您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Angular2+樣式綁定方式的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Angular2+樣式綁定方式的示例分析”這篇文章吧。
引言
開發ngx(angular 2+ 以后都直接稱為ngx)也有1年半的時間了,剛開始開發的時候使用的還是angular2 RC版,現在已經出angular5了,時光飛逝啊!
ngx從設計之初就是一個component-based的框架,所以大到一個頁面,小到一個按鈕,都是一個component。
這就涉及到了組件的重用,設計通用組件的時候,必不可少的就是動態的樣式綁定。
回頭想想, angular還真是給我們提供了好幾種屬性綁定的方式呢。
接下來我們就來具體看看如果在組件中使用樣式綁定。
style binding
[style.propertyName]
我們有一個button,默認的樣式是bootstrap的primary,
假如在不同的頁面中按鈕的大小要不同,這個時候就需要動態綁定button的字體大小,可以使用[style.propertyName]來實現。
template中代碼
<button class="btn btn-primary" [style.fontSize]="fontSize"> Style Binding </button>
Component類中代碼
private fontSize: string = "2em";
結果如圖:

假如我們還需要動態設置button的邊框半徑border-radius,
template中代碼則變為:
<button class="btn btn-primary" [style.fontSize]="fontSize" [style.borderRadius]="borderRadius"> Style Binding </button>
Component類中代碼則變為:
private fontSize: string = "2em"; private borderRadius: string = "10px";
則結果變成:

使用[style.propertyName]來綁定樣式屬性固然不粗,可是一旦有新的需求,我們就需要繼續加上我們需要綁定的屬性, 這個時候組件上綁定的屬性就會越來越多,我們有沒有辦法來創建一個object來存儲我們需要綁定的屬性呢? 當然有,[ngStyle]就可以幫我們來做這件事情。
[ngStyle]
所以上面的例子,我們就可以直接使用[ngStyle]來動態綁定button的font-size和border-radius。
template中的代碼則變為:
<button class="btn btn-primary" [ngStyle]="btnStyle" > Style Binding </button>
Component類的代碼則變為:
private btnStyle: any = {
borderRadius: "10px",
fontSize: "2em"
};結果為:

[style.propertyName] vs. [ngStyle]
[style.propertyName]每次只能綁定一個屬性
而 [ngStyle] 則可以同時綁定多個屬性
當[style.propertyName] 和 [ngStyle] 綁定同一個屬性時,比如都需要動態修改font-size, [style.propertyName]則會覆蓋[ngStyle]里面的同一屬性.
當然除了style binding, 我們還可以使用class binding來動態修改樣式。
class binding
[class.className]
使用這種方式,我們可以根據綁定變量的值來動態添加或者移除css class。
還是使用剛才button的例子。
則代碼變為:
//template
<button
class="btn btn-primary"
[class.btnBorder]="changeBorder" >
Style Binding
</button>
//CSS
.btnBorder {
border-color: green;
border-radius: 10px;
}
//Component Class
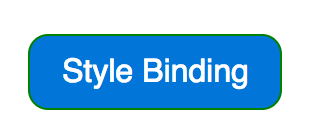
private changeBorder: boolean = true;結果如圖:

看著字體有點小啊,我們再動態添加一個改變字體的class:my
這個時候代碼就變為了:
//template
<button
class="btn btn-primary"
[class.btnBorder]="changeBorder" [class.btnFont]="changeFont" >
Style Binding
</button>
//CSS
.btnBorder {
border-color: green;
border-radius: 10px;
}
.btnFont {
font-size: 2em;
font-weight: bold;
}
//Component Class
private changeBorder: boolean = true;
private changeFont: boolean = true;結果如圖:

[ngClass]
像[ngStyle]一樣,angular也給我們提供了一個指令[ngClass]來動態綁定多個css class。
那么我們可以使用[ngClass]對上面的代碼重構一下
//template
<button
class="btn btn-primary"
[ngClass]= "{'btnFont': changeFont, 'btnBorder': changeBorder}">
Style Binding
</button>
//CSS
.btnBorder {
border-color: green;
border-radius: 10px;
}
.btnFont {
font-size: 2em;
font-weight: bold;
}
//Component Class
private changeBorder: boolean = true;
private changeFont: boolean = true;結果依舊為:

[ngClass]需要綁定一個object,key是css類名, value是綁定的變量。
[class.className] vs. [ngClass]
[class.className]每次只能綁定一個CSS類。
而 [ngClass] 則可以同時綁定多個CSS類。
當[class.className] 和 [ngClass] 需要動態修改同一個樣式時,比如都需要動態修改font-size, [class.className]則會覆蓋[ngClass]里面的統一樣式.
[className]
angular還提供一種綁定方式,就是直接通過修改元素的className來動態改變樣式。
但我不推薦這種使用方式,為什么不推薦? 看下面的例子
//template
<button
class="btn btn-primary"
[className]="changedFont">
Style Binding
</button>
//CSS
.btnBorder {
border-color: green;
border-radius: 10px;
}
.btnFont {
font-size: 2em;
font-weight: bold;
}
//Component Class
private changedFont: string = "btnFont";結果卻變成了這樣:

我們預先設置好的bootstrap的primary被移除了, 就是因為[className]會添加動態綁定的類名,然后移除之前所有的類名。
所以這種綁定方式是很有危險性的,因為針對一個組件,我們通常都會有很多種類來共同控制樣式。
在通用組件中,非常不推薦使用[className]。
總結
最后再來總結下angular中各種樣式綁定的特點和區別:
[style.propertyName] 直接綁定一個string類型的樣式值,或者string類型的變量。優先級最高,會覆蓋已有的樣式屬性。
[ngStyle]綁定一個樣式組合的object,key是css屬性名,value是對應的樣式值,或者string類型的變量。
[class.className] 直接綁定true/false, 或者boolean類型的變量。
[ngClass]綁定一個css類名組合的object,key是css類名,value是true/false 或者boolean類型的變量。
[className] 直接綁定css類名,或者string類型的變量。 (不推薦使用這種方式)
以上是“Angular2+樣式綁定方式的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。