您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例為大家分享了vue2實現輪播圖carousel組件的使用方法,供大家參考,具體內容如下
1、千年老規矩,上效果圖,說明功能:
(1) 實現定時器,鼠標未移上圖片時,自動輪播切換
(2) 有左右切換按鈕,可切換至上一張、下一張
(3)有底部小圖標,可自由切換至任意一張

github參考地址:https://github.com/chuanzaizai/vue_carousel
2、組件設計思路:
(1)由于是可復用的子組件,圖片的寬高、定時器間隔時間、輪播圖list應由父組件傳入

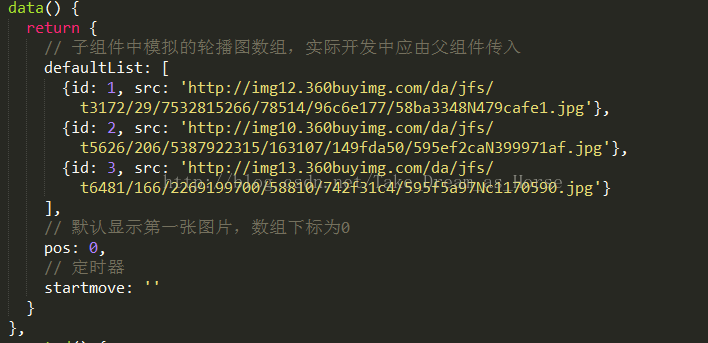
(2)定義子組件自身變量,由于我這里為了簡化步驟,所以輪播圖list就暫時就定義為一個常量
同時定義了pos默認展示的圖片數組下標,后面的計算屬性會很有用
定時器變量

(3) 接著是比較關鍵的一些步驟:
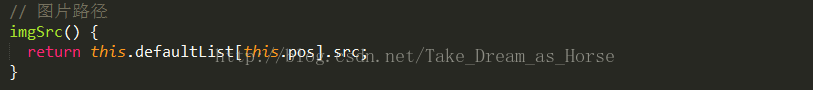
a、為圖片綁定的:src的計算屬性


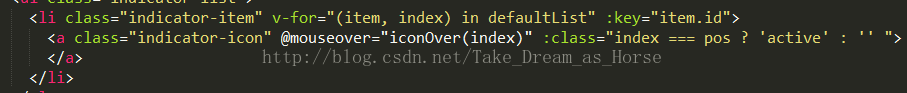
b、底部的小按鈕應該動態生成,并且它的active樣式應該依托于pos動態切換

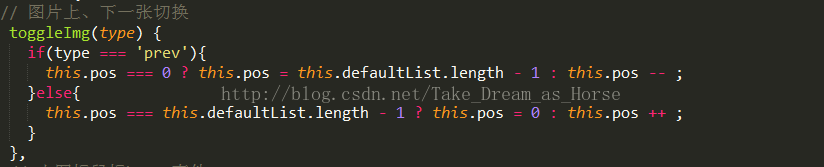
c、上一張、下一張、定時器切換時就是++或者--pos,同時在兩個臨界值0和defaultList.length-1是判斷就可以

d、由于下部小圖標為動態生成、寬高不定,但是都應水平居中:
可采用flex布局,或者js調整樣式

3、說明一下這樣設計的原因
(1)子組件的復用性不言而喻,可定義寬高、定時器切換時間
(2)比較重要的一點:
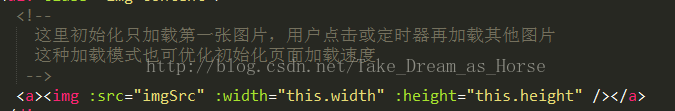
a、組件加載過程中,如果輪播圖數量過多,假如有10張,按照傳統加載模式,就初始化一次性加載,再自行切換,這對頁面的性能是很大的挑戰
b、在以上組件的設計中,用為將pos定義為0,初始化只會加載一張圖片,定時器切換或者用戶手動切換才會其余圖片,這對用戶體驗是很大的改善
4、代碼已上傳至github,喜歡的小伙伴可以點個贊!!!!!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。