溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue.directive自定義指令的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
1.復習一下Vue自定義指令的代碼,結果出現一個很無語的結果,先貼代碼。
2.
<div id="example" v-change-by="myColor"></div>
<script src="vue.min.js"></script>
<script>
new Vue({
el:"#example",
data:{
msg:"",
myColor:"#000"
}
});
Vue.directive("change-by",{
bind:(el,binding)=>{
el.style.background=binding.value;
}
});
</script>3.結果打開頁面,一片空白,寬高都有設置,div并沒有變黑。檢查代碼怎么都是對的,沒有語法錯誤。然后考慮到是不是vue.min.js文件的問題,然后從官網下載了開發版,用vue.js。結果有驚喜的發現。

4.原來生產版本vue.min.js不支持報錯,真的神坑!
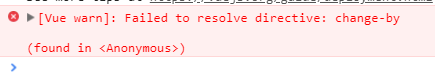
5.終于理解了原因,然后很重要一點就是指令要寫在vue實例化對象前面,要不然會報錯 Failed to resolve directive;最后貼出正確順序代碼
<div id="example" v-change-by="myColor"></div>
<script>
Vue.directive("change-by",{
bind:(el,binding)=>{
el.style.background=binding.value;
}
});
new Vue({
el:"#example",
data:{
msg:"",
myColor:"#000"
}
});
</script>6.最后輸出頁面,完美...小問題,要注意。

以上是“Vue.directive自定義指令的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。