您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何固定table的寬度 table-layout: fixed的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
為了讓表格能夠填充屏幕(剩余空白區域),常將其寬度屬性定義為:100%,單元格也是用百分數來定義。
但這樣就會出現問題: 如果單元格中的文本超過寬度限制,就會自動換行,高度自動增高,導致整個表格的樣式參差不齊,很難看。
很容易想到的解決方法是,禁用文本換行: white-space:nowrap; overflow:hidden;
So easy! 但效果仍然出乎意料:文本全部在一行顯示,寬度自動加寬,甚至還超出了父容器,overflow完全沒有起作用!
怎么回事? 百分比的原因么? 但是如果使用靜態的固定寬度,就失去了表格的靈活性。
于是乎,不費吹飛之力地找到了終極解決方案: 固定表格寬度: table-layout: fixed;
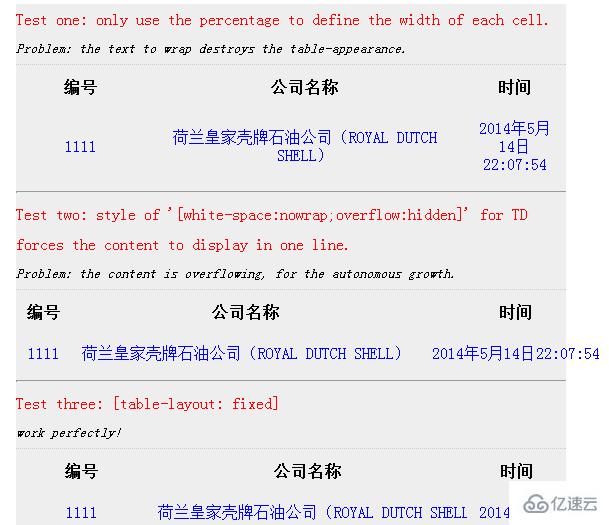
順便做了個簡易的效果圖,參考下:

感謝各位的閱讀!關于如何固定table的寬度 table-layout: fixed就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。