您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“angularjs中ui-router如何實現路由的二級嵌套”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“angularjs中ui-router如何實現路由的二級嵌套”這篇文章吧。
1.首先我們的頁面層次為

其中Main.html是我們的主頁,我們要在main.html中對路由進行統一的管理。
main.html頁面中有一個ui-view在這里將填充PageTab.html,同時被填充的PageTab.html中也有一個ui-view
這樣就實現了嵌套路由。
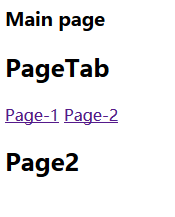
最終效果:

當我們點擊Page-1時出現的是Page1中的內容,同理點擊Page-2。
下面是實際的代碼:
Main.html
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/angular.min.js"></script>
<script src="js/angular-ui-router.js"></script>
<script>
</script>
</head>
<body>
<h4>Main page</h4>
<div>
<div ui-view></div>
</div>
<script>
angular.module("myApp",["ui.router"])
.config(function($stateProvider){
$stateProvider
.state("PageTab",{
url:"",
templateUrl:"PageTab.html"
})
.state("PageTab.Page1",{
url:"/Page1",
templateUrl:"Page1.html"
})
.state("PageTab.Page2",{
url:"/Page2",
templateUrl:"Page2.html"
})
})
</script>
</body>
</html>PageTab.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <h3>PageTab</h3> <div> <span ui-sref=".Page1"><a href="">Page-1</a></span> <span ui-sref=".Page2"><a href="">Page-2</a></span> </div> <div ui-view=""></div> </body> </html>
Page1.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Page1</title> </head> <body> <h3>Page1</h3> </body> </html>
Page2.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Page2</title> </head> <body> <h3>Page2</h3> </body> </html>
以上是全部的頁面代碼,Main.html中js庫需要手動導入。
下面我們重點看Main.html中對路由統一管理的部分也就是這段js代碼
<script>
angular.module("myApp",["ui.router"])
.config(function($stateProvider){
$stateProvider
.state("PageTab",{
url:"",
templateUrl:"PageTab.html"
})
.state("PageTab.Page1",{
url:"/Page1",
templateUrl:"Page1.html"
})
.state("PageTab.Page2",{
url:"/Page2",
templateUrl:"Page2.html"
})
})
</script>一共三個狀態:
第一個狀態
.state("PageTab",{
url:"",
templateUrl:"PageTab.html"
})在第一個中我們定義了初始狀態名為PageTab,url狀態為空,這時候在母版中將會在ui-view中填充PageTab.html這個頁面。
第二個狀態
.state("PageTab.Page1",{
url:"/Page1",
templateUrl:"Page1.html"
})我們把這個狀態名字命名為PageTab.Page1 這時候的路由將會交給PageTab來處理,即在PageTab.html頁面中的ui-view中填充Page1.html中的內容。同理如果state命名為PageTab.Page2 那么處理它的就會是PageTab.html這個頁面。
以上是“angularjs中ui-router如何實現路由的二級嵌套”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。