溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序如何實現action-sheet彈出底部菜單功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體如下:
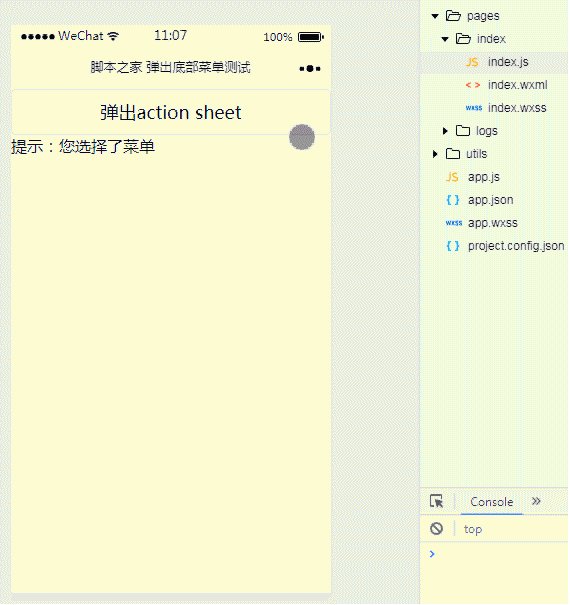
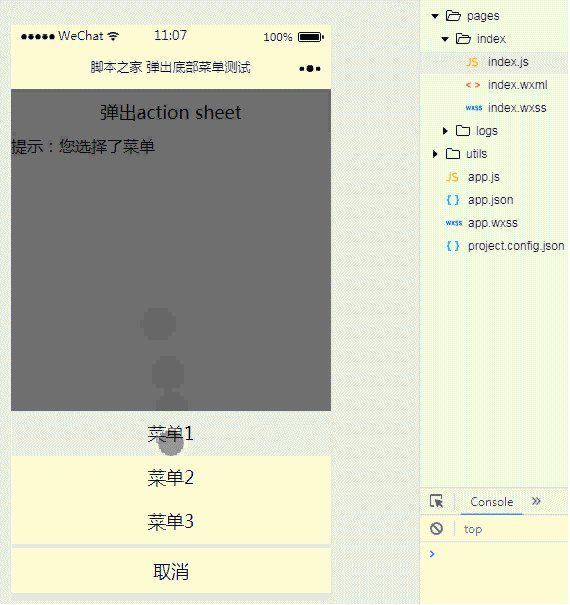
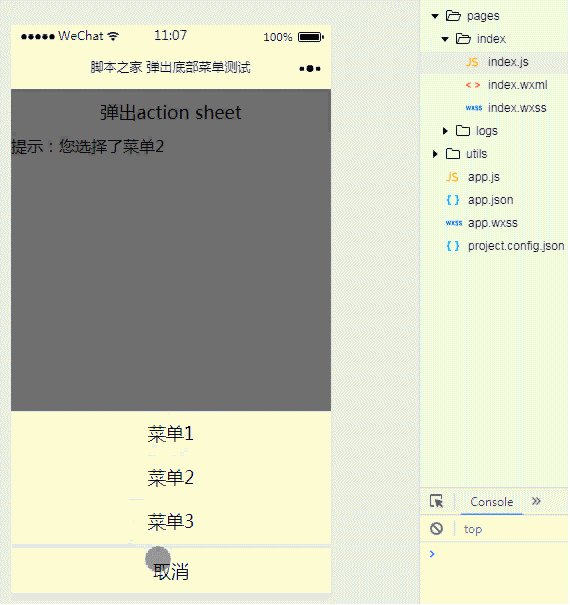
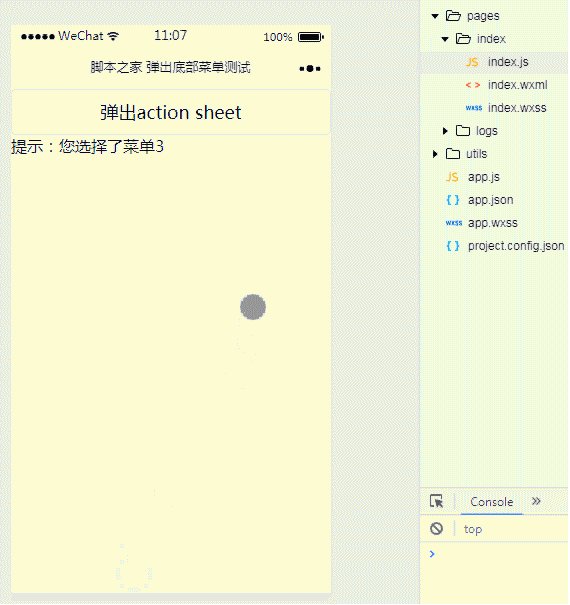
1、效果展示

2、關鍵代碼
① index.wxml
<button type="default" bindtap="actionSheetTap">彈出action sheet</button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetbindchange">
<block wx:for-items="{{actionSheetItems}}" wx:key="{{txt}}">
<action-sheet-item bindtap="bind{{item.bindtap}}">{{item.txt}}</action-sheet-item>
</block>
<action-sheet-cancel class="cancel">取消</action-sheet-cancel>
</action-sheet>
<view>
提示:您選擇了菜單{{menu}}
</view>② index.js
Page({
data:{
// text:"這是一個頁面"
actionSheetHidden:true,
actionSheetItems:[
{bindtap:'Menu1',txt:'菜單1'},
{bindtap:'Menu2',txt:'菜單2'},
{bindtap:'Menu3',txt:'菜單3'}
],
menu:''
},
actionSheetTap:function(){
this.setData({
actionSheetHidden:!this.data.actionSheetHidden
})
},
actionSheetbindchange:function(){
this.setData({
actionSheetHidden:!this.data.actionSheetHidden
})
},
bindMenu1:function(){
this.setData({
menu:1,
actionSheetHidden:!this.data.actionSheetHidden
})
},
bindMenu2:function(){
this.setData({
menu:2,
actionSheetHidden:!this.data.actionSheetHidden
})
},
bindMenu3:function(){
this.setData({
menu:3,
actionSheetHidden:!this.data.actionSheetHidden
})
}
})以上是“微信小程序如何實現action-sheet彈出底部菜單功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。