溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是微信小程序如何實現彈出層效果,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
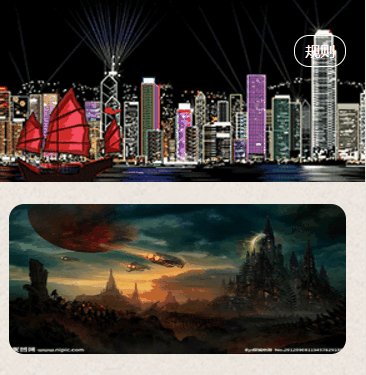
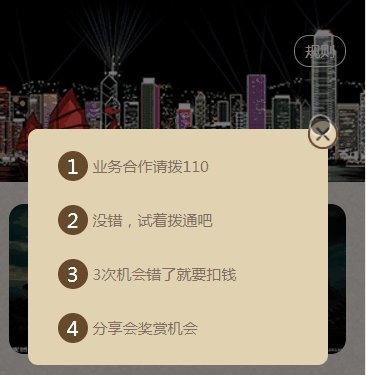
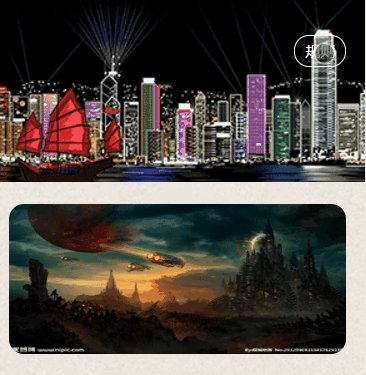
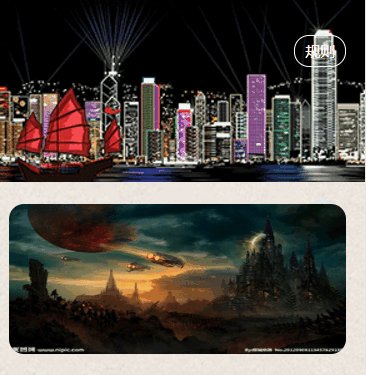
先看下效果圖吧

其實這個效果實現起來很簡單,就是通過三目運算符來控制遮罩層的顯示和隱藏
貼代碼了:
規則按鈕:
<text class='rule' bindtap='showRule'>規則</text>
遮罩層:我這個數據是從后臺拿來動態渲染到頁面的
<!-- 規則提示 -->
<view class="ruleZhezhao {{isRuleTrue?'isRuleShow':'isRuleHide'}}">
<view class='ruleZhezhaoContent'>
<view class='ruleZhezhaoText' wx:for='{{rule}}' wx:for-index='index'>
<text>{{index+1}}</text>
<text>{{item}}</text>
</view>
<image src='../../images/rule-hide.png' class='ruleHide' bindtap='hideRule'></image>
</view>
</view>
<!-- end -->css:
/* 規則提示層 */
.isRuleShow{
display: block;
}
.isRuleHide{
display: none;
}
.ruleZhezhao{
height: 100%;
width: 100%;
position: fixed;
background-color:rgba(0, 0, 0, .5);
z-index: 2;
top: 0;
left: 0;
}
.ruleZhezhaoContent{
padding: 20rpx 0;
width: 80%;
background: #e1d2b1;
margin: 40% auto;
border-radius: 20rpx;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
position: relative;
}
.ruleZhezhaoText{
width: 80%;
font-size: 30rpx;
color: #856d5f;
display: flex;
flex-direction: row;
align-items: center;
margin: 25rpx 0 25rpx 0;
}
.ruleZhezhaoText text:nth-child(1){
color: #fff;
font-size: 40rpx;
height: 60rpx;
width: 60rpx;
background: #664a2c;
display: block;
text-align: center;
line-height: 60rpx;
border-radius: 30rpx;
margin-right: 10rpx;
}
.ruleZhezhaoText text:nth-child(2){
flex-wrap:wrap;
width: 80%;
}
.ruleHide{
height: 60rpx!important;
width: 60rpx!important;
position: absolute;
top: -20rpx;
right: -20rpx;
}
.rule{
display: block;
border: 1px solid #fff;
width: 100rpx;
text-align: center;
line-height: 60rpx;
color: #fff;
height: 60rpx;
font-size: 30rpx;
border-radius: 30rpx;
position: absolute;
top: 10%;
right: 5%;
}
/* end */點擊規則按鈕:
//打開規則提示
showRule: function () {
this.setData({
isRuleTrue: true
})
},點擊關閉按鈕:
//關閉規則提示
hideRule: function () {
this.setData({
isRuleTrue: false
})
},看完這篇關于微信小程序如何實現彈出層效果的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。