溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序如何實現彈出框的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

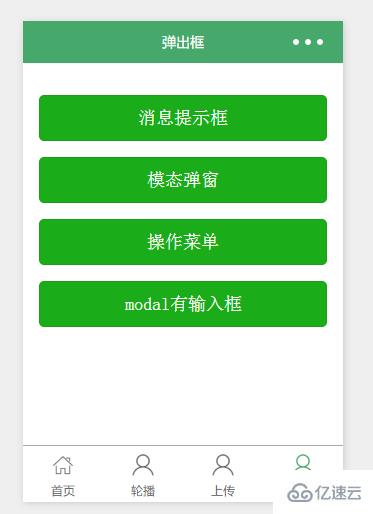
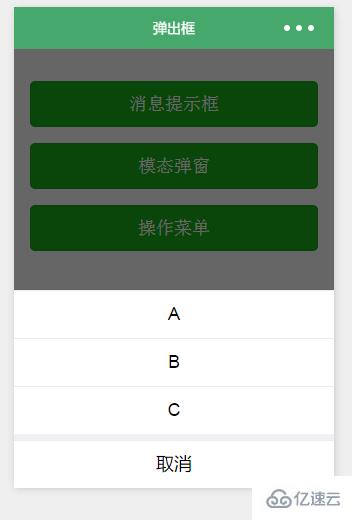
<view class="container" class="zn-uploadimg"> <button type="primary"bindtap="showok">消息提示框</button> <button type="primary"bindtap="modalcnt">模態彈窗</button> <button type="primary"bindtap="actioncnt">操作菜單</button> </view>
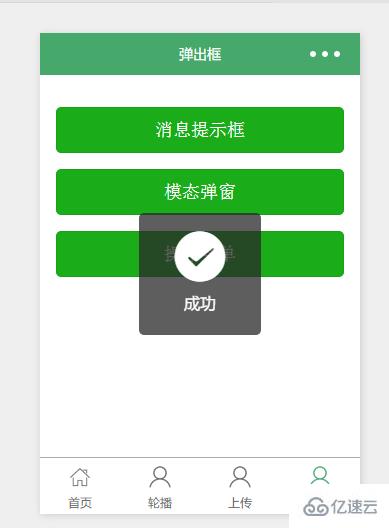
1.消息提示——wx.showToast(OBJECT)

//show.js
//獲取應用實例
var app = getApp()
Page({
showok:function() {
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})
}
})

//show.js
//獲取應用實例
var app = getApp()
Page({
modalcnt:function(){
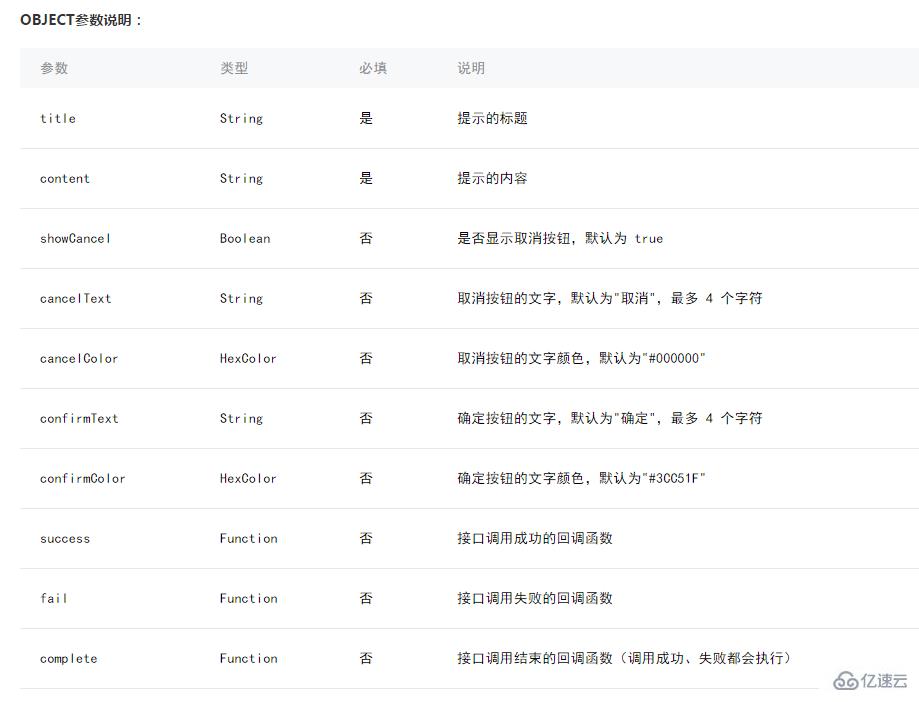
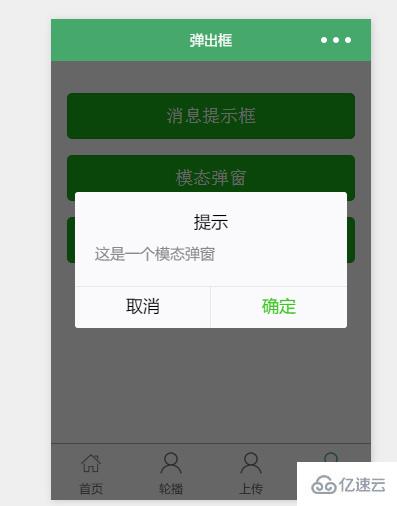
wx.showModal({
title: '提示',
content: '這是一個模態彈窗',
success: function(res) {
if (res.confirm) {
console.log('用戶點擊確定')
} else if (res.cancel) {
console.log('用戶點擊取消')
}
}
})
}
})
3.操作菜單——wx.showActionSheet(OBJECT)
//show.js
//獲取應用實例
var app = getApp()
Page({
actioncnt:function(){
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
console.log(res.tapIndex)
},
fail: function(res) {
console.log(res.errMsg)
}
})
}
})
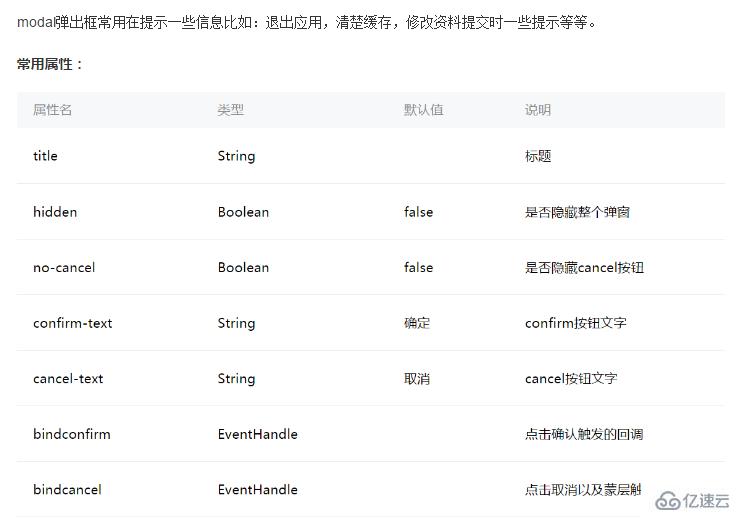
4.指定modal彈出

指定哪個modal,可以通過hidden屬性來進行選擇。
<!--show.wxml-->
<view class="container" class="zn-uploadimg">
<button type="primary"bindtap="modalinput">modal有輸入框</button>
</view>
<modal hidden="{{hiddenmodalput}}" title="請輸入驗證碼" confirm-text="提交" cancel-text="重置" bindcancel="cancel" bindconfirm="confirm">
<input type='text'placeholder="請輸入內容" auto-focus/>
</modal>//show.js
//獲取應用實例
var app = getApp()
Page({
data:{
hiddenmodalput:true,
//可以通過hidden是否掩藏彈出框的屬性,來指定那個彈出框
},
//點擊按鈕痰喘指定的hiddenmodalput彈出框
modalinput:function(){
this.setData({
hiddenmodalput: !this.data.hiddenmodalput
})
},
//取消按鈕
cancel: function(){
this.setData({
hiddenmodalput: true
});
},
//確認
confirm: function(){
this.setData({
hiddenmodalput: true
})
}
})
感謝各位的閱讀!關于“微信小程序如何實現彈出框”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。