您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1 前提準備
1.1 新建一個angular4項目
參考博文:點擊前往

1.2 去zTree官網下載zTree
zTree官網: 點擊前往

2 編程步驟

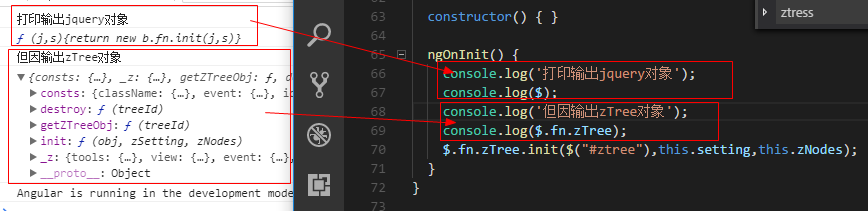
從打印出zTree對象可以看出,zTree對象利用init方法來實現zTree結構;init方法接收三個參數
參數1:一個ul標簽的DOM節點對象
參數2:基本配置對象
參數3:標題信息數組
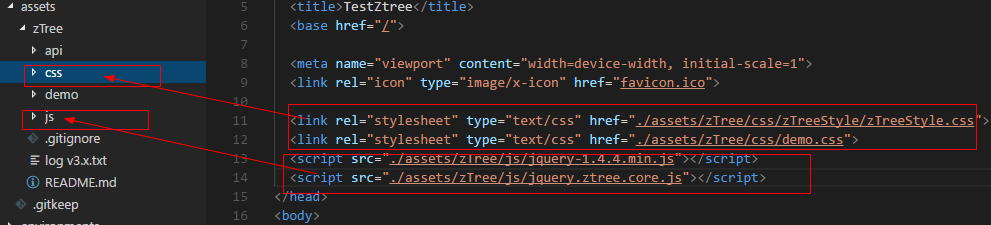
2.1 在index.html中引入相關js、css

<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>TestZtree</title> <base href="/" rel="external nofollow" > <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico" rel="external nofollow" > <link rel="stylesheet" type="text/css" href="./assets/zTree/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" > <link rel="stylesheet" type="text/css" href="./assets/zTree/css/demo.css" rel="external nofollow" > <script src="./assets/zTree/js/jquery-1.4.4.min.js"></script> <script src="./assets/zTree/js/jquery.ztree.core.js"></script> </head> <body> <app-root></app-root> </body> </html>
2.2 在TS文件中聲明jquery對象
declare var $ : any;
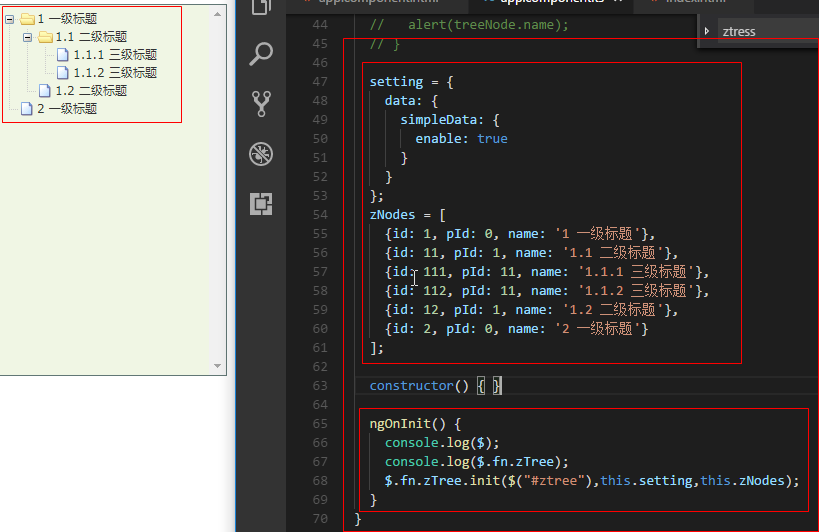
2.3 在TS文件中編寫代碼

import { Component, OnInit } from '@angular/core';
declare var $ : any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
// setting = {
// view: {
// showLine: true,
// showIcon: true,
// fontCss: this.getFont
// },
// data: {
// simpleData: {
// enable: true,
// idKey: 'id',
// pIdKey: 'pId'
// }
// },
// callback: {
// onClick: this.onCzTreeOnClick
// }
// };
// zNodes = [
// {id: 1, pId: 0, name: '1 一級標題', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},
// {id: 11, pId: 1, name: '1.1 二級標題', open: true, font:{'background-color':'skyblue', 'color':'white'}},
// {id: 111, pId: 11, name: '1.1.1 三級標題 -> 博客園', url: 'http://www.cnblogs.com/NeverCtrl-C/'},
// {id: 112, pId: 11, name: '1.1.2 三級標題 -> 單擊', click: "alert('你單擊了')"},
// {id: 12, pId: 1, name: '1.2 二級標題'},
// {id: 2, pId: 0, name: '2 一級標題'}
// ]
// getFont(treeId, node) {
// return node.font ? node.font : {};
// }
// onCzTreeOnClick(event, treeId, treeNode, clickFlag) {
// alert(treeNode.name);
// }
setting = {
data: {
simpleData: {
enable: true
}
}
};
zNodes = [
{id: 1, pId: 0, name: '1 一級標題'},
{id: 11, pId: 1, name: '1.1 二級標題'},
{id: 111, pId: 11, name: '1.1.1 三級標題'},
{id: 112, pId: 11, name: '1.1.2 三級標題'},
{id: 12, pId: 1, name: '1.2 二級標題'},
{id: 2, pId: 0, name: '2 一級標題'}
];
constructor() { }
ngOnInit() {
console.log($);
console.log($.fn.zTree);
$.fn.zTree.init($("#ztree"),this.setting,this.zNodes);
}
}
2.4 在組件HTML中編寫代碼
<ul id="ztree" class="ztree"><ul></ul>
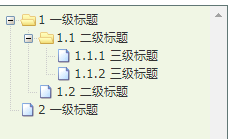
2.5 效果展示

3 zTree基本功能
3.1 不顯示連接線
3.1.1 官方文檔
不顯示標題之間的連接線

3.1.2 編程步驟
在基本配置對象中指定showLine屬性的值為false即可
setting = {
data: {
simpleData: {
enable: true
}
},
view: {
showLine: false
}
};
3.2 不顯示節點圖標
3.2.1 官方文檔
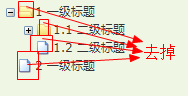
去掉節點前面的圖標

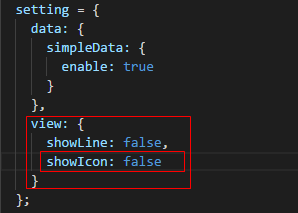
3.2.2 編程步驟
將基本配置對象的showIcon屬性設為false即可

setting = {
data: {
simpleData: {
enable: true
}
},
view: {
showLine: false,
showIcon: false
}
};
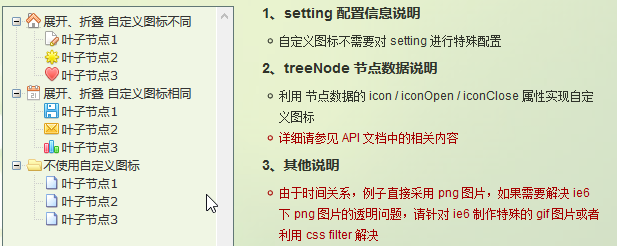
3.3 自定義節點圖標
3.3.1 官方文檔
更改節點的圖標

3.3.2 編程步驟
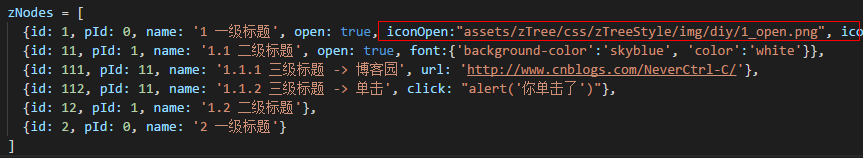
為treeNode節點數據設置icon/iconOpen/iconClose屬性即可

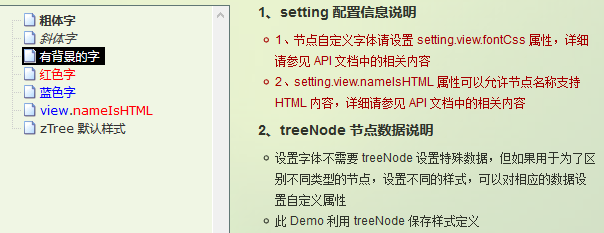
3.4 自定義字體
3.4.1 官方文檔
更改節點字體的樣式

3.4.2 編程步驟
為treeNode節點數據設置font屬性即可,font屬性的值是一個對象,該對象的內容和style的數據一樣

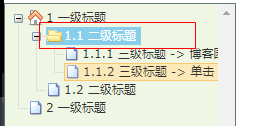
3.4.3 效果展示

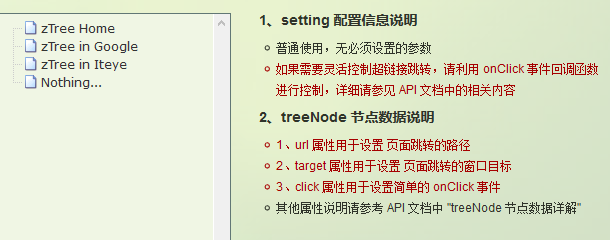
3.5 超鏈接
3.5.1 官方文檔
點擊節點標題就會自動跳轉到對應的url
注意01:click屬性只能進行最簡單的 click 事件操作。相當于 onclick="..." 的內容。 如果操作較復雜,請使用 onClick 事件回調函數。

3.5.2 編程步驟
為treeNode節點數據設置url、click屬性即可
技巧01:設置click屬性時,屬性值必須是一些簡單的onClick事件
技巧02:設置target屬性時,屬性值有 _blank 和 _self
_blank -> 用一個新窗口打開
_self -> 在原來的窗口打開

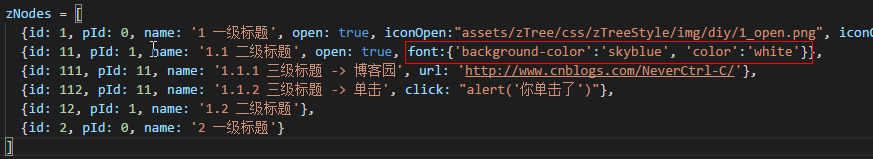
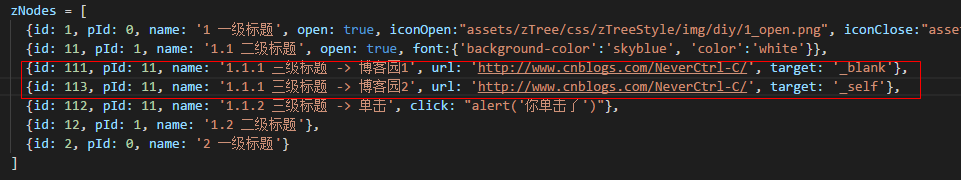
zNodes = [
{id: 1, pId: 0, name: '1 一級標題', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},
{id: 11, pId: 1, name: '1.1 二級標題', open: true, font:{'background-color':'skyblue', 'color':'white'}},
{id: 111, pId: 11, name: '1.1.1 三級標題 -> 博客園1', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_blank'},
{id: 113, pId: 11, name: '1.1.1 三級標題 -> 博客園2', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_self'},
{id: 112, pId: 11, name: '1.1.2 三級標題 -> 單擊', click: "alert('你單擊了')"},
{id: 12, pId: 1, name: '1.2 二級標題'},
{id: 2, pId: 0, name: '2 一級標題'}
]
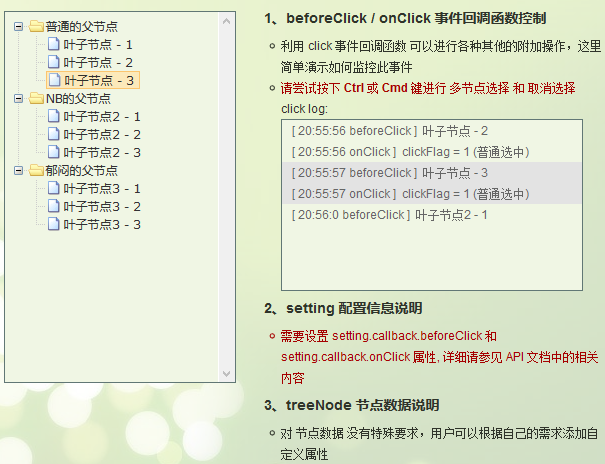
3.6 單擊控制
3.6.1 官方文檔
點擊節點標題時觸發相應的方法
技巧01: 在angular中可以利用這個用法來實現路由跳轉

3.6.2 編程步驟
設置基本配置對象的onClick屬性
技巧01:onClick屬性值是一個方法的引用,我們需要自己編寫這個方法
setting = {
view: {
showLine: true,
showIcon: true,
fontCss: this.getFont
},
data: {
simpleData: {
enable: true,
idKey: 'id',
pIdKey: 'pId'
}
},
callback: {
onClick: this.onCzTreeOnClick
}
};

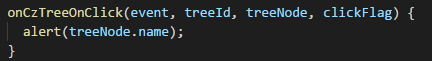
編寫onClick觸發方法
onCzTreeOnClick(event, treeId, treeNode, clickFlag) {
alert(treeNode.name);
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。