您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JS如何獲取并修改input文本框內容,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
一 介紹
獲取文本框并修改其內容可以使用getElementById()方法來實現。
getElementById()方法可以通過指定的id來獲取HTML標記,并將其返回。
語法:
sElement=document.getElementById(id)
sElement:用來接收該方法返回的一個對象。
id:用來設置需要獲取HTML標記的id值。
二 應用
獲取文本框并修改其內容
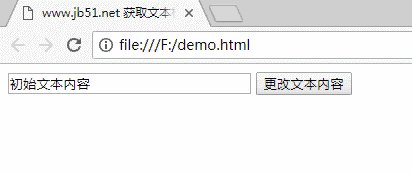
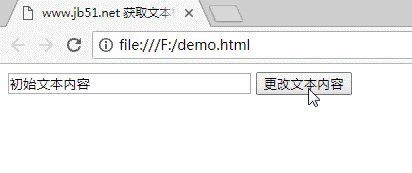
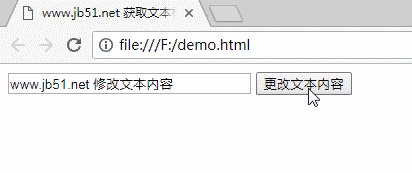
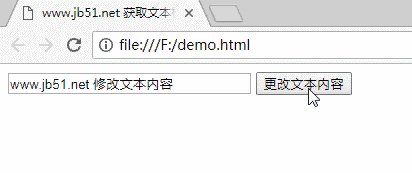
在頁面加載后的文本框中將會顯示“初始文本內容”,當單擊按鈕后將會改變文本框中的內容。
三 代碼
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net 獲取文本框并修改其內容</title>
</head>
<body>
<script language="javascript">
<!--
function c1()
{
var t=document.getElementById("txt");
t.value="www.jb51.net 修改文本內容"
}
-->
</script>
<input type="text" id="txt" value="初始文本內容" size="30"/>
<input type="button" value="更改文本內容" name="btn" onclick="c1();" />
</body>
</html>四 運行結果

1、能夠嵌入動態文本于HTML頁面。2、對瀏覽器事件做出響應。3、讀寫HTML元素。4、在數據被提交到服務器之前驗證數據。5、檢測訪客的瀏覽器信息。6、控制cookies,包括創建和修改等。7、基于Node.js技術進行服務器端編程。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“JS如何獲取并修改input文本框內容”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。