您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
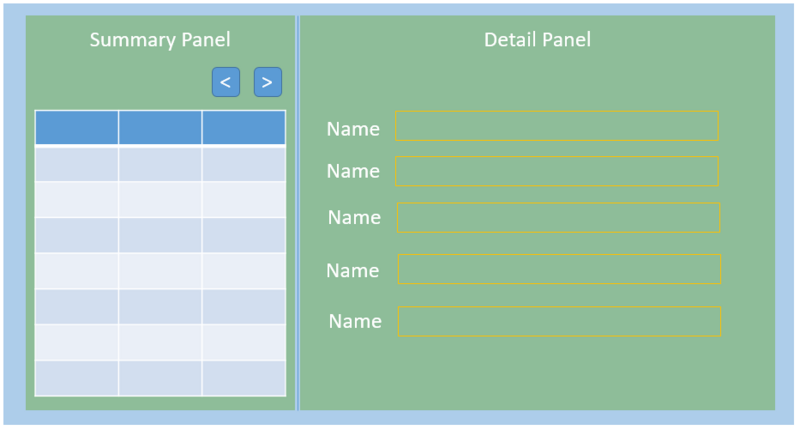
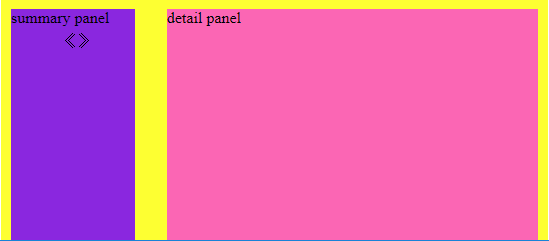
最近在做一個雙向折疊組件,如下圖所示,頁面是分為兩組,左邊頁面是Summary Panel,主要是一組列表,右邊頁面是Detail Panel,展示左邊列表中某一項的具體信息,我們把它記作“Middle State”。

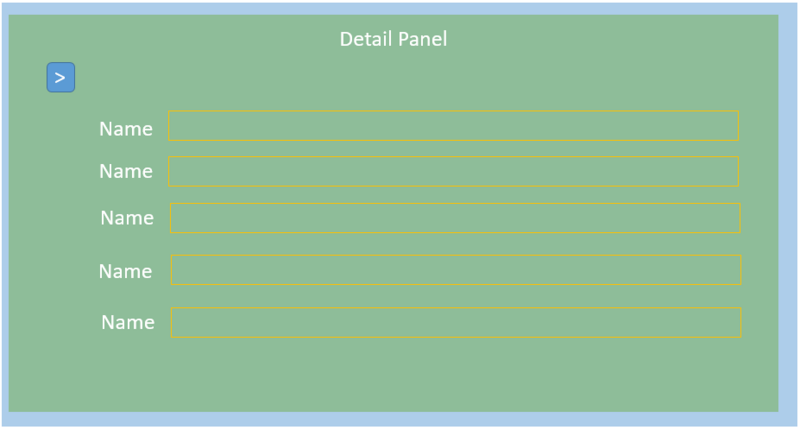
我們還看到有“<”和“>”兩組按鈕,這就是我們要做的“雙向折疊組件”。點擊左邊的“<”,Summary Panel折疊起來,Detail Panel鋪滿整個頁面,我們把它記作“Left State”,如下圖:

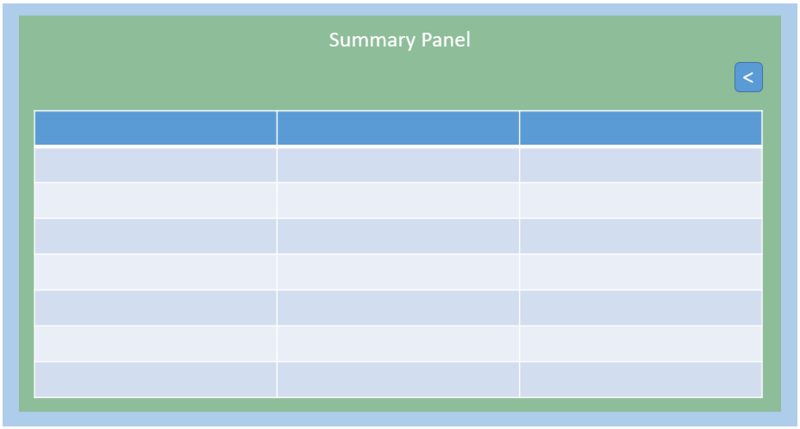
在Summary Panel折疊狀態下,點擊“>”,又回到“Middle State”。點擊“>”,Detail Panel折疊起來,Summary Panel鋪滿整個頁面,我們把它記作“Right State”,如下圖:

我們通過以上的需求分析可知,
1.頁面的總體布局是一個Summary的div,兩個箭頭buttons,一個Detail的div。
2.頁面總共有三種state:“Middle”、“Left”、“Right”,有兩個button:“<”和“>”,也就是兩個button去控制三個state。
因此我們需要定義一個枚舉來記錄頁面的三種狀態(注意,定義枚舉要用export導出,否則后面會出錯)
export enum CollapseExpandState {
Middle = 1,
Left,
Right
}
頁面的結構如下,并且通過一個變量_collapseExpandState去控制“left”和“right”兩個button,具體為“<”會在頁面狀態為“Middle”和“Right”的情況下出現,“>”會在頁面狀態為“Middle”和“Left”狀態下出現,從需求圖中即可得知:
<div id="container">
<div id="summary"></div>
<div id="buttons">
<div id="left" *ngIf="_collapseExpandState === CollapseExpandState.Middle || CollapseExpandState.Right" (click)="_onHandleLeft($event)">《</div>
<div id="right"> *ngIf="_collapseExpandState === CollapseExpandState.Middle || CollapseExpandState.Left" (click)="_onHandleLeft($event)">》</div>
</div>
<div id="detail"></div>
</div>
這里在angular的template中用到了枚舉,遭遇了一些麻煩,如果我們按上述定義了枚舉,并且在Angular Component的template中用了枚舉,我們會得到以下的錯誤提示:
TypeError: Cannot read property 'Middle' of undefined
也就是說,在Angular2的template中無法識別定義的枚舉類型CollapseExpandState,這是因為你寫的Angular Component的template模板的執行環境是你定義的component class,但是在class中并沒有關于CollapseExpandState枚舉的任何引用,所以Angular在為你的component生成模板的時候認為CollapseExpandState是undefined的。知道了原因,解決方案就很容易了,只需要在component class中加入這個枚舉的引用即可:
@component(...)
export class ContainerWidget {
public CollpaseExpandState: any = CollapseExpandState;
}
我們通過枚舉狀態來控制了兩個buttons是否在恰當的頁面狀態顯示與否,但是即使是同一個buttons,在不同的頁面狀態下所用到的樣式也會不同,這里的樣式其實最主要的就是位置了。我們先來考慮如何去控制button的樣式,再來考慮如何去正確定位不同頁面狀態下button的位置。
對于控制button的樣式,我們需要控制三個樣式:"left button"、"right button"還有“buttons”。能夠想到有三種方案:
I、用ng-class
ng-class一般的用法如下:
<some-element [ngClass]="{'first': true, 'second': true, 'third': false}">...</some-element>
因此它需要用boolean去控制,每一種樣式需要一個boolean去控制,left和right各有兩種樣式,buttons有三種樣式,這樣就需要用5個boolean去控制,略顯麻煩。
II、 用ElementRef.nativeElement.className
分別在buttons、left和right上用模板變量,然后在class中定義:
@ViewChild("buttons") buttons: ElementRef;
@ViewChild("left") left: ElementRef;
@ViewChild("right") right: ElementRef;
在處理函數中這樣去給class賦值從而改變樣式:
this.left.nativeElement.className = "XXXXX";
這樣的話,我們需要從元素的角度出發,只需要3個元素變量,從而改變元素上的className即可。但是這樣做有個隱患,注意到我們是用的ngIf來控制left和right在不同狀態下是否存在,因為每一次事件處理都需要對三個元素的樣式進行賦值,但是如果某個頁面狀態下ngIf為false從而元素不存在,那么就會報“Null Pointer”的錯誤,所以如果所引用的元素受到了ngIf的控制,不確定是否一定存在的情況下,要慎用該方法為元素賦予樣式。
III、 用class="{{}}"
為了II中的尷尬,我們采用在HTML元素上對class進行直接賦值的方式,但是需要借用插值表達式{{}}。我們在css中用class的形式定義好樣式,并且在compoennt class中定義三個字符串變量記錄className,然后在事件處理函數中把相應的className賦予變量即可。這樣我們就不用擔心元素是否存在而導致的空指針了。
考慮完如何控制樣式,下面我們進入CSS樣式的討論,這里其實主要考慮的就是位置。
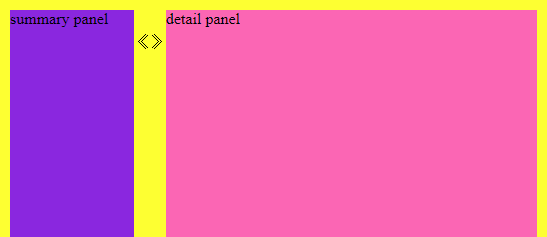
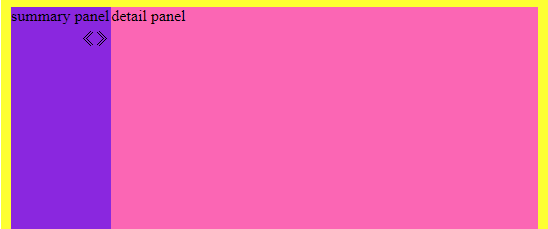
我們采用flex布局,從左到右依次排列Summary Panel, buttons和Detail Panel。我們希望Buttons向左移,但是空出的位置被Detail Panel來填充。首先來看一下不設樣式的效果圖:

顯然buttons是占據了文檔流的位置的,如果這時候我們用relative定位buttpms,并且設置left的值為-74px(注意到left為負數就會把元素往左推):
.buttons{
display: flex;
position: relative;
margin-top: 23px;
left: -74px;
}
效果圖為:

發現如果用left的話,buttons原來的文檔流位置依然存在,只是buttons相對于原來的位置移動了一定的位移。
如果我們用margin-left來設置呢:
.buttons{
display: flex;
position: relative;
margin-top: 23px;
margin-left: -74px;
}
效果圖為:

它和left不同之處在于,left會留住原來的文檔流位置,但是用margin-left原來的文檔流位置會消失,而由后面的元素補充過來,而我們想要的效果,正好是用margin-left來實現的。
所以用CSS定位的時候,要明白left和margin-left的區別,從而選擇正確的方式來定位。
總結一下,從這個案例中我們學習到了:
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。