溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下layer中Icon樣式的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
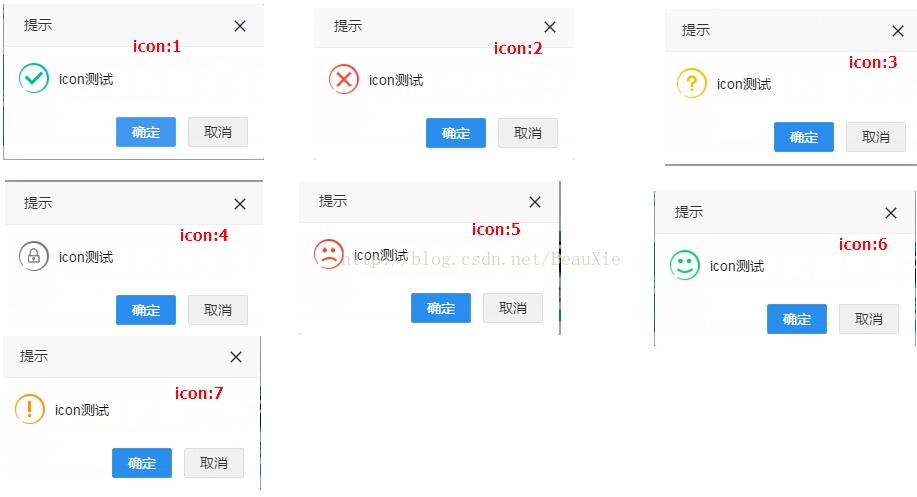
一、layer的icon樣式

以上樣式測試代碼:
layer.confirm('icon測試', {icon: 1, title:'提示'}, function(index){
//do something
alert("確認");
layer.close(index);
});二、詢問框
官方案例:
//詢問框
layer.confirm('您是如何看待前端開發?', {
btn: ['重要','奇葩'] //按鈕
}, function(){
layer.msg('的確很重要', {icon: 1});
}, function(){
layer.msg('也可以這樣', {
time: 20000, //20s后自動關閉
btn: ['明白了', '知道了']
});
});本人所用到,需要修改標題,正如以上測試樣式時的代碼一樣,實現自定義標題:
var message = "確定繼續?";
//詢問框
layer.confirm(message, {icon: 3, title:'信息提示'}, function(index){
//submitForm();
layer.close(index);
});三、提示層
官方案例:
//提示層
layer.msg('玩命提示中');默認關閉時間是3秒,效果如下(背景是官網的廣告,實際效果是黑色半透明):

自定義樣式以及時間,代碼如下:
layer.msg('操作成功!', {icon: 6, time: 2000});
icon樣式是6,關閉時間為2秒。效果如下:

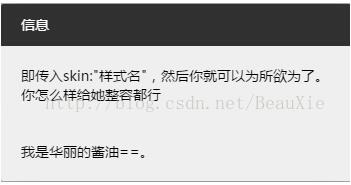
四、彈框(自定義頁)
官方案例:
//自定頁
layer.open({
type: 1,
skin: 'layui-layer-demo', //樣式類名
closeBtn: 0, //不顯示關閉按鈕
anim: 2,
shadeClose: true, //開啟遮罩關閉
content: '內容'
});效果如下:

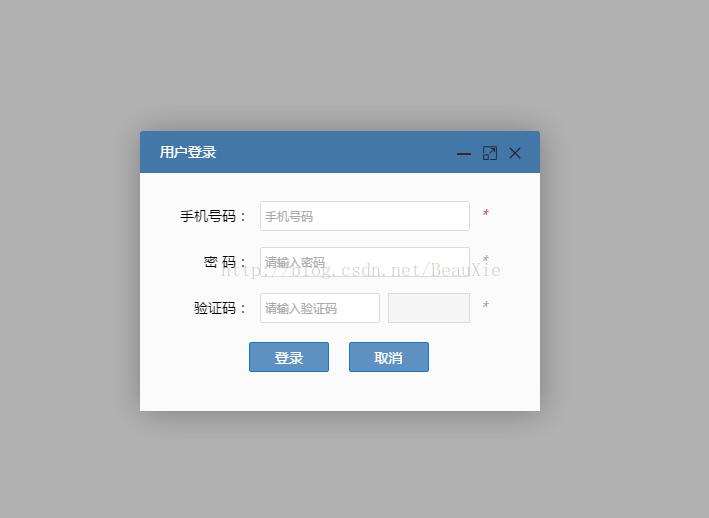
本人使用案例,使用layer實現彈框登錄:
layer.open({
type: 2,
title: '用戶登錄',
maxmin: true,
skin: 'layui-layer-lan',
shadeClose: true, //點擊遮罩關閉層
area : ['400px' , '280px'],
content:'login.html'//彈框顯示的url,對應的頁面
});其中‘login.html'是登錄頁面,其效果如下:

以上是“layer中Icon樣式的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。