溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
最近了解到Vue.js挺火的,有同學已經學習了,那我心里癢癢的也學習了一點,然后也學了一點Element組件,就做了簡單的登錄頁面。
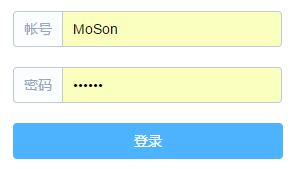
效果很簡單:

代碼如下:
前端頁面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" rel="external nofollow" >
<script type="text/javascript" src="vue/dist/vue.js"></script>
<script type="text/javascript" src="element-ui/lib/index.js"></script>
<script type="text/javascript" src="jquery/jquery-3.1.1.js"></script>
<style>
.el-row {
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
.login-box {
margin-top:20%;
margin-left:40%;
}
</style>
</head>
<body>
<div class="login-box" id="app" >
<el-row>
<el-col :span="8">
<el-input id="name" v-model="name" placeholder="請輸入帳號">
<template slot="prepend">帳號</template>
</el-input>
</el-col>
</el-row>
<el-row>
<el-col :span="8">
<el-input id="password" v-model="password" type="password" placeholder="請輸入密碼">
<template slot="prepend">密碼</template>
</el-input>
</el-col>
</el-row>
<el-row>
<el-col :span="8">
<el-button id="login" v-on:click="check" type="primary">登錄</el-button>
</el-col>
</el-row>
</div>
</body>
<script type="text/javascript">
new Vue({
el : '#app',
data : {
name : '',
password : ''
},
methods : {
check : function(event){
//獲取值
var name = this.name;
var password = this.password;
if(name == '' || password == ''){
this.$message({
message : '賬號或密碼為空!',
type : 'error'
})
return;
}
$.ajax({
url : 'login',
type : 'post',
data : {
name : name,
password : password
},
success : function(data) {
var result = data.result;
if(result == 'true' || result == true){
alert("登錄成功");
}else {
alert("登錄失敗");
}
},
error : function(data) {
alert(data);
},
dataType : 'json',
})
}
}
})
</script>
</html>
后臺代碼:
package com.moson.backstage.controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* LoginController
* @author MoXingJian
* @email 939697374@qq.com
* @date 2017年6月20日 下午3:03:50
* @version 1.0
*/
@WebServlet("/login")
public class LoginController extends HttpServlet{
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String name = request.getParameter("name");
String password = request.getParameter("password");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/xml;charset=UTF-8");
PrintWriter out = response.getWriter();
if(name.equals("MoSon") && password.equals("123456")){
out.write("{\"result\":true}");
}else{
out.write("{\"result\":false}");
}
out.flush();
out.close();
}
}
以上這篇使用Vue.js和Element-UI做一個簡單登錄頁面的實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。