溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下AngularJS如何利用路由傳值,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體內容如下
1.導包
<script src="angular.min.js"></script> <script src="angular-route.js"></script>
2.依賴注入ngRoute
var myapp=angular.module("myapp",["ngRoute"]);3.配置路由
myapp.config(function ($routeProvider) {
//頁面選擇
$routeProvider.when("/home",{
// template:"<h3>這是主頁面</h3>"
templateUrl:"home.html"
}).when("/about",{
// template:"<h3>這是關于我們的信息</h3>"
templateUrl:"about.html"
}).when("/cel",{
// template:"<h3>請聯系我們</h3>"
templateUrl:"cel.html",
// controller:"celCtrl"
}).when("/cel/:sub",{//傳參數
templateUrl:"cel.html",
controller:"celCtrl"
})
});4.寫cel的控制器
myapp.controller("celCtrl",function ($scope,$routeParams) {
//根據傳過來的參數給輸入框賦值
var param = $routeParams["sub"];
if(param=="a"){
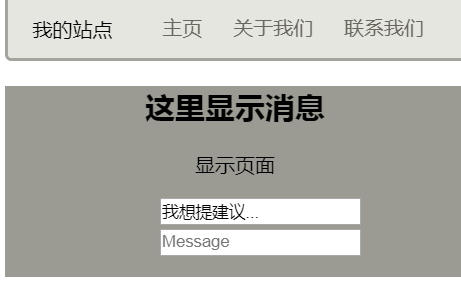
$scope.mname="我想提建議...";
}else if(param=="b"){
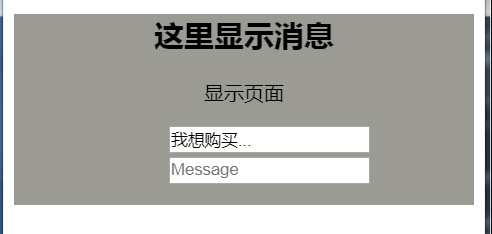
$scope.mname="我想購買..."
}
});5.通過about頁面傳值給cel頁面
<p>About頁面</p> <ul> <li><a href="#cel/a" rel="external nofollow" >告訴我們</a></li> <li><a href="#cel/b" rel="external nofollow" >詢價</a></li> </ul>
修改cel頁面的輸入框的值
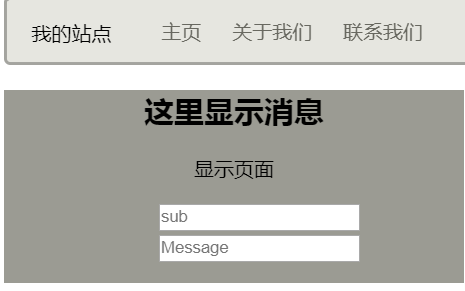
<p>顯示頁面</p> <ul> <li><input type="text" placeholder="sub" ng-model="mname"></li> <li><input type="text" placeholder="Message" ng-model="minfo"></li> </ul>
最后是頁面布局
<body ng-app="myapp"> <!--頁面布局--> <header> <p>我的站點</p> <div> <a href="#home" rel="external nofollow" >主頁</a> <a href="#about" rel="external nofollow" >關于我們</a> <a href="#cel" rel="external nofollow" >聯系我們</a> </div> </header> <div ng-view="" class="View"></div> </body>
看看效果:




以上是“AngularJS如何利用路由傳值”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。