您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue生成文件目錄結構的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
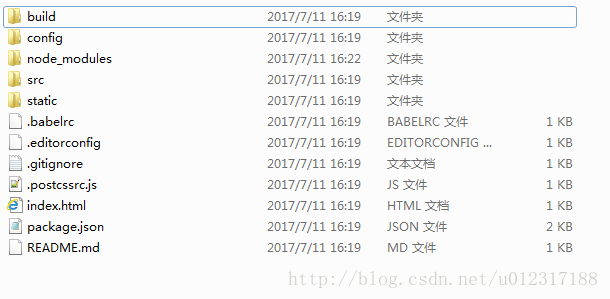
利用node和npm環境我們可以很快的搭建一個vue環境,搭建完成后,我們可以看到生成的文件夾中包括如下文件:

1、build文件夾是保存一些webpack的初始化配置。config文件夾保存一些項目初始化的配置。
2、node_modules是npm加載的項目依賴的模塊。
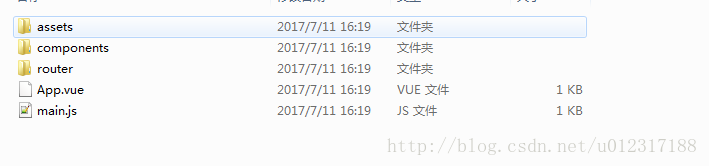
3、src目錄是我們要開發的目錄,打開是這樣的:

其中assets:用來放置圖片
components:用來放組件文件
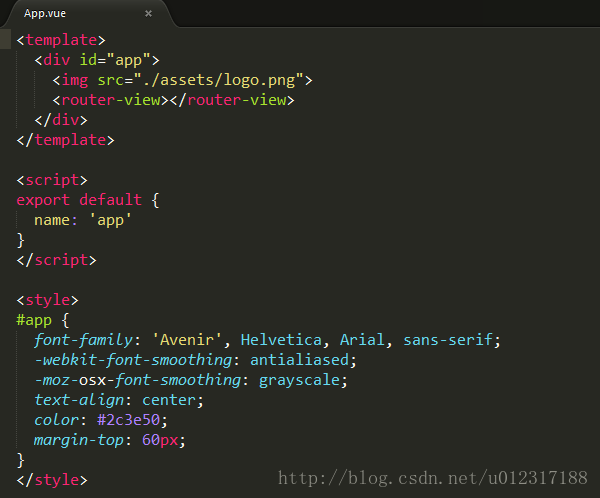
app.vue:是項目入口文件,代碼如下:

App.vue相當于一個組件
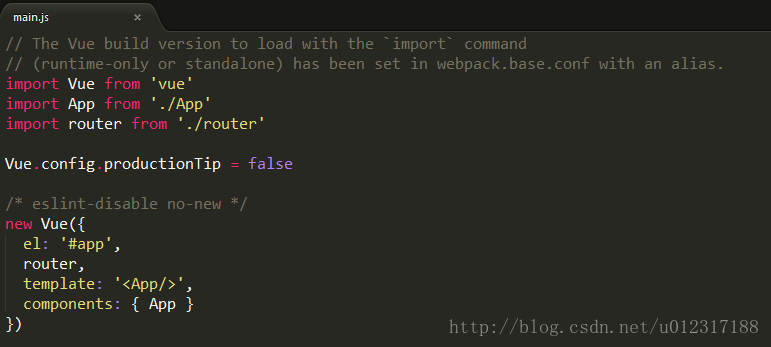
main.js是項目的核心文件。代碼如下:

import Vue from ‘vue' import App from ‘./App' import router from ‘./router'
這三句的意思是首先引入vue,然后引入了./App即App.vue文件。最后一句是引入一段路由配置。
然后是實例化new Vue .el:'#app'意思誰將所有的組件都放在id為app的元素中。components表明引入的文件,此處就是app.vue這個文件,這個文件的內容將以這樣的標簽寫進#app中。
觀察App.vue文件我們看可以看到一共有三個部分,分別是。
webpack在編譯時可以將.vue文件中的這三部分抽出來合成cinderella單獨的文件。
4、static文件夾用來放置靜態資源目錄
5、index.html是首頁入口文件
6、package.json是項目配置文件
感謝你能夠認真閱讀完這篇文章,希望小編分享的“vue生成文件目錄結構的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。