您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在AngularJS中利用ui-route實現多層嵌套路由?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
1. service:
(1)根據條件查詢people數據checkPeople.service,不給出條件則查詢所有。
(2)得到路由信息getStateParams.service。
2. components:
(1)hello模塊:點擊button按鈕更改內容。
(2)peolpleList模塊:顯示people列表,點擊people顯示people詳情。依賴于checkPeople.service模塊。
(3)peopleDetail模塊:顯示people詳情,依賴于checkPeople.service模塊和getStateParams.service模塊。
3. 構建項目:

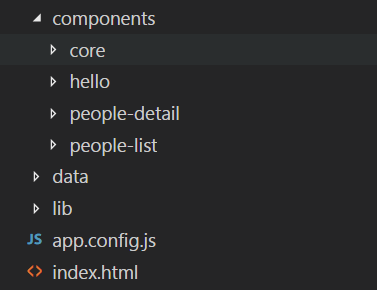
如圖所示:component目錄用來保存所有服務模塊和業務模塊,lib目錄保存外部引用(我是用的是angular.js1.5.8和ui-route0.2.18),app.config.js文件用來配置路由,index.html則作為入口文件。
三、實現這個例子
1. 首頁index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./lib/angular.js"></script> <script src="./lib/angular-ui-route.js"></script> <script src="./app.config.js"></script> <script src="./components/core/people/checkPeople.service.js"></script> <script src="./components/core/people/getStateParams.service.js"></script> <script src="./components/hello/hello.component.js"></script> <script src="./components/people-list/people-list.component.js"></script> <script src="./components/people-detail/people-detail.component.js"></script> </head> <body ng-app="helloSolarSystem"> <div> <a ui-sref="helloState">Hello</a> <a ui-sref="aboutState">About</a> <a ui-sref="peopleState">People</a> </div> <ui-view></ui-view> </body> </html>
(1)導入lib中的文件以及所有用到的service和component服務的文件。
(2)ng-app="helloSolarSystem"指明了從helloSolarSystem模塊開始解析。
(3)定義視圖<ui-view></ui-view>
2. 配置路由app.config.js
'use strict';
angular.module("helloSolarSystem", ['peopleList', 'peopleDetail', 'hello','ui.router']).
config(['$stateProvider', function ($stateProvider) {
$stateProvider.state('helloState', {
url: '/helloState',
template:'<hello></hello>'
}).state('aboutState', {
url: '/about',
template: '<h5>Its the UI-Router Hello Solar System app!</h5>'
}).state('peopleState', {
url: '/peopleList',
template:'<people-list></people-list>'
}).state('peopleState.details', {
url:'/detail/:id',
template: '<people-detail></people-detail>'
})
}
]);(1)模塊名字:helloSolarSystem;
(2)注入'peopleList', 'peopleDetail', 'hello','ui.router'模塊。
(3)配置stateProvider服務的視圖控制,例如第一個名為helloState的視圖控制器:當ui-sref == "helloState"的時候,路由更新為url的值#/helloState,并且<ui-view></ui-view>中顯示的內容為<hello></hello>組件解析出的內容。
(4)嵌套路由的實現:名為peopleState的視圖控制器是父路由。名為peopleState.details的視圖控制器是子路由。這是一種相對路由方式,父路由將匹配.../index.html#/peopleState/,子路由將匹配.../index.html#/peopleState/detail/x(x是/detail/:id中的id的值)。如果改成絕對路由的形式,只需要寫成url:'^/detail/:id',這時子路由將匹配.../index.html#/detail/x(x是/detail/:id中的id的值)。
4. 實現checkPeople.service(根據條件查找people)
checkPeople.sercice.js
'use strict';
//根據條件(參數)查找信息。
angular.module('people.checkPeople', ['ui.router']).
factory('CheckPeople', ['$http', function ($http) {
return {
getData: getData
};
function getData(filed) {
var people;
var promise = $http({
method: 'GET',
url: './data/people.json'
}).then(function (response) {
if (filed) {
people = response.data.filter(function (value) {
if (Number(value.id) === Number(filed)) {
return value;
}
})
} else {
people = response.data;
}
return people;
});
return promise;
}
}]);(1)在getData這個函數中,我們想要返回一個保存people信息的數組,但是由于使用$http().then()服務的時候,這是一個異步請求,我們并不知道請求什么時候結束,所以世界返回people數組是有問題的。我們注意到,$http().then()是一個Promise對象,所以我們可以想到直接將這個對象返回,這樣在就可以使用"函數的結果.then(function(data))"來得到異步請求拿來的數據data。
3. 實現getStateParams.service(獲取路由信息)
getStatePatams.service.js
"use strict";
angular.module("getStateParams", ['ui.router']).
factory("GetStateParams", ["$location", function ($location) {
return {
getParams: getParams
};
function getParams() {
var partUrlArr = $location.url().split("/");
return partUrlArr[partUrlArr.length-1];
}
}]);(1)這里的getParams函數返回的是路由信息的最后一個數據,也就是people的id,這個service有些特殊,不夠通用,可能還需要優化一下會更加合理。不過并不影響我們的需求。
4. 實現hello模塊
hello.template.html
<div> <div ng-hide="hideFirstContent">hello solar sytem!</div> <div ng-hide="!hideFirstContent">whats up solar sytem!</div> <button ng-click="ctlButton()">click</button> </div>
hello.component.js
'use strict';
angular.module("hello", [])
.component('hello', {
templateUrl: './components/hello/hello.template.html',
controller: ["$scope",
function HelloController($scope) {
$scope.hideFirstContent = false;
$scope.ctlButton = function () {
this.hideFirstContent = !this.hideFirstContent;
};
}
]
});5. 實現peolpeList模塊:
peopleList.template.html
<div>
<ul>
<a ng-repeat="item in people" ui-sref="peopleState.details({id:item.id})">
<li>{{item.name}}</li>
</a>
</ul>
<ui-view></ui-view>
</div>(1)這里的<ui-view></ui-view>用來顯示peopleList的子組件pepleDetail
peopleList.component.js
'use strict';
angular.module("peopleList", ['people.checkPeople'])
.component('peopleList', {
templateUrl: './components/people-list/people-list.template.html',
controller: ['CheckPeople','$scope',
function PeopleListController(CheckPeople, $scope) {
$scope.people = [];
CheckPeople.getData().then(function(data){
$scope.people = data;
});
}
]
});6. 實現peopleDetail模塊
peopleDetail.template.html
<ul ng-repeat="item in peopleDetails track by $index">
<li>名字: {{item.name}}</li>
<li>介紹: {{item.intro}}</li>
</ul>peopleDetail.component.js
'use strict';
angular.module("peopleDetail", ['people.checkPeople', 'getStateParams'])
.component('peopleDetail', {
templateUrl: './components/people-detail/people-detail.template.html',
controller: ['CheckPeople', 'GetStateParams', '$scope',
function peopleDetailController(CheckPeople, GetStateParams, $scope) {
$scope.peopleDetails = [];
CheckPeople.getData(GetStateParams.getParams()).then(function(data){
$scope.peopleDetails = data;
});
}
]
});關于怎么在AngularJS中利用ui-route實現多層嵌套路由問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。