您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Vue全局自定義指令Modal拖拽的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
最近一直在做的項目是Vue2搭建的項目,UI框架用的antdV,項目中用到了很多Modal對話框,然后突然有一天產品說:“這個對話框為什么不能移動啊,擋住我看信息了”,那沒辦法,有需求就得做,這就是新生代打工人。
首先我去antdV官網看Modal的配置屬性和方法,看看有沒有這方面的屬性或者方法可以直接解決,無奈沒有找到。第二步開始問百度,相關的博客也有一些,但是總的來說五花八門,不是特別好搞懂,然后發現有個使用全局自定義指定的方式好像有點意思,然后開始自己的實操解決需求。
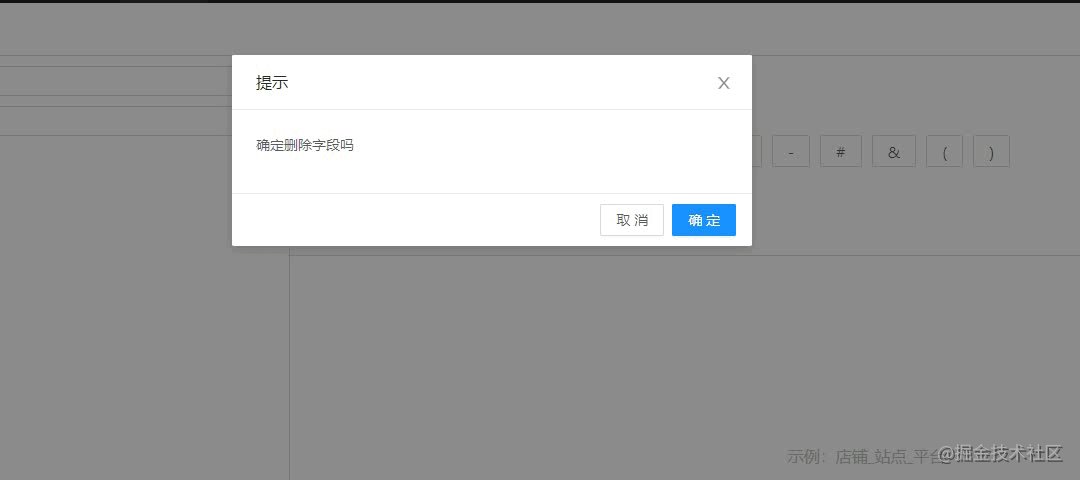
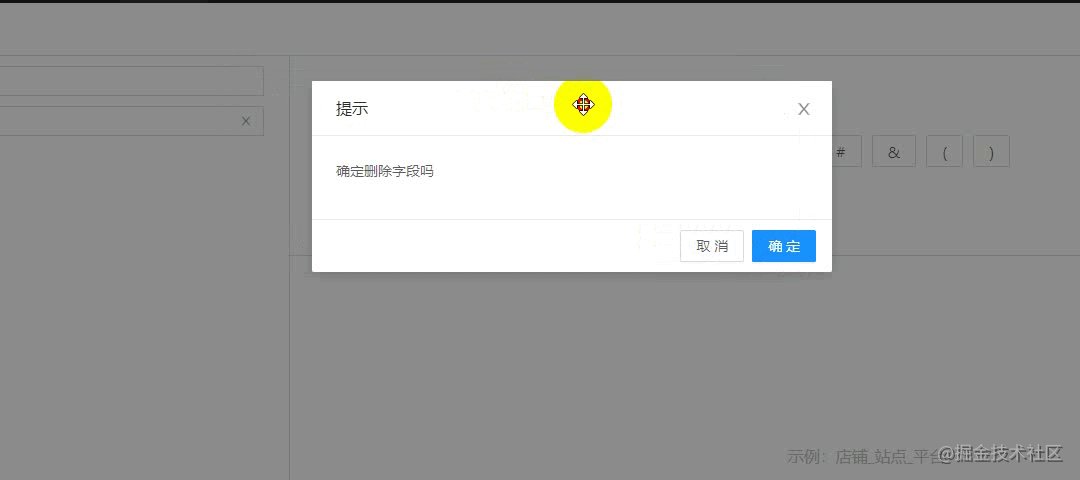
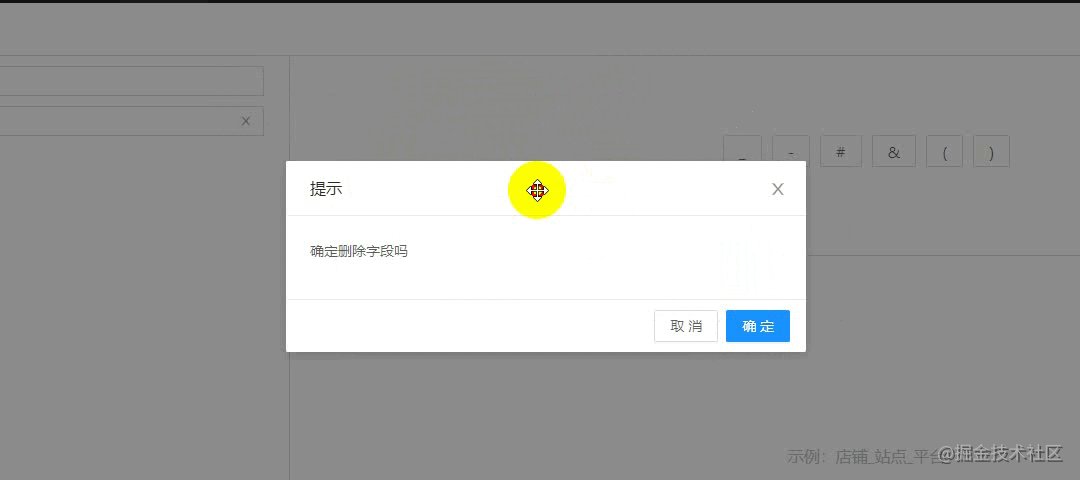
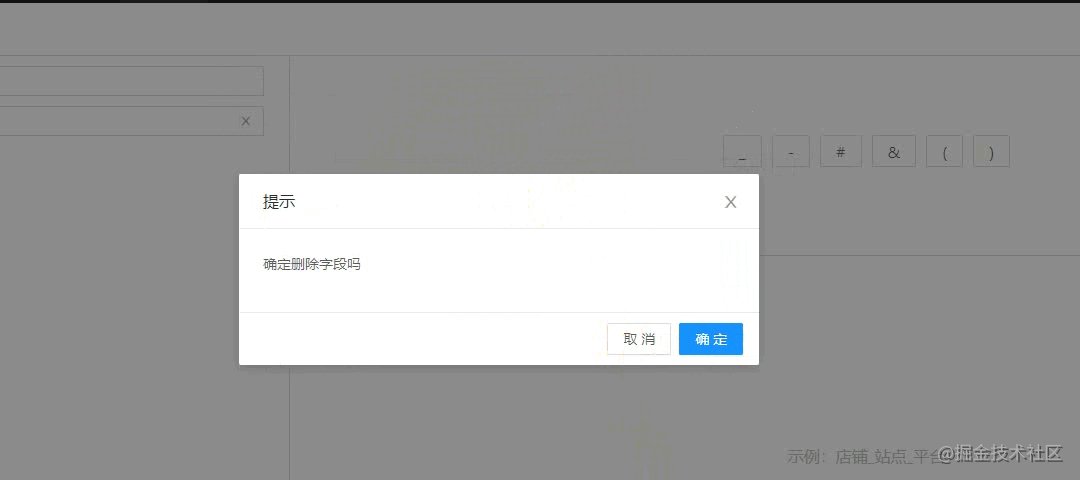
首先我們主要是要完成鼠標放在Modal框的頭部部分時按住左鍵移動后對話框移動的一個效果。
這里我們要獲取頭部的元素并監聽它的onmousedown方法,然后在onmousedown方法時通過計算對話框的高度寬度設定邊界限制不讓它移動到屏幕外,然后要監聽document.onmousemove的方法計算鼠標移動的方向和距離,然后依據這個調整對話框的位置即可。
代碼實現
import Vue from 'vue'
// 彈窗拖拽屬性
/**
* @directive 自定義屬性
* @todo 彈窗拖拽屬性
* @desc 使用在彈窗內部任意加載的html添加v-drag
* @param .ant-modal-header 彈窗頭部用來拖動的屬性
* @param .ant-modal 拖動的屬性
*/
Vue.directive('drag', (el, binding, vnode, oldVnode) => {
// inserted (el, binding, vnode, oldVnode) {
Vue.nextTick(() => {
const isThemeModal = el.classList.contains('grid-theme')
const dialogHeaderEl = isThemeModal ? el.querySelector('.ant-tabs-bar') : document.querySelector('.ant-modal-header')
const dragDom = isThemeModal ? el.querySelector('.ant-modal') : document.querySelector('.ant-modal')
// dialogHeaderEl.style.cursor = 'move';
dialogHeaderEl.style.cssText += ';cursor:move;'
// dragDom.style.cssText += ';top:0px;'
// 獲取原有屬性 ie dom元素.currentStyle 火狐谷歌 window.getComputedStyle(dom元素, null);
const sty = (function () {
if (window.document.currentStyle) {
return (dom, attr) => dom.currentStyle[attr]
} else {
return (dom, attr) => getComputedStyle(dom, false)[attr]
}
})()
dialogHeaderEl.onmousedown = (e) => {
// 鼠標按下,計算當前元素距離可視區的距離
const disX = e.clientX - dialogHeaderEl.offsetLeft
const disY = e.clientY - dialogHeaderEl.offsetTop
const screenWidth = document.body.clientWidth // body當前寬度
const screenHeight = document.documentElement.clientHeight // 可見區域高度(應為body高度,可某些環境下無法獲取)
const dragDomWidth = dragDom.offsetWidth // 對話框寬度
const dragDomheight = dragDom.offsetHeight // 對話框高度
const minDragDomLeft = dragDom.offsetLeft
const maxDragDomLeft = screenWidth - dragDom.offsetLeft - dragDomWidth - (isThemeModal ? 10 : 0)
const minDragDomTop = dragDom.offsetTop
const maxDragDomTop = screenHeight - dragDom.offsetTop - dragDomheight - (isThemeModal ? 10 : 0)
// 獲取到的值帶px 正則匹配替換
let styL = sty(dragDom, 'left')
let styT = sty(dragDom, 'top')
// 注意在ie中 第一次獲取到的值為組件自帶50% 移動之后賦值為px
if (styL.includes('%')) {
// eslint-disable-next-line no-useless-escape
styL = +document.body.clientWidth * (+styL.replace(/\%/g, '') / 100)
// eslint-disable-next-line no-useless-escape
styT = +document.body.clientHeight * (+styT.replace(/\%/g, '') / 100)
} else {
styL = +styL.replace(/\px/g, '')
styT = +styT.replace(/\px/g, '')
};
document.onmousemove = function (e) {
// 通過事件委托,計算移動的距離
let left = e.clientX - disX
let top = e.clientY - disY
// 邊界處理
if (-(left) > minDragDomLeft) {
left = -(minDragDomLeft)
} else if (left > maxDragDomLeft) {
left = maxDragDomLeft
}
if (-(top) > minDragDomTop) {
top = -(minDragDomTop)
} else if (top > maxDragDomTop) {
top = maxDragDomTop
}
// 移動當前元素
dragDom.style.cssText += `;left:${left + styL}px;top:${top + styT}px;`
}
document.onmouseup = function (e) {
document.onmousemove = null
document.onmouseup = null
}
}
})
})組件調用
a-modal組件設置v-drag即可
... <a-modal v-model="visible" title="提示" :maskClosable="false" @cancel="handleCancle" @ok="handleOk" v-drag> <p>確定刪除字段嗎</p> </a-modal> ...

關于“Vue全局自定義指令Modal拖拽的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。