您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Vue實現響應式后DOM的變化
data對象中數據改變是如何追蹤的?
vue將遍歷data對象中所有的屬性,并通過 Object.defineProperty 把這些屬性全部轉為 getter/setter;但是我們是沒有辦法看到 getter/setter的,但是在內部它們讓 Vue 能夠追蹤依賴,在屬性被訪問和修改時通知變更。
每個組件都對應一個 watcher 實例,它會在組件渲染的過程中把“接觸”過的數據屬性記錄為依賴。之后當依賴項的 setter 觸發時,會通知 watcher,從而使它關聯的組件重新渲染。
Vue是無法檢測到data對象屬性的添加和刪除
原因:Vue在對初始化組件時會對對象屬性執行getter/setter轉化,所以屬性必須在data對象上存在才能讓Vue將它轉化為初始化。
var vm = new Vue({
data:{
a:1
}
})
// `vm.a` 是響應式的
vm.b = 2
// `vm.b` 是非響應式的
如何動態添加根級別的響應式屬性【就是對data添加屬性】
this.$set(this.someObject,'b',2)
異步更新隊列
Vue 在更新 DOM 時是異步執行的。只要偵聽到數據變化,Vue 將開啟一個隊列,并緩沖在同一事件循環中發生的所有數據變更。
如果同一個 watcher 被多次觸發,只會被推入到隊列中一次。這種在緩沖時去除重復數據對于避免不必要的計算和 DOM 操作是非常重要的。
然后,在下一個的事件循環“tick”中,Vue 刷新隊列并執行實際 (已去重的) 工作。
Vue 在內部對異步隊列嘗試使用原生的 Promise.then、MutationObserver 和 setImmediate,如果執行環境不支持,則會采用 setTimeout(fn, 0) 代替。
例如,當你設置 vm.someData = 'new value',該組件不會立即重新渲染。
當刷新隊列時,組件會在下一個事件循環“tick”中更新。
多數情況我們不需要關心這個過程,但是如果你想基于更新后的 DOM 狀態來做點什么,這就可能會有些棘手。雖然 Vue.js 通常鼓勵開發人員使用“數據驅動”的方式思考,避免直接接觸 DOM,但是有時我們必須要這么做。為了在數據變化之后等待 Vue 完成更新 DOM,可以在數據變化之后立即使用 Vue.nextTick(callback)。這樣回調函數將在 DOM 更新完成后被調用。例如:
<div id="example">{{message}}</div>
var vm = new Vue({
el: '#example',
data: {
message: '123'
}
})
vm.message = 'new message' // 更改數據
vm.$el.textContent === 'new message' // false
Vue.nextTick(function () {
vm.$el.textContent === 'new message' // true
})
在組件內使用 vm.$nextTick() 實例方法特別方便,因為它不需要全局 Vue,并且回調函數中的 this 將自動綁定到當前的 Vue 實例上:
Vue.component('example', {
template: '<span>{{ message }}</span>',
data: function () {
return {
message: '未更新'
}
},
methods: {
updateMessage: function () {
this.message = '已更新'
console.log(this.$el.textContent) // => '未更新'
this.$nextTick(function () {
console.log(this.$el.textContent) // => '已更新'
})
}
}
})
因為 $nextTick() 返回一個 Promise 對象,所以你可以使用新的 ES2017 async/await 語法完成相同的事情:
methods: {
updateMessage: async function () {
this.message = '已更新'
console.log(this.$el.textContent) // => '未更新'
await this.$nextTick()
console.log(this.$el.textContent) // => '已更新'
}
}
Vue 實現響應式并不是數據發生變化之后 DOM 立即變化,而是按一定的策略進行 DOM 的更新。
$nextTick 是在下次 DOM 更新循環結束之后執行延遲回調,在修改數據之后使用 $nextTick,則可以在回調中獲取更新后的 DOM
實例化理解Vue響應化
<div id="app">
<div>Price :¥{{ price }}</div>
<div>Total:¥{{ price * quantity }}</div>
<div>Taxes: ¥{{ totalPriceWithTax }}</div>
<button @click="changePrice">改變價格</button>
</div>
var app = new Vue({
el: '#app',
data() {
return {
price: 5.0,
quantity: 2
};
},
computed: {
totalPriceWithTax() {
return this.price * this.quantity * 1.03;
}
},
methods: {
changePrice() {
this.price = 10;
}
}
})
上例中當price 發生變化的時候,Vue就知道自己需要做三件事情:
數據發生變化后,會重新對頁面渲染,這就是Vue響應式,那么這一切是怎么做到的呢?
想完成這個過程,我們需要:
對應專業俗語分別是:
總結
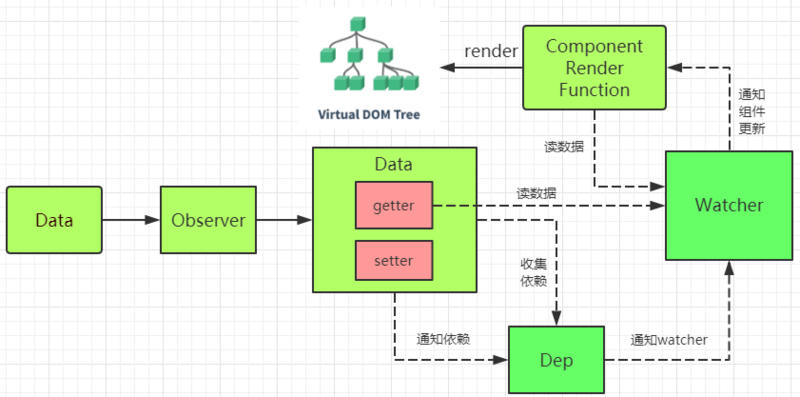
再來回顧下整個過程:

在new Vue()后, Vue 會調用_init函數進行初始化,也就是init 過程,在 這個過程Data通過Observer轉換成了getter/setter的形式,來對數據追蹤變化,當被設置的對象被讀取的時候會執行getter函數,而在當被賦值的時候會執行setter函數。
當外界通過Watcher讀取數據時,會觸發getter從而將Watcher添加到依賴中。
在修改對象的值的時候,會觸發對應的setter,setter通知之前依賴收集得到的 Dep 中的每一個 Watcher,告訴它們自己的值改變了,需要重新渲染視圖。這時候這些 Watcher就會開始調用update來更新視圖。
以上就是本次介紹的全部相關知識點內容,如果大家學習中有任何補充可以聯系億速云小編。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。