示界面了:
<!-- 所屬類型(此處固定,一般為獲取后端數據字典數據) -->
<select class="city_type" [value]="cac.cityType" [(ngModel)]="cac.cityType">
<!-- 所傳內容為整數型 -->
<option value=0>市屬</option>
<option value=1>省屬</option>
</select>
<!-- 市級選擇(類型為省屬時隱藏) -->
<select class="city" [value]="cac.cityId" [(ngModel)]="cac.cityId" *ngIf="city.cityType==0">
<!-- 遍歷城市數組 -->
<option *ngFor="let opt of option" [value]="opt.cityId">{{opt.cityName}}</option>
</select>
這時候,我們發現縣級獲取起來好像并不能直接獲取,怎么辦呢?我突然想到,我在ts里面聲明一個變量獲取市級選擇的id號,然后再拿id去找下屬縣區,這樣就可以輕松拿到了。既然要實時獲取變化,那我們就實現檢測變化鉤子:
// 二級聯動組件
export class CityAreaComponent implements OnInit, OnDestroy, DoCheck{
// 聲明縣區級數組
country: Array<Country>;
constructor() {
/** 重復代碼不贅述 */
/** 初始化數組 */
country = [];
}
/** 生命周期檢測變化鉤子 */
ngDoCheck(): void {
/** 遍歷市級數組 */
for (let i = 0; i < this.city.length; i++) {
/** 若選擇的市級id和市級數組中的id相吻合 */
if (this.city[i].id == this.cac.countryId) {
/** 將該索引下的counties數組賦予給區縣級數組 */
this.country = this.city[i].counties;
}
/** 我們無法避免直轄市的情況,所以多一重判斷 */
if (this.country.length > 0) {
/** 為了用戶體驗,我們要盡量在用戶選擇市級城市后,默認選擇一個區縣級城市 */
this.cac.country.id = this.country[0].id;
}
}
}
}
最后再補上區縣級下拉框:
<!-- 區縣級下拉框 -->
<select [value]="cac.countryId" [(ngModel)]="cac.countryId" *ngIf="cac.cityType==0 && country.length > 0">
<option *ngFor="let count of country" [value]="count.id">{{count.name}}</option>
</select>
到此為止,大功告成,再也不用去依賴別人的庫了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。