溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
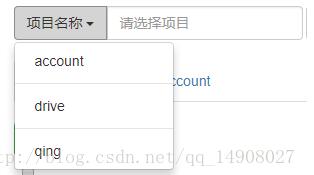
最近博主在邊學flask邊寫測試平臺,碰到一個比較常用的場景如下圖所示

這里有一個輸入框組,下拉菜單里面有3個選項,還有一個輸入框,代碼是用 bootstrap寫的,代碼也給大家貼出來
<div class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
項目名稱
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="divider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="divider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
</div>
我的目的是當我點擊這個下拉菜單中的某個選項的時候,能夠自動獲取到值,填寫到input中,這樣就省去了之前版本只有一個input還得用戶自己手動打的麻煩。怎么做同步呢,當然是用js去做個監聽了,也比較簡單。
$("#project").on("click", "li", function(){
$("#proname").val($(this).text());
});
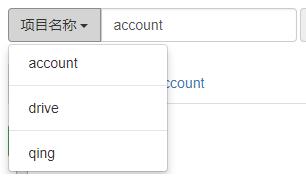
這段代碼的意思就是,監聽ul的點擊事件,對象是下面的li元素,當點擊li的時候,獲取到li中的text文本賦值給input輸入框的value,實現的效果如下圖。

以上這篇JS實現點擊下拉菜單把選擇的內容同步到input輸入框內的實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。